MSTS:ConstrucciĆ³n de objetos
De TrenSimpedia
ConstrucciĆ³n de objetos para una ruta
Contenido |
IntroducciĆ³n
En este artĆculo vamos a construir el edificio de los retretes tĆpicos del LBA.
Responde a la arquitectura general de la lĆnea, con un edificio de 3 metros de ancho por 7 de lado, separado unos metros del edificio de la estaciĆ³n, situado indiferentemente a la izquierda o la derecha del mismo.
Concretamente, vamos a realizar el correspondiente a JaravĆa, pero con pequeƱas modificaciones podremos realizar el del resto de estaciones.
Trataremos de separar por etapas la realizaciĆ³n del mismo para hacer mĆ”s ameno su seguimiento.
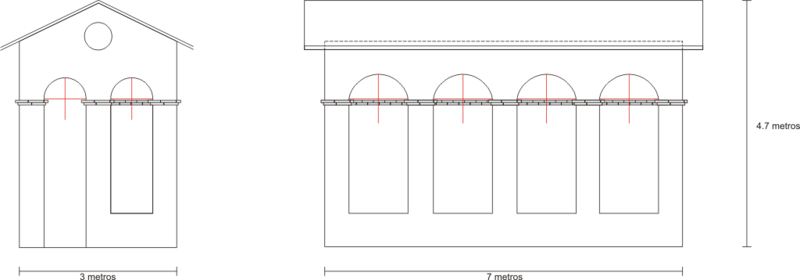
El edificio a construir es Edificio JaravĆa vista general
El croquis del edificio de los servicios es el siguiente:
Nuestro propĆ³sito es poder realizar el edificio que deseemos, por lo que el artĆculo estĆ” mĆ”s enfocado al modelado y texturado que al de la elaboraciĆ³n de las texturas, que aunque se elaborarĆ”n, no se explicarĆ”n detalladamente.
Requisitos previos al modelado
- DocumentaciĆ³n sobre el objeto, medidas lo mĆ”s aproximadas posibles, fotos, planos, croquis... cuantos mĆ”s mejor.
- Programa para modelar: En este caso Train Sim Modeler (TSM).
