RS:Objetos procedurales - Modelado
De TrenSimpedia
Con el presente artÃculo se pretende introducir al aficionado en el modelado de objetos procedurales para Rail Simulator.
El editor utilizado en el ejemplo es 3D Canvas, pero podrÃa ser cualquier otro editor 3D con el que el autor se sienta mÃĄs confortable.
Asà mismo se abordarÃĄn conceptos de creaciÃģn de texturas en las que no se entrarÃĄ al detalle, aunque quien lo desee puede revisar el artÃculo: CreaciÃģn de texturas con Gimp.
La creaciÃģn del Blueprint y la inclusiÃģn del modelo en Rail Simulator se abordan en el artÃculo Objetos procedurales - Blueprint.
IntroducciÃģn
Un objeto procedural es un elemento 3D del cual tan solo se informa al simulador de su perfil, procediendo el motor de la simulaciÃģn a generar el volumen del objeto por extrusiÃģn de dicho perfil, ajustando dicho desarrollo a un perfil curvilÃneo que se determine.
Un objeto procedural se puede completar con un elemento fijo en cada uno de sus extremos, ademÃĄs de otro objeto fijo que se puede repetir a lo largo del perfil de desarrollo a espacios regulares predeterminados.
TÃpicamente se construyen con estos elementos: Muros, vallas, andenes, carreteras, caminos, riachuelos, acequias, vÃas, puentes, etc...
El modelo escogido
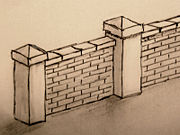
Para esta ocasiÃģn se ha elegido un muro, con algÚn elemento decorativo adicional.El muro, conceptualizado en el dibujo adjunto (no necesariamente a escala), estarÃĄ formado por una pared de ladrillo, rematada en su parte superior por unas losas de piedra. EstarÃĄ enmarcado y sustentado por unas columnas de hormigÃģn, rematadas tambiÃĐn en hormigÃģn por una pirÃĄmide achatada de base cuadrada.
El muro es puramente imaginario, y la mezcla de materiales de construcciÃģn: ladrillo, piedra y hormigÃģn, se ha forzado para mostrar las posibilidades de texturado.
No obstante lo anteriormente seÃąalado, este elemento nos permite explorar las diferentes posibilidades de los objetos procedurales, y, por tanto, permitirÃĄ entender las claves para la elaboraciÃģn de cualquier otro elemento similar que se desee recrear.
Las texturas
Para este ejemplo no se ha buscado un muro existente, al cual se podrÃa haber fotografiado para obtener asà sus texturas, por preferir mostrar las posibilidades de la web CGTextures. Como dice el manifiesto de intenciones de su autor, Marcel Vijfwinkel:
|
CGTextures se esfuerza por ser el mejor sitio de texturas. Siendo yo mismo un artista 3D, sÃĐ lo difÃcil que es crear texturas de materiales sin una buena foto. La realizaciÃģn de texturas debe ser una tarea de creatividad, no de pasar horas buscando la imagen apropiada en Internet. Espero que mediante el suministro de texturas de buena calidad de una manera organizada, su trabajo cotidiano serÃĄ mÃĄs fÃĄcil y mÃĄs agradable. |
ObtenciÃģn de las texturas
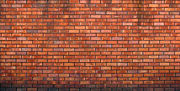
Procederemos a la localizaciÃģn de las texturas que nos parezcan mÃĄs apropiadas para el caso que nos centra.Accedemos a la web www.cgtextures.com y observamos que en la pÃĄgina principal ya se nos muestra las diferentes tipologÃas de texturas que allà se pueden encontrar. La tercera de las tipologÃas Brick nos llama la atenciÃģn, pues se trata de texturas de ladrillos. Pulsamos sobre ella y observamos que en la web las texturas de ladrillos estÃĄn clasificadas en 7 subcategorÃas, de las cuales nos decantaremos por Modern Small. Esta tipologÃa nuevamente se divide en hasta 13 subcategorÃas, de ellas nos puede interesar la primera Brown. Aquà encontramos 136 texturas diferentes de Ladrillos modernos pequeÃąos marrones, cualquiera de las cuales nos puede interesar, pero a mi me llama la atenciÃģn la tercera, sobre la cual procedemos a pulsar con el ratÃģn.
Observamos que esta textura se denomina BrickSmallBrown0064, es una contribuciÃģn de Jacobo CortÃĐs Ferreira y la tenemos disponible en tres resoluciones posibles. Elegiremos la menor de 1024x518, pues serÃĄ suficiente para nuestro propÃģsito.
Retrocedemos hasta el menÚ de la categorÃa Briks para esta vez acceder a la subcategorÃa Modern Large donde elegiremos el tipo Blocks y nos fijaremos en la tercera de las texturas que aparecen, que bien pudiera servirnos, una de las hileras de bloques, para texturar las losas de piedra que rematarÃĄn el muro de ladrillos. En esta ocasiÃģn la textura estÃĄ marcada con la palabra SET, ello indica que no se trata de una textura aislada, si no de un conjunto de texturas (dos o mÃĄs) sobre un mismo tema u objeto. Al acceder a la textura observamos que se denomina BrickLargeBlocks0007, es una contribuciÃģn del autor de la pÃĄgina web, se trata de un conjunto de dos fotografÃas del mismo muro y estÃĄn disponibles en tres resoluciones. Nos interesarÃĄ la primera de las texturas del conjunto, puesto que deseamos dar un acabado mÃĄs sucio al muro, y nos bastarÃĄ con la resoluciÃģn mÃĄs baja.
