RS:Objetos procedurales - Modelado
De TrenSimpedia
(āEl elemento procedural) |
|||
| LĆnea 61: | LĆnea 61: | ||
===El elemento procedural=== | ===El elemento procedural=== | ||
| - | + | Empezaremos construyendo el muro en sĆ, que es el elemento procedural. | |
Una vez iniciado el programa [[D3D:3D Canvas|3D Canvas]] obtenemos una escena vacĆa. | Una vez iniciado el programa [[D3D:3D Canvas|3D Canvas]] obtenemos una escena vacĆa. | ||
| - | Seleccionamos el [[D3D:3D_Canvas:_Component_Panel|Component Panel]] para a continuaciĆ³n pinchar y arrastrar la ''primitiva'' "Cube" hasta algĆŗn lugar de la escena. Nos aparece un cubo en el sitio donde hemos arrastrado la primitiva. Este cubo tiene como dimensiones 1 metro tanto en alto, ancho y largo. | + | [[Imagen:Canvas-01.jpg|thumb]]Seleccionamos el [[D3D:3D_Canvas:_Component_Panel|Component Panel]] para a continuaciĆ³n pinchar y arrastrar la ''primitiva'' "Cube" hasta algĆŗn lugar de la escena. Nos aparece un cubo en el sitio donde hemos arrastrado la primitiva. Este cubo tiene como dimensiones 1 metro tanto en alto, ancho y largo. |
[[Imagen:Canvas-02.jpg|thumb]]A continuaciĆ³n seleccionamos el [[D3D:3D_Canvas:_Scene_Hierarchy_Panel|Scene Hierarchy Panel]] que nos mostrarĆ” la jerarquĆa de elementos que componen nuestra escena. En esta jerarquĆa podemos observar la presencia de un punto de luz, una cĆ”mara y tres focos, uno de ambiente y dos direccionales, todos ellos elementos comunes a cualquier escena Canvas. Pero ademĆ”s de estos, ha aparecido un grupo denominado "Group" que contiene un elemento denominado "Cube". Ćste Ćŗltimo es la primitiva que acabamos de aƱadir a la escena. Como que toda primitiva debe estar asociada a un grupo, tambiĆ©n se nos ha generado en la jerarquĆa el grupo necesario. | [[Imagen:Canvas-02.jpg|thumb]]A continuaciĆ³n seleccionamos el [[D3D:3D_Canvas:_Scene_Hierarchy_Panel|Scene Hierarchy Panel]] que nos mostrarĆ” la jerarquĆa de elementos que componen nuestra escena. En esta jerarquĆa podemos observar la presencia de un punto de luz, una cĆ”mara y tres focos, uno de ambiente y dos direccionales, todos ellos elementos comunes a cualquier escena Canvas. Pero ademĆ”s de estos, ha aparecido un grupo denominado "Group" que contiene un elemento denominado "Cube". Ćste Ćŗltimo es la primitiva que acabamos de aƱadir a la escena. Como que toda primitiva debe estar asociada a un grupo, tambiĆ©n se nos ha generado en la jerarquĆa el grupo necesario. | ||
| - | + | Si pinchamos en el grupo "Group" de la jerarquĆa podremos editar su nombre, cosa que haremos para pasar a denominarle "1_1000_Muro". La nomenclatura de los grupos en RS se describe en el artĆculo [[RS:Consideraciones_generales_de_creaciĆ³n_en_RS|Consideraciones generales de creaciĆ³n en RS]]. TambiĆ©n podemos pinchar en el elemento "Cube" y cambiarle el nombre por "Ladrillos". | |
| - | Podemos dirigirnos a la Herramienta [[D3D:3D_Canvas:_Visible_Objects|Visible Objects]], en la barra de herramientas superior, que determina de que forma se representan los objetos visibles en la escena. Se desplegarĆ” un menĆŗ contextual en el cual podemos elegir "Wireframe" para ver el cubo compuesto Ćŗnicamente por sus aristas. De esta forma vemos en el centro del mismo un Gizzmo que representa el eje de la pieza, y que no debemos confundir con el centro de la escena, que tambiĆ©n estĆ” representado por un Gizzmo en el centro del damero de la base de la escena. | + | [[Imagen:Canvas-03.jpg|thumb]]Podemos dirigirnos a la Herramienta [[D3D:3D_Canvas:_Visible_Objects|Visible Objects]], en la barra de herramientas superior, que determina de que forma se representan los objetos visibles en la escena. Se desplegarĆ” un menĆŗ contextual en el cual podemos elegir "Wireframe" para ver el cubo compuesto Ćŗnicamente por sus aristas. De esta forma vemos en el centro del mismo un Gizzmo que representa el eje de la pieza, y que no debemos confundir con el centro de la escena, que tambiĆ©n estĆ” representado por un Gizzmo en el centro del damero de la base de la escena. |
| - | + | Seleccionaremos el cubo introducido en la escena y desplegaremos el menĆŗ contextual del grupo pulsando el botĆ³n derecho del ratĆ³n. Del menĆŗ que aparece seleccionaremos la Ćŗltima opciĆ³n: "Properties". Se nos abrirĆ” una ventana con las propiedades del grupo del cubo (recordemos que en Canvas los elementos no tienen propiedades, sĆ³lo las tienen el grupo del que dependen en la jerarquĆa). Nos interesa modificar la posiciĆ³n del grupo dando a los tres parĆ”metros "X", "Y" y "Z" el valor cero. De esta forma situaremos el eje del grupo en el centro de la escena, condiciĆ³n necesaria para una vez generado el objeto Ć©ste se sitĆŗe correctamente en la simulaciĆ³n de RS ([[RS:Consideraciones_generales_de_creaciĆ³n_en_RS#Orientaci.C3.B3n_y_origen|OrientaciĆ³n y origen]]). Una vez confirmados los nuevos valores de posiciĆ³n del grupo observamos que el cubo aparece semienterrado en el suelo de la escena. No debemos alarmarnos pues a su debido tiempo lo remediaremos. | |
| - | [[Imagen:Canvas- | + | [[Imagen:Canvas-04.jpg|thumb]]Pasaremos a dar las dimensiones deseadas a la pared de ladrillos. Una longitud de 5 metros (entre columnas), una altura de 2,5 metros y un grosor de 20 centĆmetos nos parecerĆ”n suficientes. Para ello abriremos el [[D3D:3D_Canvas:_Object_Operation_Panel|Object Operation Panel]], que nos mostrarĆ” todas las herramientas que tenemos para modificaciĆ³n de objetos, y seleccionaremos la herramienta '''Scale Selection''', que nos permite especificar las nuevas dimensiones del objeto. Aplicaremos los valores a los tres ejes: |
* X = 0,2 | * X = 0,2 | ||
* Y = 2,5 | * Y = 2,5 | ||
* Z = 5,0 | * Z = 5,0 | ||
| - | + | Como el elemento estĆ” centrado en el escenario, lo deberemos elevar hasta el nivel del suelo, pero sin alterar la posiciĆ³n de su eje, que debe permanecer al nivel 0. Para ello usaremos la herramienta de seleccionar ''Group Selection Tool'', del menĆŗ de herramientas lateral, con el fin de seleccionar todos los puntas del muro y proceder a desplazarlos al punto adecuado, pero como sĆ³lo desplazaremos los puntos del objeto su eje permanecerĆ” en el centro de la escena que es lo que deseamos. | |
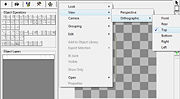
| - | Para garantizar que seleccionamos todos los puntos del objeto cambiaremos perspectiva de la vista pulsando con el botĆ³n derecho del ratĆ³n en cualquier punto de la escena para mostrar el menĆŗ contextual del que seleccionaremos '''View > Orthographic > Top''' | + | [[Imagen:Canvas-05.jpg|thumb]]Para garantizar que seleccionamos todos los puntos del objeto cambiaremos perspectiva de la vista pulsando con el botĆ³n derecho del ratĆ³n en cualquier punto de la escena para mostrar el menĆŗ contextual, del que seleccionaremos '''View > Orthographic > Top''' para tener una vista cenital del objeto. A continuaciĆ³n activamos la herramienta ''Group Selection Tool'' y pincharemos y arrastraremos en la escena con el fin de crear un Ć”rea de selecciĆ³n que rodee completamente el muro. Se remarcarĆ”n los puntos del objeto indicando que estĆ”n seleccionados. |