- Programa para editar las imƔgenes: Por ejemplo, Photoshop o GIMP, pero puede valer cualquier editor avanzado de imƔgenes. Los usuarios de Windows Vista disponen de Paint.Net
ColocaciĆ³n de los planos
Una vez descargados los planos, o bien creados por nosotros mismos a partir del croquis, procedemos a cargarlos en TSM. Para ello, debemos editarlos y convertirlos a bmp, renombrƔndolos como planfr.bmp y planlat.bmp respectivamente.
Planos
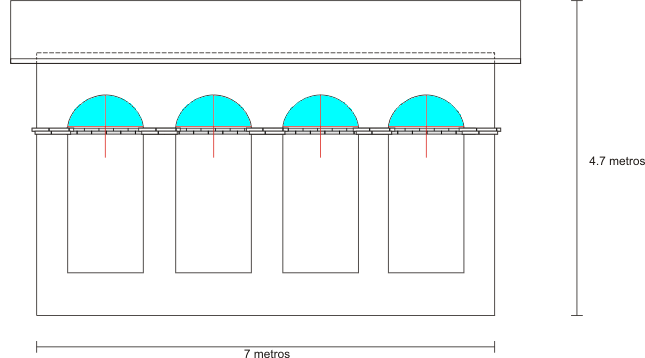
Lateral
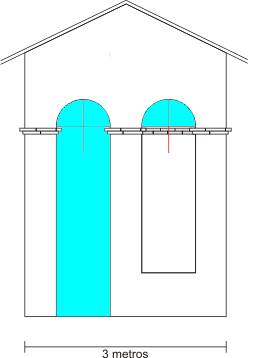
Frontal
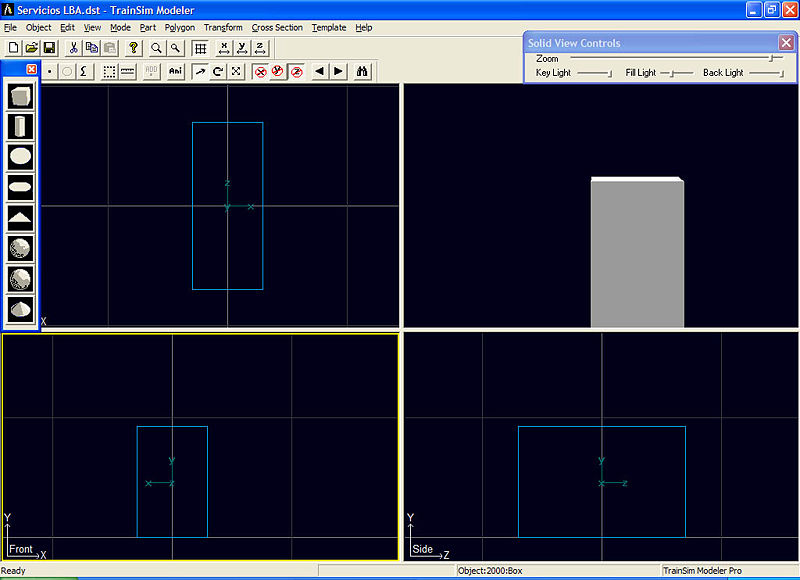
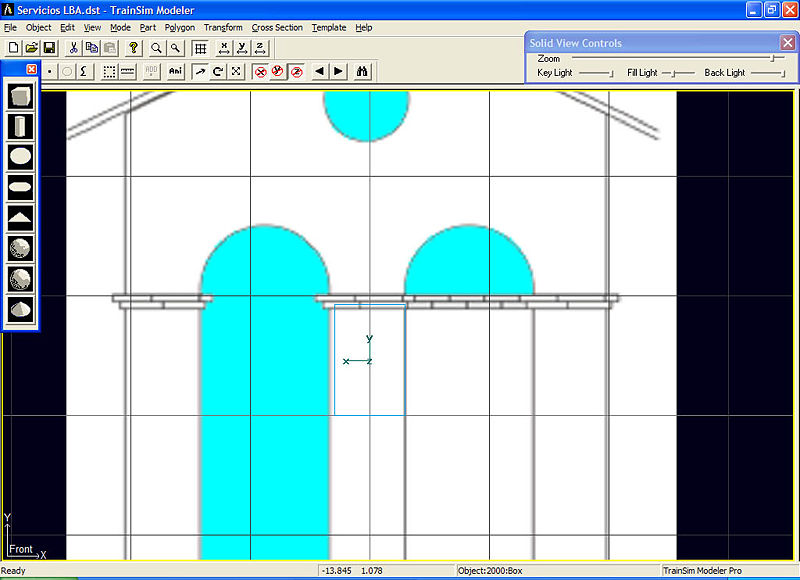
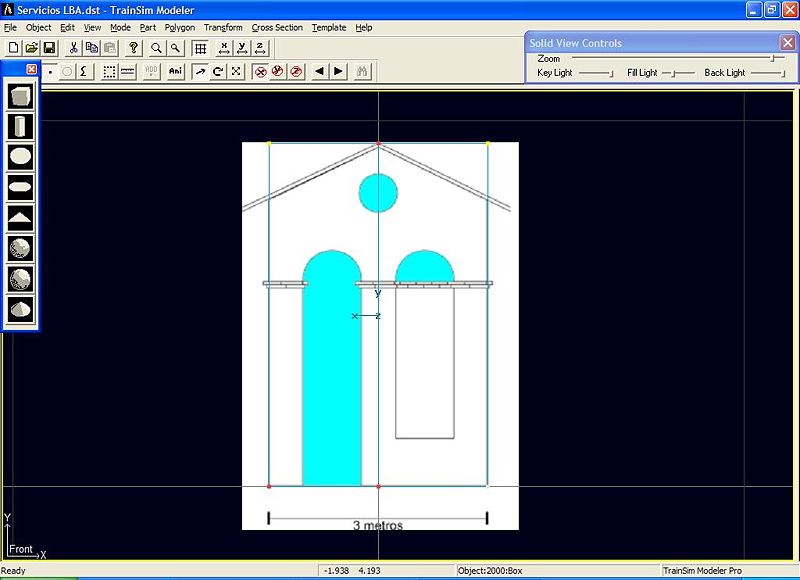
Con TSM abierto, creamos un cubo de medidas Width=3; Height=4,7 y Depth=7. Nos servirĆ” como guĆa. Seleccionamos las herramientas de movimiento y limitando Ć©ste al eje Y (Pulsamos X y Z) movemos el cubo hasta quedar enrasado con el suelo:
Pinchamos con el botĆ³n derecho sobre el recuadro correspondiente a la vista Front y seleccionamos Expanded View. Seguidamente nos dirigimos a
View > Backdrop > Load
Buscamos la localizaciĆ³n del plano (es recomendable guardarlo en el mismo lugar que el proyecto), en este caso planfr.bmp y pulsamos en abrir. Debemos tener algo similar a esto.
