D3D:MigraciĆ³n a RS de un vehĆculo ferroviario
De TrenSimpedia
(āCreaciĆ³n del Gancho) |
(āPreparaciĆ³n de la migraciĆ³n) |
||
| LĆnea 17: | LĆnea 17: | ||
[[Imagen:Beristain_Migr03.jpg|thumb]]Comenzaremos por crear una estructura de directorios de trabajo en la carpeta '''Source''' del directorio donde tengamos instalado el simulador, habitualmente '''C:\Archivos de Programa\Rail Simulator'''. | [[Imagen:Beristain_Migr03.jpg|thumb]]Comenzaremos por crear una estructura de directorios de trabajo en la carpeta '''Source''' del directorio donde tengamos instalado el simulador, habitualmente '''C:\Archivos de Programa\Rail Simulator'''. | ||
| - | En la carpeta Source debemos crear un directorio que determine el cĆ³digo de '''Provider''' bajo el cual actuaremos. Podemos tener tantos Providers como queramos, pero es una buena prĆ”ctica identificar nuestras creaciones bajo un Ćŗnico Provider. Para determinar el cĆ³digo de Provider, si bien Ć©ste es totalmente libre, pudiera darse el caso de colisiĆ³n entre dos creadores que hayan escogido el mismo cĆ³digo. Por tanto, como recomendaciĆ³n y buena prĆ”ctica, desde Trensim solicitamos que el cĆ³digo de provider de un autor coincida con el cĆ³digo de usuario con el cual se ha debido dar de alta en el foro de la web [http://www.railsimulator.com Rail Simulator] para poder proceder a descargarse el paquete de las '' | + | En la carpeta Source debemos crear un directorio que determine el cĆ³digo de '''Provider''' bajo el cual actuaremos. Podemos tener tantos Providers como queramos, pero es una buena prĆ”ctica identificar nuestras creaciones bajo un Ćŗnico Provider. Para determinar el cĆ³digo de Provider, si bien Ć©ste es totalmente libre, pudiera darse el caso de colisiĆ³n entre dos creadores que hayan escogido el mismo cĆ³digo. Por tanto, como recomendaciĆ³n y buena prĆ”ctica, desde Trensim solicitamos que el cĆ³digo de provider de un autor coincida con el cĆ³digo de usuario con el cual se ha debido dar de alta en el foro de la web [http://www.railsimulator.com Rail Simulator] para poder proceder a descargarse el paquete de las ''[[RS:Developer Tools|Developer Tools]]'', paquete sin el cual no tienen sentido los pasos que vamos a dar a continuaciĆ³n. |
En la imagen asociada se puede comprobar que el Provider escogido en este caso ha sido '''Pere'''. | En la imagen asociada se puede comprobar que el Provider escogido en este caso ha sido '''Pere'''. | ||
RevisiĆ³n de 21:48 17 nov 2008
|
|
Este artĆculo o secciĆ³n es un miniesbozo en el que falta informaciĆ³n esencial. AmpliĆ”ndolo ayudarĆ”s a mejorar la TrenSimpedia.
|
Para el seguimiento de la migraciĆ³n mostrada en el presente artĆculo se recomienda la lectura previa del artĆculo MigraciĆ³n a RS de un edificio sencillo, pues algunos de los conceptos o procedimientos allĆ mostrados se darĆ” por sabidos en el presente caso.
Contenido |
DescripciĆ³n del modelo
Para empezar con un vehĆculo ferroviario he escogido un vagĆ³n de mercancĆas cerrado. Tiene alguna de las complejidades de un vehĆculo, pero no necesita todavĆa interiores, cabinas, ni especificaciones del aparato motor. Todo llegarĆ”.El elemento elegido es un vagĆ³n frigorĆfico particular de la compaƱĆa Beristain.
En el aƱo 1947, Herederos de RamĆ³n MĆŗgica S.L. construyĆ³, para la compaƱĆa BERISTAIN de San SebastiĆ”n, una serie muy corta de tres vagones frigorĆficos sobre bastidor unificado. El revestimiento exterior de la caja era con friso de madera. Este tipo de vehĆculos mantenĆan a temperaturas bajo cero los pescados mediante bandejas, en las cuales se depositaban grandes bloques de hielo, aunque tambiĆ©n estaban preparados para transportar carne colgada de ganchos de los que disponĆan. El aislamiento de las cajas se conseguĆa mediante corcho prensado y papel parafinado.