| + | [[Imagen:Canvas-06.jpg|thumb]]Con todos los puntos del muro seleccionados abriremos el [[D3D:3D_Canvas:_Object_Operation_Panel|Object Operation Panel]] y seleccionaremos la herramienta '''Shift Selection''', que nos permite desplazar y/o rotar en cualquiera de los tres ejes una cantidad deseada, en metros para los desplazamientos y en grados para las rotaciones. Desplazaremos el muro en el eje Y 1,25 metros, la mitad de su altura, para ubicarlo justo sobre el nivel del suelo (Valor 0 en el eje Y), y desplazaremos el eje Z 2,5 metros, la mitad de su longitud, para que el frontal del objeto se sitĆŗe tambiĆ©n en el valor 0 del eje Z. | ||
| + | Este ajuste al plano definido por la coordenada 0 en el eje Z es preciso pues, para un objeto procedural, RS sĆ³lo tendrĆ” en cuenta la secciĆ³n que formarĆ”n aquellos puntos y vĆ©rtices que se hallen en dicho plano. El resto del objeto serĆ” ignorado para la generaciĆ³n de la malla en el simulador, usĆ”ndose solamente la longitud que demos en el editor para ajustar la textura al nuevo objeto que se renderice en el juego. | ||
| - | + | Aplicaremos los valores a los dos ejes: | |
| + | * Y = 1,25 | ||
| + | * Z = 2,50 | ||
| + | |||
| + | {{Mensaje_En_Curso}} | ||
===El elemento repetitivo=== | ===El elemento repetitivo=== | ||
RevisiĆ³n de 21:27 22 mar 2009
Con el presente artĆculo se pretende introducir al aficionado en el modelado de objetos procedurales para Rail Simulator.
El editor utilizado en el ejemplo es 3D Canvas, pero podrĆa ser cualquier otro editor 3D con el que el autor se sienta mĆ”s confortable.
AsĆ mismo se abordarĆ”n conceptos de creaciĆ³n de texturas en las que no se entrarĆ” al detalle, aunque quien lo desee puede revisar el artĆculo: CreaciĆ³n de texturas con Gimp.
La creaciĆ³n del Blueprint y la inclusiĆ³n del modelo en Rail Simulator se abordan en otro artĆculo.
Contenido |
IntroducciĆ³n
Un objeto procedural es un elemento 3D del cual tan solo se informa al simulador de su perfil, procediendo el motor de la simulaciĆ³n a generar el volumen del objeto por extrusiĆ³n de dicho perfil, ajustando dicho desarrollo a un perfil curvilĆneo que se determine.
Un objeto procedural se puede completar con un elemento fijo en cada uno de sus extremos, ademƔs de otro objeto fijo que se puede repetir a lo largo del perfil de desarrollo a espacios regulares predeterminados.
TĆpicamente se construyen con estos elementos: Muros, vallas, andenes, carreteras, caminos, riachuelos, acequias, vĆas, puentes, etc...
El modelo escogido
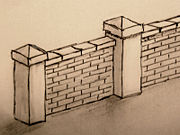
Para esta ocasiĆ³n se ha elegido un muro, con algĆŗn elemento decorativo adicional.El muro, conceptualizado en el dibujo adjunto (no necesariamente a escala), estarĆ” formado por una pared de ladrillo, rematada en su parte superior por unas losas de piedra. EstarĆ” enmarcado y sustentado por unas columnas de hormigĆ³n, rematadas tambiĆ©n en hormigĆ³n por una pirĆ”mide achatada de base cuadrada.
El muro es puramente imaginario, y la mezcla de materiales de construcciĆ³n: ladrillo, piedra y hormigĆ³n, se ha forzado para mostrar las posibilidades de texturado.
No obstante lo anteriormente seƱalado, este elemento nos permite explorar las diferentes posibilidades de los objetos procedurales, y, por tanto, permitirĆ” entender las claves para la elaboraciĆ³n de cualquier otro elemento similar que se desee recrear.