Por Último buscaremos una textura de hormigÃģn para las columnas. Regresaremos a la pÃĄgina principal de la web y seleccionaremos la categorÃa Concrete y la subcategorÃa Bare. La tercera textura de la segunda fila nos parece que bien pudiera adecuarse a nuestro modelo, mÃĄs en esta ocasiÃģn la textura, ademÃĄs de estar marcada con la palabra SET, tambiÃĐn estÃĄ marcada con la palabra TILED, ello indica que el autor de la textura la ha adecuado para que esta pueda ser acoplada en mosaico con el fin de recubir un ÃĄrea mayor, si es necesario, si que se produzcan l'ineas de uniÃģn entre repeticiones de la textura. Accedemos a ella y observamos que se denomina ConcreteBare0022 y que la tercera del conjunto es la que nos parece mÃĄs apropiada. Por tanto la descargaremos como las anteriores.
PreparaciÃģn de los archivos de textura
Crearemos dos archivos de textura:
- Uno para la columna
- Y otro para el muro de ladrillo y el remate de piedra
Para el primero usaremos la textura de cemento, que no necesita demasiada preparaciÃģn. BastarÃĄ escalar dicha textura a un tamaÃąo de 256x256, pues el original quizÃĄs es excesivo, y la guardaremos en formato .bmp con un nombre que nos sea significativo. Podemos nombrarla segÚn su contenido (p.e. TxCemento01.bmp) o bien segÚn su uso (p.e. TxMuroTut01.bmp).
Para el segundo crearemos un archivo de 512x256 pÃxeles (512 de ancho y 256 de alto). En ÃĐl copiaremos en la parte alta una hilera de bloques de la textura de bloques de piedra, que deberÃĄ ocupar el 10% de la hoja de textura en altura (26 pÃxeles) y todo el ancho. El resto, la zona inferior de 512x230, la ocuparÃĄ la textura de ladrillos.
| |
|---|
|
El conjunto lo deberemos rotar 90š, pues los objetos procedurales toman la repeticiÃģn de la textura, a lo largo del elemento generado, en el eje Y de la misma (norte-sur). |
El resultado serÃĄ similar a la imagen adjunta y la denominaremos TxMuroTut02, en formato .bmp.
Modelado
Para el modelado del muro se utilizarÃĄ, como se ha comentado, 3D Canvas. No es pretensiÃģn de este artÃculo mostrar en detalle el funcionamiento de dicho programa, no obstante, los pasos a seguir se mostrarÃĄn con el detalle suficiente.
El artÃculo DescripciÃģn de la interfase en 3D Canvas explica en mayor profundidad el uso de este programa.
PreparaciÃģn de la estructura de directorios
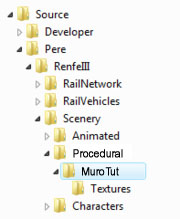
Comenzaremos por crear una estructura de directorios de trabajo en la carpeta Source del directorio donde tengamos instalado el simulador, habitualmente C:\Archivos de Programa\Rail Simulator.En la carpeta Source debemos crear un directorio que determine el cÃģdigo de Provider bajo el cual actuaremos. Podemos tener tantos Providers como queramos, pero es una buena prÃĄctica identificar nuestras creaciones bajo un Único Provider. Para determinar el cÃģdigo de Provider, si bien ÃĐste es totalmente libre, pudiera darse el caso de colisiÃģn entre dos creadores que hayan escogido el mismo cÃģdigo. Por tanto, como recomendaciÃģn y buena prÃĄctica, desde Trensim solicitamos que el cÃģdigo de provider de un autor coincida con el cÃģdigo de usuario con el cual se ha debido dar de alta en el foro de la web Rail Simulator para poder proceder a descargarse el paquete de las Developers Tools, paquete sin el cual no tienen sentido los pasos que vamos a dar a continuaciÃģn.
En la imagen asociada se puede comprobar que el Provider escogido en este caso ha sido Pere.
A continuaciÃģn, en el directorio designado para el Provider que acabamos de mencionar deberemos crear un subdirectorio que determine el cÃģdigo de Product en el que vamos a encuadrar nuestra creaciÃģn. Un Product es un conjunto de elementos, ya sean elementos estÃĄticos, vehÃculos, vegetaciÃģn, etc, que tienen una relaciÃģn entre ellos. Este concepto se puede orientar al conjunto de elementos necesarios para una ruta completa, como en las originales que vienen con el juego, o cualquier otro concepto o agrupaciÃģn que deseemos para nuestras creaciones. De esta forma podemos crear Products para las diferentes compaÃąÃas de ferrocarril de las cuales vayamos a crear vehÃculos, o para el conjunto de elementos que elaboremos para una ruta concreta, o para todos los vehÃculos de una composiciÃģn o tren concreto que deseemos publicar, etc. Cierto es que a la hora de generar un paquete de distribuciÃģn de nuestras creaciones ÃĐste puede ser un elemento que determine la agrupaciÃģn a crear, pero tambiÃĐn se pueden crear paquetes distribuibles con objetos de diferentes Products, o incluso de diferentes Providers, si es necesario.
En la imagen asociada se puede comprobar que el Product definido en este caso ha sido RenfeIII.
Bajo las carpetas Provider y Product deberemos crear una carpeta Scenery, que contendrÃĄ todos los elementos escÃĐnicos que vayamos a construir, y bajo esta carpeta crearemos otra denominada Procedural para los proyectos de todo tipo de elementos escÃĐnicos procedurales. Hasta aquà la estructura es la estÃĄndar que determina Rail Simulator, y que podemos observar en el Provider Developer que se crea por defecto y que contiene ejemplos de diferentes tipos de Assets.