Tras su andadura a lo largo de mƔs de 20 aƱos todos ellos fueron desguazados en los aƱos 70.
PreparaciĆ³n de la migraciĆ³n
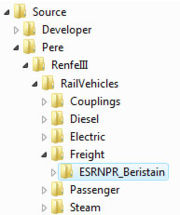
Comenzaremos por crear una estructura de directorios de trabajo en la carpeta Source del directorio donde tengamos instalado el simulador, habitualmente C:\Archivos de Programa\Rail Simulator.En la carpeta Source debemos crear un directorio que determine el cĆ³digo de Provider bajo el cual actuaremos. Podemos tener tantos Providers como queramos, pero es una buena prĆ”ctica identificar nuestras creaciones bajo un Ćŗnico Provider. Para determinar el cĆ³digo de Provider, si bien Ć©ste es totalmente libre, pudiera darse el caso de colisiĆ³n entre dos creadores que hayan escogido el mismo cĆ³digo. Por tanto, como recomendaciĆ³n y buena prĆ”ctica, desde Trensim solicitamos que el cĆ³digo de provider de un autor coincida con el cĆ³digo de usuario con el cual se ha debido dar de alta en el foro de la web Rail Simulator para poder proceder a descargarse el paquete de las Developer Tools, paquete sin el cual no tienen sentido los pasos que vamos a dar a continuaciĆ³n.
En la imagen asociada se puede comprobar que el Provider escogido en este caso ha sido Pere.
A continuaciĆ³n, en el directorio designado para el Provider que acabamos de mencionar deberemos crear un subdirectorio que determine el cĆ³digo de Product en el que vamos a encuadrar nuestra creaciĆ³n. Un Product es un conjunto de elementos, ya sean elementos estĆ”ticos, vehĆculos, vegetaciĆ³n, etc, que tienen una relaciĆ³n entre ellos. Este concepto se puede orientar al conjunto de elementos necesarios para una ruta completa, como en las originales que vienen con el juego, o cualquier otro concepto o agrupaciĆ³n que deseemos para nuestras creaciones. De esta forma podemos crear Products para las diferentes compaƱĆas de ferrocarril de las cuales vayamos a crear vehĆculos, o para el conjunto de elementos que elaboremos para una ruta concreta, o para todos los vehĆculos de una composiciĆ³n o tren concreto que deseemos publicar, etc. Cierto es que a la hora de generar un paquete de distribuciĆ³n de nuestras creaciones Ć©ste puede ser un elemento que determine la agrupaciĆ³n a crear, pero tambiĆ©n se pueden crear paquetes distribuibles con objetos de diferentes Products, o incluso de diferentes Providers, si es necesario.
En la imagen asociada se puede comprobar que el Product definido en este caso ha sido RenfeIII.
Bajo las carpetas Provider y Product deberemos crear una carpeta RailVehicles, que contendrĆ” los diferentes trabajos de material mĆ³vil que vayamos creando. Bajo esta carpeta crearemos otra denominada Freight para los proyectos de vagones de mercancĆas. Hasta aquĆ la estructura es la estĆ”ndar que determina Rail Simulator, y que podemos observar en el Provider Developer que se crea por defecto y que contiene ejemplos de diferentes tipos de Assets.
Por Ćŗltimo, y bajo esta jerarquĆa predefinida, crearemos un directorio para los archivos de nuestro proyecto, con un subdirectorio denominado Textures que contendrĆ” las texturas del proyecto.
En este caso se ha denominado ESRNPR_Beristain, pero puede llamarse como consideremos mƔs oportuno.
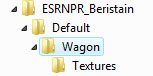
Una Ćŗltima observaciĆ³n, bajo el directorio para nuestro vagĆ³n es habitual encontrar la estructura de subdirectorios que se muesta en la imagen adjunta. La carpeta Default contiene a su vez una carpeta para los datos del vagĆ³n y una subcarpeta para las texturas, de la froma habitual. Su existencia nos permite tener diferentes versiones y/o repintados de un mismo vagĆ³n (es aplicable a cualquier tipo de material mĆ³vil) creando al nivel de la carpeta Default otra que contenga tan sĆ³lo los archivos diferenciales respecto al vagĆ³n base, de forma que todo archivo no hallado en la estructura de una versiĆ³n se buscarĆ” en la estructura Default.