Las texturas
Para este ejemplo no se ha buscado un muro existente, al cual se podrĆa haber fotografiado para obtener asĆ sus texturas, por preferir mostrar las posibilidades de la web CGTextures. Como dice el manifiesto de intenciones de su autor, Marcel Vijfwinkel:
|
CGTextures se esfuerza por ser el mejor sitio de texturas. Siendo yo mismo un artista 3D, sĆ© lo difĆcil que es crear texturas de materiales sin una buena foto. La realizaciĆ³n de texturas debe ser una tarea de creatividad, no de pasar horas buscando la imagen apropiada en Internet. Espero que mediante el suministro de texturas de buena calidad de una manera organizada, su trabajo cotidiano serĆ” mĆ”s fĆ”cil y mĆ”s agradable. |
ObtenciĆ³n de las texturas
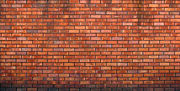
Procederemos a la localizaciĆ³n de las texturas que nos parezcan mĆ”s apropiadas para el caso que nos centra.Accedemos a la web www.cgtextures.com y observamos que en la pĆ”gina principal ya se nos muestra las diferentes tipologĆas de texturas que allĆ se pueden encontrar. La tercera de las tipologĆas Brick nos llama la atenciĆ³n, pues se trata de texturas de ladrillos. Pulsamos sobre ella y observamos que en la web las texturas de ladrillos estĆ”n clasificadas en 7 subcategorĆas, de las cuales nos decantaremos por Modern Small. Esta tipologĆa nuevamente se divide en hasta 13 subcategorĆas, de ellas nos puede interesar la primera Brown. AquĆ encontramos 136 texturas diferentes de Ladrillos modernos pequeƱos marrones, cualquiera de las cuales nos puede interesar, pero a mi me llama la atenciĆ³n la tercera, sobre la cual procedemos a pulsar con el ratĆ³n.
Observamos que esta textura se denomina BrickSmallBrown0064, es una contribuciĆ³n de Jacobo CortĆ©s Ferreira y la tenemos disponible en tres resoluciones posibles. Elegiremos la menor de 1024x518, pues serĆ” suficiente para nuestro propĆ³sito.
Retrocedemos hasta el menĆŗ de la categorĆa Briks para esta vez acceder a la subcategorĆa Modern Large donde elegiremos el tipo Blocks y nos fijaremos en la tercera de las texturas que aparecen, que bien pudiera servirnos, una de las hileras de bloques, para texturar las losas de piedra que rematarĆ”n el muro de ladrillos. En esta ocasiĆ³n la textura estĆ” marcada con la palabra SET, ello indica que no se trata de una textura aislada, si no de un conjunto de texturas (dos o mĆ”s) sobre un mismo tema u objeto. Al acceder a la textura observamos que se denomina BrickLargeBlocks0007, es una contribuciĆ³n del autor de la pĆ”gina web, se trata de un conjunto de dos fotografĆas del mismo muro y estĆ”n disponibles en tres resoluciones. Nos interesarĆ” la primera de las texturas del conjunto, puesto que deseamos dar un acabado mĆ”s sucio al muro, y nos bastarĆ” con la resoluciĆ³n mĆ”s baja.
Por Ćŗltimo buscaremos una textura de hormigĆ³n para las columnas. Regresaremos a la pĆ”gina principal de la web y seleccionaremos la categorĆa Concrete y la subcategorĆa Bare. La tercera textura de la segunda fila nos parece que bien pudiera adecuarse a nuestro modelo, mĆ”s en esta ocasiĆ³n la textura, ademĆ”s de estar marcada con la palabra SET, tambiĆ©n estĆ” marcada con la palabra TILED, ello indica que el autor de la textura la ha adecuado para que esta pueda ser acoplada en mosaico con el fin de recubir un Ć”rea mayor, si es necesario, si que se produzcan l'ineas de uniĆ³n entre repeticiones de la textura. Accedemos a ella y observamos que se denomina ConcreteBare0022 y que la tercera del conjunto es la que nos parece mĆ”s apropiada. Por tanto la descargaremos como las anteriores.