Por Último, y bajo esta jerarquÃa predefinida, crearemos un directorio para los archivos de nuestro proyecto, con un subdirectorio denominado Textures que contendrÃĄ las texturas del proyecto.
En este caso se ha denominado MuroTut, pero puede llamarse como consideremos mÃĄs oportuno.
El elemento procedural
Empezaremos construyendo el muro en sÃ, que es el elemento procedural.
Una vez iniciado el programa 3D Canvas obtenemos una escena vacÃa.
Preparando 3D Canvas para exportar a Rail Sim
Como vamos a trabajar con vistas a una migraciÃģn a RS, debemos preparar un par de aspectos para adecuar el editor de 3D Canvas a Rail Simulator, en particular vamos a crear dos campos personalizados para introducir valores que nos servirÃĄn para la exportaciÃģn al formato .IGS, o formato intermedio de RS.
Iremos al menÚ File > Properties.... Se abrirÃĄ una ventana en la cual seleccionaremos la solapa Custom Fields (Campos Personalizados) y allà teclearemos Rail Sim en el primer espacio vacÃo del grupo Group Custom Fields. TambiÃĐn escribiremos Rail Sim en el primer espacio disponible del grupo Material Custom Fields. Con esta acciÃģn hemos creado dos campos especiales para Rail simulator, de los cuales del segundo vamos a hacer buen uso en este trabajo. Finalizaremos esta definiciÃģn presionando el botÃģn OK y podremos proceder a iniciar el muro.
CorrecciÃģn de la visualizaciÃģn en Canvas
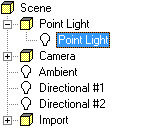
La escena generada en Canvas se verÃĄ oscura, aunque ahora no lo notemos, pues la iluminaciÃģn es una propiedad de la misma y por defecto ÃĐsta es mÃnima. Alterar esto es sencillo:Localicemos en el ÃĄrbol de jerarquÃas de la escena el grupo Point Light. Al desplegarlo aparecerÃĄ un Único elemento denominado tambiÃĐn Point Light. Este elemento determina la iluminaciÃģn proyectada desde un determinado punto de luz. Su posiciÃģn suele ser suficiente para nuestras necesidades.
Apuntemos con el ratÃģn sobre el Point Light clicando con el botÃģn derecho para desplegar el menÚ contextual, y seleccionemos de dicho menÚ la opciÃģn Properties.
Se abrirÃĄ la ventana de Propiedades del punto de luz, de las cuales bastarÃĄ seleccionar el color del mismo. Por defecto estarÃĄ establecido en el color negro, con lo que el punto de luz no emite luz alguna. Al pinchar sobre ÃĐl se desplegarÃĄ la ventana de selecciÃģn de color de la cual bastarÃĄ con elegir un gris medio (50%) para una suave iluminaciÃģn. Evidentemente podemos seleccionar una luz mÃĄs intensa o de un color determinado, aunque para los propÃģsitos de creaciÃģn del muro el tono de la luz es totalmente intrascendente.
La escena resultante la deberemos guardar en formato 3D Canvas para futuros usos. El mismo directorio del proyecto creado puede ser una buena opciÃģn para guardarlo.
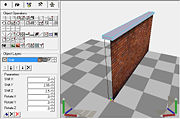
CreaciÃģn del cuerpo del muro
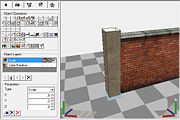
Seleccionamos el Component Panel para a continuaciÃģn pinchar y arrastrar la primitiva "Cube" hasta algÚn lugar de la escena. Nos aparece un cubo en el sitio donde hemos arrastrado la primitiva. Este cubo tiene como dimensiones 1 metro tanto en alto, ancho y largo. A continuaciÃģn seleccionamos el Scene Hierarchy Panel que nos mostrarÃĄ la jerarquÃa de elementos que componen nuestra escena. En esta jerarquÃa podemos observar la presencia de un punto de luz, una cÃĄmara y tres focos, uno de ambiente y dos direccionales, todos ellos elementos comunes a cualquier escena Canvas. Pero ademÃĄs de estos, ha aparecido un grupo denominado "Group" que contiene un elemento denominado "Cube". Ãste Último es la primitiva que acabamos de aÃąadir a la escena. Como que toda primitiva debe estar asociada a un grupo, tambiÃĐn se nos ha generado en la jerarquÃa el grupo necesario.Si pinchamos en el grupo "Group" de la jerarquÃa podremos editar su nombre, cosa que haremos para pasar a denominarle "1_1000_Muro". La nomenclatura de los grupos en RS se describe en el artÃculo Consideraciones generales de creaciÃģn en RS. TambiÃĐn podemos pinchar en el elemento "Cube" y cambiarle el nombre por "Ladrillos".