PreparaciĆ³n de la malla
Al directorio Wagon del proyecto copiaremos el archivo del proyecto TSM en formato .dst, para tenerlo listo para la migraciĆ³n.
PreparaciĆ³n de las texturas
En el directorio Textures copiaremos todos los archivos de texturas que sean necesarios para el proyecto, en los formatos originales, ya sean .bmp o .tga.
Una vez copiadas las texturas procederemos, en este mismo directorio, a convertirlas en archivos .ace con el mismo nombre de archivo que el original, operaciĆ³n que podemos realizar con la herramienta ToAce.exe, o con el plugin para Photoshop que se encuentra disponible en la web de Rail Simulator. Obtendremos para cada textura dos archivos: el original que usarĆ” el programa 3D Canvas, y su imagen en formato .ace que usarĆ” el Blueprint para su exportaciĆ³n a Rail Simulator.
ImportaciĆ³n en 3D Canvas
Abrimos el programa 3D Canvas v7.1.2.0 (o superior), con los Trainworks activados, e importamos el archivo ya existente, del proyecto de la torre de enclavamientos en TSM, mediante File > Import > Trainworks > Trainsim Modeler (.dst).Tras seleccionar el archivo .dst a abrir, aparecerĆ” una ventana de opciones de la importaciĆ³n.
Los valores que se proponen son los habituales para una migraciĆ³n normal, por lo que procederemos a aceptar las sugerencias sin alterar ninguno de los campos o valores que se muestran en dicha ventana.
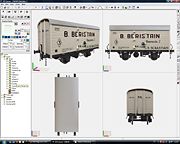
El resultado serĆ” una malla en 3D Canvas idĆ©ntica al original en TSM que puede presentar algĆŗn fallo o problema de texturado, tal como se ha comentado en ConversiĆ³n de proyectos TSM a Canvas 3D al seƱalar las tres reglas de la migraciĆ³n.
En este caso el modelo no parece presentar problemas, salvo porque si nos fijamos las zapatas de freno aparecen como unos enormes rectĆ”ngulos, fruto de haber perdido este polĆgono su textura original con canal alpha (ver imagen adjunta). Efectivamente, en este modelo las zapatas no estĆ”n modeladas si no que estĆ”n representadas tan sĆ³lo por un polĆgono con transparencia, y Ć©ste, a su vez, comparte la pieza del conjunto de la caja de grasa y ballesta, pieza que usa otra textura sin canal alpha.
CorrecciĆ³n de problemas
En el presente caso el problema queda reflejado por haber incumplido la primera de las reglas: Una pieza en TSM (part) debe estar texturada a partir de una sola hoja de texturas.La correcciĆ³n en este caso es simple. Basta ir en TSM a la pieza de la suspensiĆ³n del vagĆ³n, seleccionar los polĆgonos de las zapatas del freno y separar Ć©stos del resto de la pieza mediante el comando Split Part. Una vez modificado en TSM el archivo original podemos proceder a su importaciĆ³n sin problemas.
Como de costumbre, la escena generada en Canvas se verĆ” oscura y deberemos "iluminarla", si lo deseamos, tal como ya se ha descrito en el caso de la MigraciĆ³n de la Torre de Enclavamientos.
La escena resultante la deberemos guardar en formato 3D Canvas para futuros usos. El mismo directorio del proyecto creado puede ser una buena opciĆ³n para guardarlo.
CreaciĆ³n de LODs
La jerarquĆa de elementos importada a 3D Canvas se muestra en la siguiente imagen:
Se observa que se ha generado un grupo denominado Import, del cual depende un segundo grupo con el nombre de la primera pieza en la jerarquĆa de TSM (el MAIN tradicional) del cual dependen tantos grupos como piezas componĆan el proyecto original, cada uno con un elemento y con el nombre que tenĆan en TSM. Que los nombres de las piezas se conserven es una ventaja, sobre todo en elementos con gran nĆŗmero de piezas.