PreparaciĆ³n de los archivos de textura
Crearemos dos archivos de textura:
- Uno para la columna
- Y otro para el muro de ladrillo y el remate de piedra
Para el primero usaremos la textura de cemento, que no necesita demasiada preparaciĆ³n. BastarĆ” escalar dicha textura a un tamaƱo de 512x512, pues el original quizĆ”s es excesivo, y la guardaremos en formato .bmp con un nombre que nos sea significativo. Podemos nombrarla segĆŗn su contenido (p.e. TxCemento01.bmp) o bien segĆŗn su uso (p.e. TxMuroTut01.bmp).
Para el segundo crearemos un archivo de 512x256 pĆxeles (512 de ancho y 256 de alto). En Ć©l copiaremos en la parte alta una hilera de bloques de la textura de bloques de piedra, que deberĆ” ocupar el 10% de la hoja de textura en altura (26 pĆxeles) y todo el ancho. El resto, la zona inferior de 512x230, la ocuparĆ” la textura de ladrillos. El conjunto lo deberemos rotar 90Āŗ, pues los objetos procedurales toman la repeticiĆ³n de la textura a lo largo del eelemento generado en el eje Y de la misma (norte-sur). El resultado serĆ” similar a la imagen adjunta y la denominaremos TxMuroTut02, en formato .bmp.
Modelado
Para el modelado del muro se utilizarĆ”, como se ha comentado, 3D Canvas. No es pretensiĆ³n de este artĆculo mostrar en detalle el funcionamiento de dicho programa, no obstante, los pasos a seguir se mostrarĆ”n con el detalle suficiente.
El artĆculo DescripciĆ³n de la interfase en 3D Canvas explica en mayor profundidad el uso de este programa.
El elemento procedural
Empezaremos construyendo el muro en sĆ, que es el elemento procedural.
Una vez iniciado el programa 3D Canvas obtenemos una escena vacĆa.
Seleccionamos el Component Panel para a continuaciĆ³n pinchar y arrastrar la primitiva "Cube" hasta algĆŗn lugar de la escena. Nos aparece un cubo en el sitio donde hemos arrastrado la primitiva. Este cubo tiene como dimensiones 1 metro tanto en alto, ancho y largo. A continuaciĆ³n seleccionamos el Scene Hierarchy Panel que nos mostrarĆ” la jerarquĆa de elementos que componen nuestra escena. En esta jerarquĆa podemos observar la presencia de un punto de luz, una cĆ”mara y tres focos, uno de ambiente y dos direccionales, todos ellos elementos comunes a cualquier escena Canvas. Pero ademĆ”s de estos, ha aparecido un grupo denominado "Group" que contiene un elemento denominado "Cube". Ćste Ćŗltimo es la primitiva que acabamos de aƱadir a la escena. Como que toda primitiva debe estar asociada a un grupo, tambiĆ©n se nos ha generado en la jerarquĆa el grupo necesario.Si pinchamos en el grupo "Group" de la jerarquĆa podremos editar su nombre, cosa que haremos para pasar a denominarle "1_1000_Muro". La nomenclatura de los grupos en RS se describe en el artĆculo Consideraciones generales de creaciĆ³n en RS. TambiĆ©n podemos pinchar en el elemento "Cube" y cambiarle el nombre por "Ladrillos".
Podemos dirigirnos a la Herramienta Visible Objects, en la barra de herramientas superior, que determina de que forma se representan los objetos visibles en la escena. Se desplegarĆ” un menĆŗ contextual en el cual podemos elegir "Wireframe" para ver el cubo compuesto Ćŗnicamente por sus aristas. De esta forma vemos en el centro del mismo un Gizzmo que representa el eje de la pieza, y que no debemos confundir con el centro de la escena, que tambiĆ©n estĆ” representado por un Gizzmo en el centro del damero de la base de la escena.Seleccionaremos el cubo introducido en la escena y desplegaremos el menĆŗ contextual del grupo pulsando el botĆ³n derecho del ratĆ³n. Del menĆŗ que aparece seleccionaremos la Ćŗltima opciĆ³n: "Properties". Se nos abrirĆ” una ventana con las propiedades del grupo del cubo (recordemos que en Canvas los elementos no tienen propiedades, sĆ³lo las tienen el grupo del que dependen en la jerarquĆa). Nos interesa modificar la posiciĆ³n del grupo dando a los tres parĆ”metros "X", "Y" y "Z" el valor cero. De esta forma situaremos el eje del grupo en el centro de la escena, condiciĆ³n necesaria para una vez generado el objeto Ć©ste se sitĆŗe correctamente en la simulaciĆ³n de RS (OrientaciĆ³n y origen). Una vez confirmados los nuevos valores de posiciĆ³n del grupo observamos que el cubo aparece semienterrado en el suelo de la escena. No debemos alarmarnos pues a su debido tiempo lo remediaremos.