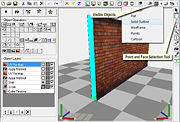
Podemos dirigirnos a la Herramienta Visible Objects, en la barra de herramientas superior, que determina de que forma se representan los objetos visibles en la escena. Se desplegarÃĄ un menÚ contextual en el cual podemos elegir "Wireframe" para ver el cubo compuesto Únicamente por sus aristas. De esta forma vemos en el centro del mismo un Gizzmo que representa el eje de la pieza, y que no debemos confundir con el centro de la escena, que tambiÃĐn estÃĄ representado por un Gizzmo en el centro del damero de la base de la escena.Seleccionaremos el cubo introducido en la escena y desplegaremos el menÚ contextual del grupo pulsando el botÃģn derecho del ratÃģn. Del menÚ que aparece seleccionaremos la Última opciÃģn: "Properties". Se nos abrirÃĄ una ventana con las propiedades del grupo del cubo (recordemos que en Canvas los elementos no tienen propiedades, sÃģlo las tienen el grupo del que dependen en la jerarquÃa). Nos interesa modificar la posiciÃģn del grupo dando a los tres parÃĄmetros "X", "Y" y "Z" el valor cero. De esta forma situaremos el eje del grupo en el centro de la escena, condiciÃģn necesaria para una vez generado el objeto ÃĐste se sitÚe correctamente en la simulaciÃģn de RS (OrientaciÃģn y origen). Una vez confirmados los nuevos valores de posiciÃģn del grupo observamos que el cubo aparece semienterrado en el suelo de la escena. No debemos alarmarnos pues a su debido tiempo lo remediaremos.
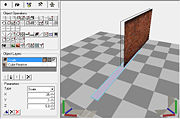
Pasaremos a dar las dimensiones deseadas a la pared de ladrillos. Una longitud de 5 metros (entre columnas), una altura de 2,5 metros y un grosor de 20 centÃmetos nos parecerÃĄn suficientes. Para ello abriremos el Object Operation Panel, que nos mostrarÃĄ todas las herramientas que tenemos para modificaciÃģn de objetos, y seleccionaremos la herramienta Scale Selection, que nos permite especificar las nuevas dimensiones del objeto. Aplicaremos los valores a los tres ejes:- X = 0,2
- Y = 2,5
- Z = 5,0
Como el elemento estÃĄ centrado en el escenario, lo deberemos elevar hasta el nivel del suelo, pero sin alterar la posiciÃģn de su eje, que debe permanecer al nivel 0. Para ello usaremos la herramienta de seleccionar Group Selection Tool, del menÚ de herramientas lateral, con el fin de seleccionar todos los puntos (vÃĐrtices) del muro y proceder a desplazarlos al lugar adecuado, pero como sÃģlo desplazaremos los puntos del objeto su eje permanecerÃĄ en el centro de la escena que es lo que deseamos.
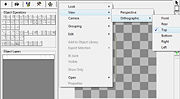
Para garantizar que seleccionamos todos los puntos del objeto cambiaremos perspectiva de la vista pulsando con el botÃģn derecho del ratÃģn en cualquier punto de la escena para mostrar el menÚ contextual, del que seleccionaremos View > Orthographic > Top para tener una vista cenital del objeto. A continuaciÃģn activamos la herramienta Group Selection Tool y pincharemos y arrastraremos en la escena con el fin de crear un ÃĄrea de selecciÃģn que rodee completamente el muro. Se remarcarÃĄn los puntos del objeto indicando que estÃĄn seleccionados. Con todos los puntos del muro seleccionados abriremos el Object Operation Panel y seleccionaremos la herramienta Shift Selection, que nos permite desplazar y/o rotar en cualquiera de los tres ejes una cantidad deseada, en metros para los desplazamientos y en grados para las rotaciones. Desplazaremos el muro en el eje Y 1,25 metros, la mitad de su altura, para ubicarlo justo sobre el nivel del suelo (Valor 0 en el eje Y), y desplazaremos el eje Z 2,5 metros, la mitad de su longitud, para que el frontal del objeto se sitÚe tambiÃĐn en el valor 0 del eje Z.Aplicaremos los valores a los dos ejes:
- Y = 1,25
- Z = 2,50
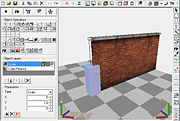
Texturado del cuerpo
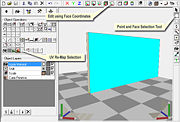
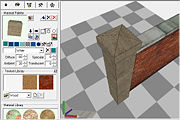
Una vez situado y escalado el muro procederemos a texturarlo. Empezaremos por crear un material con el que texturar la pieza creada. Para ello deberemos abrir el Material Panel. De la Material Palette seleccionaremos la solapa Primary Texture y pulsaremos en el recuadro que se mostrarÃĄ (que visualiza la textura actual asignada al material) para cargar una nueva textura en el material. Navegaremos mediante la ventana Abrir archivo... hasta el directorio Textures, de donde seleccionaremos el archivo "TxMuroTut02.bmp" con las texturas de ladrillos e hilera de piedra. AÃąadiremos al material el Shader (Ver Consideraciones generales de creaciÃģn en RS: Shaders) que debemos usar para elementos procedurales pinchando en la solapa Custom Fields, y en el campo Rail Sim escribiremos "LoftTexDiff.fx".Una vez definido el material en la Material Palette, seleccionaremos de la Edit Toolbar la herramienta Paint Tool, que nos permitirÃĄ aplicar el material a uno o mÃĄs polÃgonos, y con dicha herramienta seleccionada pulsaremos sobre el lateral del muro. Obtendremos un texturado de dicho lateral, aunque la posiciÃģn de la textura no es la que quisiÃĐramos, fruto de lo comentado anteriormente en este mismo artÃculo en PreparaciÃģn de los archivos de textura, por lo que procederemos a girarla 90 grados.
Seleccionaremos de la Edit Toolbar la herramienta Point and Face Selection Tool, que nos permitirÃĄ seleccionar el polÃgono que acabamos de texturar, y con dicha herramienta seleccionada pincharemos sobre el polÃgono que pasarÃĄ a mostrarse en color azul confirmando el elemento que estÃĄ seleccionado.Aprovecharemos para seleccionar de la Primary Toolbar el modo Edit using Face Coordinates, que nos facilita el trabajo de ediciÃģn del polÃgono para la operaciÃģn de remapeo que vamos a abordar. A continuaciÃģn, en el Object Operation Panel seleccionaremos la herramienta UV Re-Map Selection, que nos permitirÃĄ modificar las coordenadas de mapeo del polÃgono seleccionado.
Esta acciÃģn nos ha abierto una nueva ventana, desde la cual podemos proceder a variar las coordenadas del maoeo de la textura.Podemos pulsar en el botÃģn Rotate Clockwise para proceder a una rotaciÃģn en el sentido de las agujas del reloj, que es el que necesitamos. Desgraciadamente, esta herramienta produce un giro pequeÃąo, en un nÚmero de grados no documentado, pero en todo caso no es divisor de 90. Por tanto, iremos apretando este botÃģn hasta mÃĄs o menos llegar a los 90 grados de giro. Podremos observar en la pre-visualizaciÃģn la correcta posiciÃģn de la textura en el polÃgono.
Ahora procederemos a pinchar en las esquinas de la zona de mapeo (cuadrados verdes) para situarlas en su lugar correcto. Empezaremos por la esquina superior izquierda, y la moveremos al mismo extremo de la textura; Las coordenadas del mismo serÃĄn X:0,000 e Y:0,000. Desplazaremos el resto de esquinas segÚn las coordenadas siguientes:
| Esquina | X | Y |
|---|---|---|
| Superior izquierda | 0,000 | 0,000 |
| Superior derecha | 0,900 | 0,000 |
| Inferior izquierda | 0,000 | 1,000 |
| Inferior derecha | 0,900 | 1,000 |
En conjunto habremos seleccionado la textura de ladrillo, excluyendo la hilera de piedra. Aplicaremos mediante el botÃģn OK.
Procederemos de la misma forma en el otro costado del muro. Usando el Navigation Control visualizaremos el lado contrario del muro para tener a la vista el lado no texturado del muro, y repetiremos los pasos anteriormente explicados.
Terminando el cuerpo
Una vez texturado el cuerpo del muro, tendremos que eliminar aquellos polÃgonos que no forman parte del objeto, en concreto: la cara superior y la inferior del muro, pues no son visibles en el juego, y las caras anterior y posterior, pues no forman parte de la secciÃģn procedural.Podemos dirigirnos a la Herramienta Visible Objects, en la barra de herramientas superior, para seleccionar del menÚ contextual "Solid Outline" para ver tambiÃĐn las aristas de los polÃgonos incluso vistos desde su cara no visible. Seleccionaremos de la Edit Toolbar la herramienta Point and Face Selection Tool, que nos permitirÃĄ seleccionar el polÃgono frontal, por ejemplo, y con dicho polÃgono seleccionado (remarcado en azul) pulsamos la tecla Supr (o Borrar o Delete segÚn el teclado) para eliminar dicho polÃgono del objeto. De esta froma, girando la escena con el Navigation Control visualizaremos el resto de polÃgonos a eliminar, los seleccionaremos y los borraremos.
CreaciÃģn del Remate superior
El muro de ladrillo estÃĄ rematado en su parte superior por una hilera de bloques planos de piedra. Para recrear este elemento procederemos de forma muy parecida a como hemos hecho con el cuerpo del muro:
Seleccionamos el Component Panel para arrastrar una primitiva "Cube" hasta algÚn lugar de la escena. A continuaciÃģn seleccionamos el Scene Hierarchy Panel y pinchamos en el nuevo elemento "Cube", dentro del nuevo grupo "Group", para cambiarle el nombre por "Remate".Seleccionaremos el cubo introducido en la escena y desplegaremos el menÚ contextual del grupo para seleccionar la opciÃģn "Properties". En la ventana de propiedades del grupo del nuevo cubo modificaremos la posiciÃģn del mismo grupo dando a los tres parÃĄmetros "X", "Y" y "Z" el valor cero, y asà tambiÃĐn situaremos el eje del remate en el centro de la escena,
Pasaremos a dar las dimensiones deseadas al remate abriendo el Object Operation Panel y seleccionando la herramienta Scale Selection. Aplicaremos los valores a los tres ejes:- X = 0,35
- Y = 0,10
- Z = 5,00
Aplicaremos los valores a los dos ejes:
- Y = 2,55
- Z = 2,50
Texturado del remate
Una vez situado y escalado el remate procederemos a texturarlo.Usaremos el mismo material con el que texturamos el muro de ladrillos, pues la textura del remate de piedra estÃĄ incluida en el mismo, para lo cual bastarÃĄ verificar, abriendo el Material Panel, que el material nos muestra la textura correcta y que el shader, pinchando en la solapa Custom Fields, sigue siendo "LoftTexDiff.fx".
Pulsaremos en el botÃģn Crop Texture para determinar que el proceso de texturado se realice no con toda la textura si no con tan sÃģlo una parte de ÃĐsta. Nos abrirÃĄ una ventana donde podemos realizar dicha selecciÃģn, y seleccionaremos la hilera de piedra, que si hemos realizado la textura como se cita mÃĄs arriba vendrÃĄ a dar unos valores de recorte de:
- Origin Left: 0,90.
- Origin Top: 0,00.
- Width: 0,10.
- Height: 1,00.