Vamos ahora a
View > Backdrop > Scale
Hacemos clic primeramente en un lado del edificio, luego en el otro e introducimos en el campo Distance=3. Pulsamos Apply y vemos su aspecto. La cifra Backdrop Image Pixels debe ser similar a la de la imagen.
Repetimos el proceso con el lateral (planlat.bmp) pero en la vista Side en lugar de 3 metros le damos 7 metros al campo Distance.
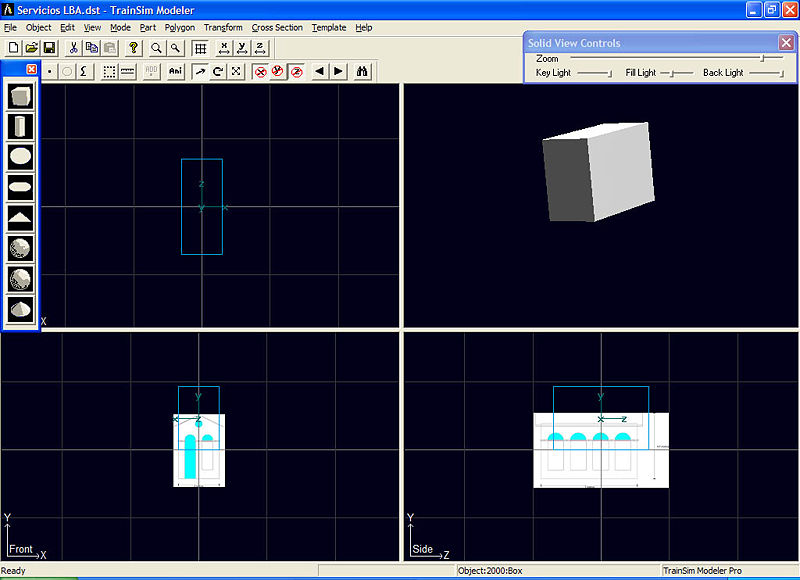
Nuestra pantalla se debe parecer a:
Vemos que los planos no quedan centrados. Para mover un plano, nos situamos en la vista que queremos mover y pulsando Control + Flecha y lo colocamos a nuestro gusto. Deben quedar enrasados nuevamente con la lĆnea horizontal.
Una vez hecho esto, guardamos nuestro proyecto. El nombre podrĆa ser Servicios LBA.dst, pero cada cual puede nombrarlo como quiera.
Modelado del edificio
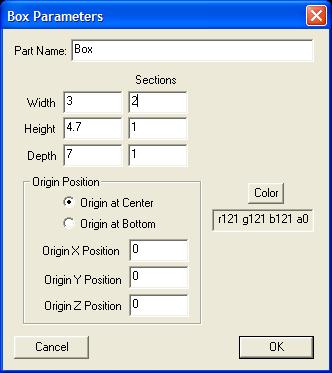
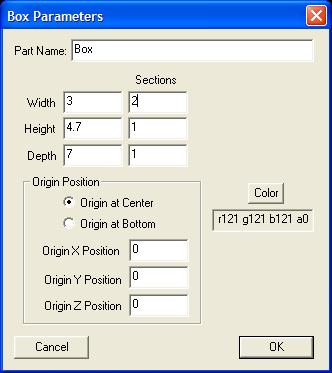
Eliminamos el anterior cubo, y creamos otro de iguales dimensiones, pero en el apartado Sections correspondiente al ancho (Width) pondremos un 2.