Tanto grupo no suele ser beneficioso para Rail Simulator, por lo que, en la medida de lo posible, deberemos ir moviendo las piezas del vehĆculo para agruparlos en menos grupos, buscando asociaciones de piezas que tengan relaciĆ³n entre si y que puedan compartir una misma distancia lĆmite de visiĆ³n:
... (En desarrollo)
La imagen anterior muestra una nueva jerarquĆa en la que las piezas ya han sido organizadas en nuevos grupos. Para ajustar dicha organizaciĆ³n bastarĆ” que en el Ć”rbol de jerarquĆa de las piezas pinchemos sobre una de ellas (cubo marrĆ³n) y la arrastremos al grupo (cubo amarillo) al que deseemos que quede asociada.
Esta nueva jerarquĆa tiene muchos menos grupos (son los elementos que mĆ”s comen recursos en el Rail Simulator), y estos estĆ”n agrupados segĆŗn nuestra conveniencia para establecer los LODs del objeto.
Los LODs nos permitirƔn definir la carga grƔfica del objeto en virtud de la distancia a la que se encuentre respecto del observador en el juego.
AsĆ, si deseamos que el vagĆ³n sea visible a unos 1000 metros, bastarĆ” con anteponer al nombre del grupo que contiene el modelo el orden del LOD y el valor de la distancia: 1_1000_xxxx. El orden del LOD en el presente caso serĆ” siempre 1. PodrĆamos crear un elemento de geometrĆa mĆ”s simple en un grupo 2_2000_xxxx. El orden del LOD determinarĆ” que este grupo estarĆ” visible cuando el anterior ya no se vea (son excluyentes los LODs 1 y 2 de un mismo grupo xxxx). El valor que sigue al orden de LOD es la distancia hasta la cual serĆ” visible este grupo:
Como podemos observar, el vagĆ³n serĆ” visible hasta los 1000 metros, pero los elementos mĆ”s pequeƱos tan sĆ³lo lo serĆ”n hasta los 50 metros, los medianos hasta los 100 metros, y a partir de dicha distancia Ćŗnicamente se representarĆ” la caja y el tejado pero no el resto.
Al grupo original Import podemos cambiar tambiĆ©n el nombre por uno que identifique el objeto, indicando los valores de visiĆ³n del conjunto.
ExportaciĆ³n a Rail Simulator
CreaciĆ³n del Blueprint
Display Name
CreaciĆ³n del Bogie
VisualizaciĆ³n en el RS
CreaciĆ³n de sombra
Sombra bajo el vagĆ³n
Sombra del propio vagĆ³n
CreaciĆ³n del Gancho
Para incorporar un gancho funcional a nuestro modelo deberemos primero tener un gancho definido y exportado correctamnte.
ObtenciĆ³n de un gancho funcional
La documentaciĆ³n que se incluye con las Developer Tools incluye el documento 4.12 How to Create Couplings donde se explica en amplitud la forma de crear un gancho, del tipo que sea, para nuestros vehĆculos. No obstante, en el presente artĆculo pretendemos dar una introducciĆ³n a las diferentes posibilidades tĆ©cnicas de Rail Simulator, y en este caso vamos a mostrar una forma sencilla de conseguir un gancho de husillo: el modelo inglĆ©s que se incluye en el juego.
En los directorios de ejemplo que las Developer Tools, que se pueden ver bajo el Provider Developer, en la ruta ...Rail Simulator\Source\Developer\Addon\RailVehicles\Couplings\3Link\Screw encontraremos los archivos necesarios para la generaciĆ³n del gancho, con un Ćŗnico problema: la textura 3link_screw.ace del gancho es de un color calabaza uniforme (como en toos los ejemplos incluidos). Esto Ćŗltimo no es mucho problema, pues junto al archivo .ace tambiĆ©n encontraremos el archivo 3link_screw.psd con las texturas originales. BastarĆ” con abrir este archivo en Photoshop y gardarlo en formato .ace.
No obstante, incluimos el archivo .ace por si no se dispone de un editor capaz de abrir archivos .psd: 3link_screw.zip
Para tener el gancho bastarƔ con copiar bajo nuestro Provider la ruta antes mostrada junto a todos los archivos, sustituir la textura 3link_screw.ace por la que indicamos, y abrir el blueprint del gacho (tambiƩn estƔ suministrado en el directorio seƱalado) y exportar el gancho.
Uso en el modelo del gancho funcional
No es necesario modificar el modelo en cuestion, porque los parƔmetros necesarios se indican exclusivamente a nivel del Blueprint del material.
Abriremos el Blueprint del vagĆ³n para completar la informaciĆ³n referente al gancho y cumplimentaremos los siguientes valores: