RS:Objetos escÃĐnicos - Modelado
De TrenSimpedia
Con el presente artÃculo se pretende introducir al aficionado en el modelado de objetos escÃĐnicos para Rail Simulator.
El editor utilizado en el ejemplo es 3D Canvas, pero podrÃa ser cualquier otro editor 3D con el que el autor se sienta mÃĄs confortable.
Asà mismo se abordarÃĄn conceptos de creaciÃģn de texturas en las que no se entrarÃĄ al detalle, aunque quien lo desee puede revisar el artÃculo: CreaciÃģn de texturas con Gimp.
La creaciÃģn del Blueprint y la inclusiÃģn del modelo en Rail Simulator se abordan en el artÃculo Objetos escÃĐnicos - Blueprint.
Contenido |
El modelo escogido
Para esta ocasiÃģn se ha elegido un pequeÃąo edificio, sin muchos adornos estructurales, pero con suficiente interÃĐs para el fin que nos ocupa.
El elemento original es la factorÃa de muelle (oficina del factor) de la estaciÃģn de Mora la Nova. Este elemento se halla ubicado sobre el muelle de carga y justo frente al almacÃĐn del mismo.
De estructura rectangular, tiene unas medidas aproximadas de 6 metros de largo por 4 metros de anchura. En ambos laterales dispone de un par de ventanas, mientras que en las fachadas frontal y trasera presenta una puerta de acceso y otra ventana. La altura de las paredes laterales hasta la base del tejado es de 4 metros, mientras que el vÃĐrtice del mismo se sitÚa a unos 5,15 metros sobre el suelo.
El tejado actual estÃĄ revestido por una chapa ondulada de uralita, atravesada en un lateral por una salida de humos de un tubo de estufa, como Único elemento de calefacciÃģn.
Por su arquitectura, este pequeÃąo edificio puede ser usado con mÚltiples finalidades en multitud de rutas ibÃĐricas.
Las texturas
Para este modelo se ha partido de las dos fotografÃas del edificio real mostradas.
ObtenciÃģn de las texturas
A partir de la fotografÃa lateral de la casilla, escuadraremos las lÃneas superior e inferior, asà como las laterales, para conseguir una textura de la pared lateral del edificio.Esta imagen la deberemos "limpiar" de elementos molestos (en este caso las sombras de las catenarias) y una vez obtenida la textura a nuestro agrado la ubicaremos en una hoja de texturas. Para este proyecto he pensado que bastarÃĄ una hoja de 512 x 512 pÃxeles para las texturas de las paredes de edificio. de esta hoja, reservaremos la mitad superior (altura de 256 pÃxeles) para la pared lateral, y en este lugar colocaremos la textura obtenida. Se verÃĄ una imagen como la mostrada en TxFact01. PodÃĐis "pinchar" en la imagen para verla a mayor resoluciÃģn.
La imagen se deberÃĄ limpiar igualmente de los elementos extraÃąos que puedan aparecer en ella, y una vez terminada dicha labor escalaremos convenientemente la textura para que ocupa 256 pÃxeles de altura, pues la situaremos en la mitad inferior de la anterior hoja de texturas, tal como se muestra en TxFact02.
Como no disponemos de ninguna fotografÃa "decente" de esta vista, pues al estar la factorÃa situada frente al almacÃĐn, este impide tomar fotografÃas de dicha fachada frontal, procederemos a "reconstruir" la puerta en esta Última textura con el simple mÃĐtodo de repetir la textura de la ventana hasta llegar al suelo. En TxFact03 se muestra como deberÃĄ verse dicha puerta. El trabajo lo podemos concluir procediendo a eliminar las trazas del texto pintada en la pared que presenta la fachada posterior, dÃĄndole de esta forma una mÃnima diferenciaciÃģn con la anterior pared.
La imagen TxFact04 muestra un posible resultado de este tipo de trabajo, en el que se observarÃĄ que aprovechando la fotografÃa original, mantendremos los lÃquenes asentados en esta estructura, lo cual darÃĄ un aspecto mÃĄs real al modelo.