Lo volvemos a enrasar con el eje X, y pasamos al modo Punto, seleccionando las esquinas superiores del cubo.
Las movemos a lo largo del eje Y para situarlos en las esquinas superiores del edificio. TambiƩn deberemos mover los puntos centrales, ya que la altura de 4,7 metros es la del edificio con el techo incluido, el cual va en una pieza aparte. Este es el aspecto que debe tener nuestro edificio.
Texturizando el edificio
Vamos a comenzar a aplicar las texturas al edificio. (Pulsar en el enlace para descargarlas y, despuƩs, guardarlas en la carpeta del proyecto)
Frontal
Hacemos clic con el segundo botĆ³n del ratĆ³n en cualquiera de las vistas y seleccionamos Textures. En el apartado Front pinchamos el botĆ³n Browse. Buscamos la textura servfr.tga y aceptamos.
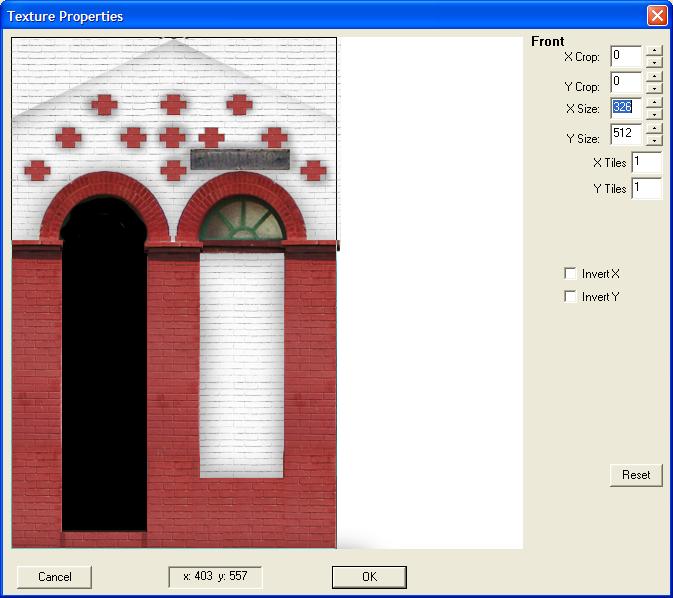
Nos aparecerĆ” esta ventana, donde deberemos cambiar los valores para ajustar lo que vamos a texturizar a la parte correspondiente —frontal del edificio—, quedando como en la imagen:
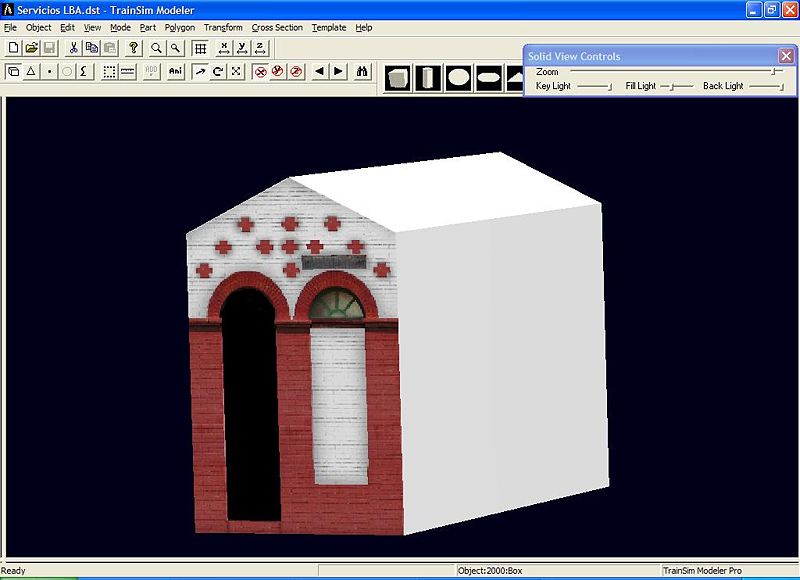
Repetimos el mismo proceso para el apartado Back, y una vez hecho pulsamos en OK, quedando de esta guisa:
Fuente
ConstrucciĆ³n de objetos para una ruta por Francisco MartĆn