De la Edit Toolbar seleccionaremos la herramienta Paint Tool con la que "pintaremos" en los polÃgonos superior, inferior y laterales del remate. Los extremos podemos dejarlos sin texturar pues los eliminaremos como hicimos con el muro. Observaremos que los polÃgonos superior e inferior han quedado correctamente texturados, no asà los laterales, por el mismo efecto de la orientaciÃģn de la textura que necesitan los objetos texturales. Deberemos proceder a modificar el mapeo UV de ambos polÃgonos laterales, como ya hicimos con el cuerpo del muro.
Terminando el remate
Una vez texturado el remate, tendremos que eliminar los polÃgonos frontal y posterior, que no forman parte de la secciÃģn procedural.Una vez terminado el proceso de creaciÃģn del remate, podemos observar la jerarquÃa que nos ha quedado, y observaremos que en la escena tenemos, ademÃĄs de las luces y la cÃĄmara presentes en toda escena Canvas, dos grupos: por un lado el grupo que contiene la pared de ladrillos, y que llamamos en su momento "1_1000_Muro", y por otro lado un grupo que contiene el remate y al que no hemos cambiado el nombre, y por tanto se llama "Group". Para poder exportar a Rail Simulator debemos tener todos los elementos y grupos bajo un grupo comÚn raÃz. En el presente caso lo mÃĄs sencillo serÃĄ coger el elemento "Remate" y arrastrarlo al grupo "1_1000_Muro". De esta forma hemos agrupado los dos objetos en el mismo grupo, y observaremos que el grupo "Group" ha desaparecido al haber quedado desprovisto de todo elemento en su interior. Como el eje del muro lo define el grupo raÃz, y este ya estaba centrado en la escena, el remate a pasado a estar referenciado por este mismo eje al haber perdido el de su grupo original.
ExportaciÃģn del elemento procedural
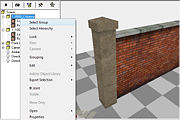
Para efectuar la exportaciÃģn primero deberemos seleccionar el elemento de la escena que deseamos exportar. BastarÃĄ con que seleccionemos con el botÃģn derecho del ratÃģn el grupo raÃz del muro "1_1000_Muro".
En el menÚ contextual que se despliega en la anterior operaciÃģn, seleccionaremos Select Group, y despuÃĐs nos dirigiremos al menÚ principal para seleccionar: File > Export > Trainworks > Rail Simulator Intermediary Geometry Format (.igs).
Una ventana nos preguntarÃĄ por la ubicaciÃģn y el nombre del archivo resultante. Deberemos guardar la exportaciÃģn en el directorio del proyecto que hemos creado al principio y podemos darle el nombre que deseemos, en nuestro caso usaremos MuroTut.IGS.
Una nueva ventana nos preguntarÃĄ si deseamos crear LODs (Levels Of Detail) para el modelo. Aunque podemos obviar estos elementos, lo deseable es que el plugin de exportaciÃģn cree los LODs.
Finalmente una nueva ventana nos solicita si los LODs los queremos generar a partir de los niveles que hayamos introducido en los nombres de las piezas. En el presente caso, en que hemos llevado a cabo dicha creaciÃģn de nombres, contestaremos que sÃ.
Con esto ya tenemos creado el archivo IGS para el cuerpo del muro.
El elemento repetitivo
Ahora crearemos la columna de sustentaciÃģn del muro, que como vemos es un elemento independiente del muro en cuanto a su modelado, y no posee ninguna caracterÃstica de elemento procedural. Se podrÃa decir que es un elemento escÃĐnico normal.
Iniciamos el programa 3D Canvas para obtener una escena vacÃa, o si ya estÃĄbamos en sesiÃģn podemos simplemente hacer File >> New. TambiÃĐn podemos partir de una escena ya existente, guardarla con otro nombre y trabajar sobre ÃĐsta eliminando (o no) los objetos existentes mediante selecciÃģn del grupo raÃz y borrado de dicha selecciÃģn.
Elegiremos esta Última opciÃģn porque nos da, en este caso, varias ventajas: ya tenemos preparada la escena para la conversiÃģn a RS (vÃĐase Preparando 3D Canvas para exportar a Rail Sim), ya tenemos corregida la iluminaciÃģn de la escena a nuestro gusto (vÃĐase CorrecciÃģn de la visualizaciÃģn en Canvas) y podemos ver como quedarÃĄ la columna en conjunto con el muro.
El tener mÃĄs de un objeto en una misma escena, que desearemos exportar de forma individual a RS, no es ningÚn problema como veremos a continuaciÃģn.
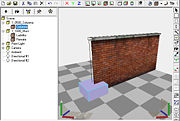
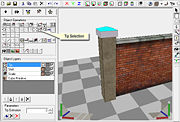
CreaciÃģn del cuerpo de la columna
Creamos un nuevo cubo seleccionando del Component Panel la primitiva "Cube" y arrastrÃĄndola hasta algÚn lugar de la escena.En el Scene Hierarchy Panel editaremos el nombre del nuevo elemento para llamarle "Columna", y a su grupo le llamaremos "1_0500_Columna". Como se describe en el artÃculo Consideraciones generales de creaciÃģn en RS con este nombre el nuevo elemento tendrÃĄ un LOD que serÃĄ visible sÃģlo hasta los 500 metros, miestras que recordemos que el muro lo serÃĄ hasta los 1000 metros. He escogido distancias diferentes para ver la aplicaciÃģn de esta caracterÃstica de LODs en RS, pero podrÃan ser ambas cualesquiera distancias que nos interesen.
Seleccionaremos el cubo introducido en la escena y lo centraremos en la escena desplegando el menÚ contextual del grupo pulsando el botÃģn derecho del ratÃģn, y seleccionando "Properties". En la ventana de propiedades del grupo de la columna modificaremos la posiciÃģn de su eje dando a los tres parÃĄmetros "X", "Y" y "Z" el valor cero.Pasaremos a dar las dimensiones deseadas a la columna. Una base de 50 por 50 centÃmetros y una altura de 2,8 metros (un poco mÃĄs que el muro) nos parecerÃĄn suficientes. Para ello del Object Operation Panel seleccionaremos la herramienta Scale Selection y aplicaremos los valores a los tres ejes:
- X = 0,5
- Y = 2,8
- Z = 0,5
Como el elemento estÃĄ centrado en el escenario, lo deberemos elevar hasta el nivel del suelo, pero sin alterar la posiciÃģn de su eje, que debe permanecer al nivel 0. Para ello usaremos la herramienta de seleccionar Group Selection Tool, del menÚ de herramientas lateral, con el fin de seleccionar todos los puntos (vÃĐrtices) de la columna y proceder a desplazarlos al lugar adecuado, pero como sÃģlo desplazaremos los puntos del objeto su eje permanecerÃĄ en el centro de la escena que es lo que deseamos.
Para garantizar que seleccionamos todos los puntos del objeto cambiaremos perspectiva de la vista pulsando con el botÃģn derecho del ratÃģn en cualquier punto de la escena para mostrar el menÚ contextual, del que seleccionaremos View > Orthographic > Top para tener una vista cenital del objeto. A continuaciÃģn activamos la herramienta Group Selection Tool y pincharemos y arrastraremos en la escena con el fin de crear un ÃĄrea de selecciÃģn que rodee completamente el muro. Se remarcarÃĄn los puntos del objeto indicando que estÃĄn seleccionados.Con todos los puntos del muro seleccionados abriremos el Object Operation Panel y seleccionaremos la herramienta Shift Selection, con la que desplazaremos el muro en el eje Y 1,40 metros, la mitad de su altura, para ubicarlo justo sobre el nivel del suelo (Valor 0 en el eje Y), aplicando el valor al eje:
- Y = 1,4
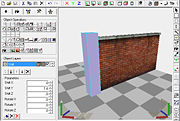
Texturado de la columna
Una vez situada y escalada la columna procederemos a texturarla.
Crearemos el material con el que texturar la columna en el Material Panel. De la Material Palette seleccionaremos la solapa Primary Texture y pulsaremos en el recuadro que se mostrarÃĄ (que visualiza la textura actual asignada al material) para cargar el archivo "TxMuroTut01.bmp" anteriormente creado con la textura de cemento. AÃąadiremos al material el mismo Shader (Ver Consideraciones generales de creaciÃģn en RS: Shaders) que hemos utilizado en el muro, para que no se produzcan efectos de luz distintos a los del muro, pinchando en la solapa Custom Fields, y en el campo Rail Sim escribiremos "LoftTexDiff.fx". Mientras que para el muro era obligatorio dicho shader, en el caso de la columna (que no es un elemento procedural) lo podemos usar libremente si deseamos.Para aplicar la textura usaremos la herramienta Fill Tool, que a diferencia de la anteriormente usada para el muro, aplica el material no sÃģlo a uno (o varios) polÃgonos, si no que lo hace al objeto entero (a todos sus polÃgonos). Para determinar la forma en que se aplica la textura, pincharemos en el botÃģn Cylindrical Warp, que reparte la textura entre los polÃgonos frontales, traseros y laterales haciendo un recorrido de 360š, muy habitual para texturar tubos o cilindros. Aunque la columna no es propiamente un cilindro, este texturado nos servirÃĄ perfectamente, aunque dejarÃĄ mal texturados los polÃgonos de las caras superior e inferior de la columna. Esto no nos preocuparÃĄ puesto que dichos polÃgonos los eliminaremos al no ser visibles en el objeto final.
Una vez definido el material en la Material Palette, seleccionaremos de la Edit Toolbar la herramienta Fill Tool, que nos permitirÃĄ aplicar el material a todo el objeto, y con dicha herramienta seleccionada pulsaremos sobre cualquier punto de la columna.
Terminando la columna
Una vez texturada la columna, eliminaremos los polÃgonos de las caras superior e inferior.
Podemos dirigirnos a la Herramienta Visible Objects, en la barra de herramientas superior, para seleccionar del menÚ contextual "Solid Outline" para ver tambiÃĐn las aristas de los polÃgonos incluso vistos desde su cara no visible. Seleccionaremos de la Edit Toolbar la herramienta Point and Face Selection Tool, que nos permitirÃĄ seleccionar el polÃgono superior, por ejemplo, y con dicho polÃgono seleccionado (remarcado en azul) pulsamos la tecla Supr (o Borrar o Delete segÚn el teclado) para eliminar dicho polÃgono del objeto. DespuÃĐs, girando la escena con el Navigation Control visualizaremos el polÃgono inferior, lo seleccionaremos tambiÃĐn y lo eliminaremos a su vez.
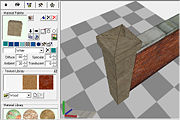
CreaciÃģn del Remate de la columna
La columna estÃĄ rematada en su parte superior por un bloque terminado en forma piramidal. Para recrear este elemento procederemos de forma muy parecida a como hemos hecho con el cuerpo de la columna:Seleccionamos el Component Panel para arrastrar una primitiva "Cube" hasta algÚn lugar de la escena. A continuaciÃģn seleccionamos el Scene Hierarchy Panel y pinchamos en el nuevo elemento "Cube", dentro del nuevo grupo "Group", para cambiarle el nombre por "Remate".
Seleccionaremos el cubo introducido en la escena y desplegaremos el menÚ contextual del grupo para seleccionar la opciÃģn "Properties". En la ventana de propiedades del grupo del nuevo cubo modificaremos la posiciÃģn del mismo grupo dando a los tres parÃĄmetros "X", "Y" y "Z" el valor cero, y asà tambiÃĐn situaremos el eje del remate en el centro de la escena,Pasaremos a dar las dimensiones deseadas al remate abriendo el Object Operation Panel y seleccionando la herramienta Scale Selection. Aplicaremos los valores a los tres ejes:
- X = 0,6
- Y = 0,2
- Z = 0,6
Aplicaremos el valor al eje:
- Y = 2,9
Por tanto, procederemos a seleccionar la cara superior del remate mediante la herramienta Point and Face Selection Tool de la Edit Toolbar.
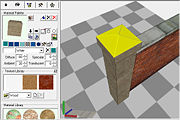
Con dicha cara seleccionada, usaremos la herramienta Tip Selection que nos dividirÃĄ el polÃgono en cuatro triÃĄngulos con un nuevo punto central comÚn a todos ellos, el cual sufrirÃĄ, por defecto, una extrusiÃģn de 0,5 metros.
Este valor es excesivo para nuestros deseos, por lo que lo reduciremos hasta unos 10 centÃmetros, mediante el parÃĄmetro que estÃĄ asociado a la herramienta:
- Tip Extrusion: 0,1
Texturado del remate de la columna
Una vez situado y escalado el remate procederemos a texturarlo.Usaremos el mismo material con el que hemos texturado la columna. Pero pulsaremos en el botÃģn Crop Texture para determinar que el proceso de texturado se realice no con toda la textura si no con tan sÃģlo una parte de ÃĐsta, dado que la proporciÃģn de superficie a texturar es menor y es deseable que el tamaÃąo del detalle de la textura estÃĐ en proporciÃģn en ambos elementos. En la ventana que se abre daremos unos valores de recorte de:
- Origin Left: 0,00.
- Origin Top: 0,20.
- Width: 1,00.
- Height: 0,20.
- Origin Left: 0,00.
- Origin Top: 0,20.
- Width: 0,40.
- Height: 0,40.
De la Edit Toolbar seleccionaremos la herramienta Paint Tool, con la que aplicamos textura a polÃgonos y no al objeto entero, y con la que "pintaremos" en los cuatro triÃĄngulos superiores del remate pinchando sobre uno de ellos y arrastrando hacia el resto, que se irÃĄn marcando de color amarillo conforme los recorramos, mostrando de esta forma a que polÃgonos se aplicarÃĄ la textura al soltar el botÃģn del ratÃģn.
Una vez soltado el botÃģn del ratÃģn observamos que ahora el remate tiene una textura que nos satisface.
Terminando el remate de la columna
Una vez terminado el proceso de creaciÃģn del remate, observaremos la jerarquÃa de la escena en el Scene Hierarchy Panel.
Deberemos, en dicha jerarquÃa, pinchar el remate de la columna (que se hallarÃĄ aÚn dentro del grupo Group) y arrastrarlo al grupo de la columna, denominado "1_0500_Columna". De esta forma hemos agrupado los dos objetos de la columna en el mismo grupo, y observaremos que el grupo "Group" ha desaparecido al haber quedado desprovisto de todo elemento en su interior. Como el eje de la columna lo define el grupo raÃz, y este ya estaba centrado en la escena, el remate a pasado a estar referenciado por este mismo eje al haber perdido el de su grupo original.
ExportaciÃģn del elemento repetitivo
Para efectuar la exportaciÃģn de la columna primero deberemos seleccionar el elemento de la escena que deseamos exportar. BastarÃĄ con que seleccionemos con el botÃģn derecho del ratÃģn el grupo raÃz del muro "1_0500_Columna". El proceso de exportaciÃģn tomarÃĄ en cuenta tan sÃģlo los elementos que encuentre jerÃĄrquicamente bajo el grupo que hemos seleccionado, y por tanto ignorarÃĄ el muro que tambiÃĐn se halla en la misma escena.En el menÚ contextual que se despliega en la anterior operaciÃģn, seleccionaremos Select Group, y despuÃĐs nos dirigiremos al menÚ principal para seleccionar: File > Export > Trainworks > Rail Simulator Intermediary Geometry Format (.igs).
Una ventana nos preguntarÃĄ por la ubicaciÃģn y el nombre del archivo resultante. Deberemos guardar la exportaciÃģn en el directorio del proyecto que hemos creado al principio y podemos darle el nombre que deseemos, en nuestro caso usaremos MuroTutCol.IGS.
Una nueva ventana nos preguntarÃĄ si deseamos crear LODs (Levels Of Detail) para el modelo. Aunque podemos obviar estos elementos, lo deseable es que el plugin de exportaciÃģn cree los LODs.
Finalmente una nueva ventana nos solicita si los LODs los queremos generar a partir de los niveles que hayamos introducido en los nombres de las piezas. En el presente caso, en que hemos llevado a cabo dicha creaciÃģn de nombres, contestaremos que sÃ.
Con esto ya tenemos creado el archivo IGS para la columna complemento del muro.