Pasaremos a dar las dimensiones deseadas a la pared de ladrillos. Una longitud de 5 metros (entre columnas), una altura de 2,5 metros y un grosor de 20 centĆmetos nos parecerĆ”n suficientes. Para ello abriremos el Object Operation Panel, que nos mostrarĆ” todas las herramientas que tenemos para modificaciĆ³n de objetos, y seleccionaremos la herramienta Scale Selection, que nos permite especificar las nuevas dimensiones del objeto. Aplicaremos los valores a los tres ejes:- X = 0,2
- Y = 2,5
- Z = 5,0
Como el elemento estĆ” centrado en el escenario, lo deberemos elevar hasta el nivel del suelo, pero sin alterar la posiciĆ³n de su eje, que debe permanecer al nivel 0. Para ello usaremos la herramienta de seleccionar Group Selection Tool, del menĆŗ de herramientas lateral, con el fin de seleccionar todos los puntas del muro y proceder a desplazarlos al punto adecuado, pero como sĆ³lo desplazaremos los puntos del objeto su eje permanecerĆ” en el centro de la escena que es lo que deseamos.
Para garantizar que seleccionamos todos los puntos del objeto cambiaremos perspectiva de la vista pulsando con el botĆ³n derecho del ratĆ³n en cualquier punto de la escena para mostrar el menĆŗ contextual, del que seleccionaremos View > Orthographic > Top para tener una vista cenital del objeto. A continuaciĆ³n activamos la herramienta Group Selection Tool y pincharemos y arrastraremos en la escena con el fin de crear un Ć”rea de selecciĆ³n que rodee completamente el muro. Se remarcarĆ”n los puntos del objeto indicando que estĆ”n seleccionados. Con todos los puntos del muro seleccionados abriremos el Object Operation Panel y seleccionaremos la herramienta Shift Selection, que nos permite desplazar y/o rotar en cualquiera de los tres ejes una cantidad deseada, en metros para los desplazamientos y en grados para las rotaciones. Desplazaremos el muro en el eje Y 1,25 metros, la mitad de su altura, para ubicarlo justo sobre el nivel del suelo (Valor 0 en el eje Y), y desplazaremos el eje Z 2,5 metros, la mitad de su longitud, para que el frontal del objeto se sitĆŗe tambiĆ©n en el valor 0 del eje Z.Este ajuste al plano definido por la coordenada 0 en el eje Z es preciso pues, para un objeto procedural, RS sĆ³lo tendrĆ” en cuenta la secciĆ³n que formarĆ”n aquellos puntos y vĆ©rtices que se hallen en dicho plano. El resto del objeto serĆ” ignorado para la generaciĆ³n de la malla en el simulador, usĆ”ndose solamente la longitud que demos en el editor para ajustar la textura al nuevo objeto que se renderice en el juego.
Aplicaremos los valores a los dos ejes:
- Y = 1,25
- Z = 2,50
|
|
Este artĆculo o secciĆ³n se encuentra en fase de desarrollo por parte de un contribuidor. Es posible que la informaciĆ³n suministrada aquĆ no sea completa. AmpliĆ”ndolo ayudarĆ”s a mejorar la TrenSimpedia, pero recuerda que alguien posiblemente ya tiene en mente completarlo.
|
El elemento repetitivo
|
|
Este artĆculo o secciĆ³n se encuentra en fase de desarrollo por parte de un contribuidor. Es posible que la informaciĆ³n suministrada aquĆ no sea completa. AmpliĆ”ndolo ayudarĆ”s a mejorar la TrenSimpedia, pero recuerda que alguien posiblemente ya tiene en mente completarlo.
|