No se le escaparÃĄ a nadie que esta Última textura puede ser aprovechada para otros modelos que podamos construir en el futuro, y serÃĄ una buena prÃĄctica el ir formando una pequeÃąa colecciÃģn de texturas "multiuso" que facilitarÃĄ las tareas futuras de construcciÃģn de modelos.
PreparaciÃģn de los archivos de textura
|
|
Este artÃculo o secciÃģn se encuentra en fase de desarrollo por parte de un contribuidor. Es posible que la informaciÃģn suministrada aquà no sea completa. AmpliÃĄndolo ayudarÃĄs a mejorar la TrenSimpedia, pero recuerda que alguien posiblemente ya tiene en mente completarlo.
|
Modelado
Para el modelado del edificio se utilizarÃĄ, como se ha comentado, 3D Canvas. No es pretensiÃģn de este artÃculo mostrar en detalle el funcionamiento de dicho programa, no obstante, los pasos a seguir se mostrarÃĄn con el detalle suficiente.
El artÃculo DescripciÃģn de la interfase en 3D Canvas explica en mayor profundidad el uso de este programa.
PreparaciÃģn de la estructura de directorios
Estructura de directorios de desarrollo en Rail Works
El modelo 3D
Una vez iniciado el programa 3D Canvas obtenemos una escena vacÃa.
Preparando 3D Canvas para exportar a Rail Works
Como vamos a trabajar con vistas a una migraciÃģn a RS, debemos preparar un par de aspectos para adecuar el editor de 3D Canvas a Rail Simulator, en particular vamos a crear dos campos personalizados para introducir valores que nos servirÃĄn para la exportaciÃģn al formato .IGS, o formato intermedio de RS.
Iremos al menÚ File > Properties.... Se abrirÃĄ una ventana en la cual seleccionaremos la solapa Custom Fields (Campos Personalizados) y allà teclearemos Rail Sim en el primer espacio vacÃo del grupo Group Custom Fields. TambiÃĐn escribiremos Rail Sim en el primer espacio disponible del grupo Material Custom Fields. Con esta acciÃģn hemos creado dos campos especiales para Rail simulator, de los cuales del segundo vamos a hacer buen uso en este trabajo. Finalizaremos esta definiciÃģn presionando el botÃģn OK y podremos proceder a iniciar el muro.
CorrecciÃģn de la visualizaciÃģn en Canvas
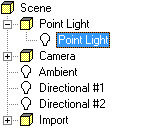
La escena generada en Canvas se verÃĄ oscura, aunque ahora no lo notemos, pues la iluminaciÃģn es una propiedad de la misma y por defecto ÃĐsta es mÃnima. Alterar esto es sencillo:Localicemos en el ÃĄrbol de jerarquÃas de la escena el grupo Point Light. Al desplegarlo aparecerÃĄ un Único elemento denominado tambiÃĐn Point Light. Este elemento determina la iluminaciÃģn proyectada desde un determinado punto de luz. Su posiciÃģn suele ser suficiente para nuestras necesidades.
Apuntemos con el ratÃģn sobre el Point Light clicando con el botÃģn derecho para desplegar el menÚ contextual, y seleccionemos de dicho menÚ la opciÃģn Properties.
Se abrirÃĄ la ventana de Propiedades del punto de luz, de las cuales bastarÃĄ seleccionar el color del mismo. Por defecto estarÃĄ establecido en el color negro, con lo que el punto de luz no emite luz alguna. Al pinchar sobre ÃĐl se desplegarÃĄ la ventana de selecciÃģn de color de la cual bastarÃĄ con elegir un gris medio (50%) para una suave iluminaciÃģn. Evidentemente podemos seleccionar una luz mÃĄs intensa o de un color determinado, aunque para los propÃģsitos de creaciÃģn del muro el tono de la luz es totalmente intrascendente.
La escena resultante la deberemos guardar en formato 3D Canvas para futuros usos. El mismo directorio del proyecto creado puede ser una buena opciÃģn para guardarlo.