RS:Objetos escÃĐnicos - Modelado
De TrenSimpedia
Con el presente artÃculo se pretende introducir al aficionado en el modelado de objetos escÃĐnicos para Rail Simulator.
El editor utilizado en el ejemplo es 3D Canvas, pero podrÃa ser cualquier otro editor 3D con el que el autor se sienta mÃĄs confortable.
Asà mismo se abordarÃĄn conceptos de creaciÃģn de texturas en las que no se entrarÃĄ al detalle, aunque quien lo desee puede revisar el artÃculo: CreaciÃģn de texturas con Gimp.
La creaciÃģn del Blueprint y la inclusiÃģn del modelo en Rail Simulator se abordan en el artÃculo Objetos escÃĐnicos - Blueprint.
Contenido |
El modelo escogido
Para esta ocasiÃģn se ha elegido un pequeÃąo edificio, sin muchos adornos estructurales, pero con suficiente interÃĐs para el fin que nos ocupa.
El elemento original es la factorÃa de muelle (oficina del factor) de la estaciÃģn de Mora la Nova. Este elemento se halla ubicado sobre el muelle de carga y justo frente al almacÃĐn del mismo.
De estructura rectangular, tiene unas medidas aproximadas de 6 metros de largo por 4 metros de anchura. En ambos laterales dispone de un par de ventanas, mientras que en las fachadas frontal y trasera presenta una puerta de acceso y otra ventana. La altura de las paredes laterales hasta la base del tejado es de 4 metros, mientras que el vÃĐrtice del mismo se sitÚa a unos 5,15 metros sobre el suelo.
El tejado actual estÃĄ revestido por una chapa ondulada de uralita, atravesada en un lateral por una salida de humos de un tubo de estufa, como Único elemento de calefacciÃģn.
Por su arquitectura, este pequeÃąo edificio puede ser usado con mÚltiples finalidades en multitud de rutas ibÃĐricas.
Las texturas
Para este modelo se ha partido de dos fotografÃas del edificio real mostradas.
ObtenciÃģn de las texturas
PreparaciÃģn de los archivos de textura
Modelado
Para el modelado del edificio se utilizarÃĄ, como se ha comentado, 3D Canvas. No es pretensiÃģn de este artÃculo mostrar en detalle el funcionamiento de dicho programa, no obstante, los pasos a seguir se mostrarÃĄn con el detalle suficiente.
El artÃculo DescripciÃģn de la interfase en 3D Canvas explica en mayor profundidad el uso de este programa.
PreparaciÃģn de la estructura de directorios
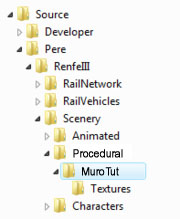
Comenzaremos por crear una estructura de directorios de trabajo en la carpeta Source del directorio donde tengamos instalado el simulador, habitualmente C:\Archivos de Programa\Rail Simulator.En la carpeta Source debemos crear un directorio que determine el cÃģdigo de Provider bajo el cual actuaremos. Podemos tener tantos Providers como queramos, pero es una buena prÃĄctica identificar nuestras creaciones bajo un Único Provider. Para determinar el cÃģdigo de Provider, si bien ÃĐste es totalmente libre, pudiera darse el caso de colisiÃģn entre dos creadores que hayan escogido el mismo cÃģdigo. Por tanto, como recomendaciÃģn y buena prÃĄctica, desde Trensim solicitamos que el cÃģdigo de provider de un autor coincida con el cÃģdigo de usuario con el cual se ha debido dar de alta en el foro de la web Rail Simulator para poder proceder a descargarse el paquete de las Developers Tools, paquete sin el cual no tienen sentido los pasos que vamos a dar a continuaciÃģn.
En la imagen asociada se puede comprobar que el Provider escogido en este caso ha sido Pere.
A continuaciÃģn, en el directorio designado para el Provider que acabamos de mencionar deberemos crear un subdirectorio que determine el cÃģdigo de Product en el que vamos a encuadrar nuestra creaciÃģn. Un Product es un conjunto de elementos, ya sean elementos estÃĄticos, vehÃculos, vegetaciÃģn, etc, que tienen una relaciÃģn entre ellos. Este concepto se puede orientar al conjunto de elementos necesarios para una ruta completa, como en las originales que vienen con el juego, o cualquier otro concepto o agrupaciÃģn que deseemos para nuestras creaciones. De esta forma podemos crear Products para las diferentes compaÃąÃas de ferrocarril de las cuales vayamos a crear vehÃculos, o para el conjunto de elementos que elaboremos para una ruta concreta, o para todos los vehÃculos de una composiciÃģn o tren concreto que deseemos publicar, etc. Cierto es que a la hora de generar un paquete de distribuciÃģn de nuestras creaciones ÃĐste puede ser un elemento que determine la agrupaciÃģn a crear, pero tambiÃĐn se pueden crear paquetes distribuibles con objetos de diferentes Products, o incluso de diferentes Providers, si es necesario.
En la imagen asociada se puede comprobar que el Product definido en este caso ha sido RenfeIII.
Bajo las carpetas Provider y Product deberemos crear una carpeta Scenery, que contendrÃĄ todos los elementos escÃĐnicos que vayamos a construir, y bajo esta carpeta crearemos otra denominada Procedural para los proyectos de todo tipo de elementos escÃĐnicos procedurales. Hasta aquà la estructura es la estÃĄndar que determina Rail Simulator, y que podemos observar en el Provider Developer que se crea por defecto y que contiene ejemplos de diferentes tipos de Assets.
Por Último, y bajo esta jerarquÃa predefinida, crearemos un directorio para los archivos de nuestro proyecto, con un subdirectorio denominado Textures que contendrÃĄ las texturas del proyecto.
En este caso se ha denominado MuroTut, pero puede llamarse como consideremos mÃĄs oportuno.
El modelo 3D
Una vez iniciado el programa 3D Canvas obtenemos una escena vacÃa.
Preparando 3D Canvas para exportar a Rail Works
Como vamos a trabajar con vistas a una migraciÃģn a RS, debemos preparar un par de aspectos para adecuar el editor de 3D Canvas a Rail Simulator, en particular vamos a crear dos campos personalizados para introducir valores que nos servirÃĄn para la exportaciÃģn al formato .IGS, o formato intermedio de RS.
Iremos al menÚ File > Properties.... Se abrirÃĄ una ventana en la cual seleccionaremos la solapa Custom Fields (Campos Personalizados) y allà teclearemos Rail Sim en el primer espacio vacÃo del grupo Group Custom Fields. TambiÃĐn escribiremos Rail Sim en el primer espacio disponible del grupo Material Custom Fields. Con esta acciÃģn hemos creado dos campos especiales para Rail simulator, de los cuales del segundo vamos a hacer buen uso en este trabajo. Finalizaremos esta definiciÃģn presionando el botÃģn OK y podremos proceder a iniciar el muro.
CorrecciÃģn de la visualizaciÃģn en Canvas
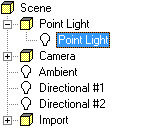
La escena generada en Canvas se verÃĄ oscura, aunque ahora no lo notemos, pues la iluminaciÃģn es una propiedad de la misma y por defecto ÃĐsta es mÃnima. Alterar esto es sencillo:Localicemos en el ÃĄrbol de jerarquÃas de la escena el grupo Point Light. Al desplegarlo aparecerÃĄ un Único elemento denominado tambiÃĐn Point Light. Este elemento determina la iluminaciÃģn proyectada desde un determinado punto de luz. Su posiciÃģn suele ser suficiente para nuestras necesidades.
Apuntemos con el ratÃģn sobre el Point Light clicando con el botÃģn derecho para desplegar el menÚ contextual, y seleccionemos de dicho menÚ la opciÃģn Properties.
Se abrirÃĄ la ventana de Propiedades del punto de luz, de las cuales bastarÃĄ seleccionar el color del mismo. Por defecto estarÃĄ establecido en el color negro, con lo que el punto de luz no emite luz alguna. Al pinchar sobre ÃĐl se desplegarÃĄ la ventana de selecciÃģn de color de la cual bastarÃĄ con elegir un gris medio (50%) para una suave iluminaciÃģn. Evidentemente podemos seleccionar una luz mÃĄs intensa o de un color determinado, aunque para los propÃģsitos de creaciÃģn del muro el tono de la luz es totalmente intrascendente.
La escena resultante la deberemos guardar en formato 3D Canvas para futuros usos. El mismo directorio del proyecto creado puede ser una buena opciÃģn para guardarlo.