RS:Objetos escénicos - Modelado
De TrenSimpedia
m (→Preparación de los archivos de textura) |
m (→Preparando 3D Canvas para exportar a Rail Works) |
||
| (3 ediciones intermedias no se muestran.) | |||
| Línea 48: | Línea 48: | ||
<BR CLEAR=BOTH /> | <BR CLEAR=BOTH /> | ||
===Preparación de los archivos de Backdrop=== | ===Preparación de los archivos de Backdrop=== | ||
| + | Vamos a proceder a construir unos archivos de ''backdrop'' como ayuda para el modelado del edificio, aunque por la envergadura de este proyecto esto no sería estrictamente necesario. | ||
| - | + | Los ''backdrop'' son imágenes que se pueden ubicar en el editor 3D a modo de ''plano de fondo'' de nuestra área de trabajo para ayudarnos en el proceso de modelado. | |
| + | |||
| + | En el presente caso, eligiremos unos backdrops de diez metros de longitud, que es el tamaño estándar de 3D Canvas para la rejilla de diseño. | ||
| + | |||
| + | ====Backdrop lateral==== | ||
| + | [[Imagen:TOEfacbd1.jpg|thumb]]La textura lateral la hemos creado tal como se muestra arriba en la imagen [[Media:TOEtxfact01.jpg|TxFact01]]. Allí el lateral del edificio ha resultado en unas medidas de 382 x 256 píxeles. Por una sencilla regla de tres, y sabiendo que el edificio real tiene una longitud de 6 metros, si 6 metros son 382 píxeles entonces 10 metros serán 637 píxeles. Por tanto crearemos una imagen de 637 x 256 píxeles, y en ella pegaremos bien centrada la textura del lateral del edificio, y la guardaremos en un archivo con formato BMP. La imagen resultante tendrá la proporción adecuada para ser "estirada" en diez metros, mostrando la fachada del edificio de seis metros de longitud. | ||
| + | <BR CLEAR=BOTH /> | ||
| + | |||
| + | [[Imagen:TOEfacbd2.jpg|thumb]]Para el backdrop frontal, procederemos de igual manera partiendo de la textura frontal del edificio. En este caso, las dimensiones de esta textura son de 200 x 256 píxeles. Por una nueva regla de tres, y sabiendo que el edificio real tiene una anchura de 4 metros, si 4 metros son 200 píxeles entonces 10 metros serán 500 píxeles. Por tanto crearemos una imagen de 500 x 256 píxeles, y en ella pegaremos bien centrada la textura del frontal del edificio, y la guardaremos en un archivo con formato BMP. | ||
| + | <BR CLEAR=BOTH /> | ||
==Modelado== | ==Modelado== | ||
| Línea 79: | Línea 89: | ||
Como vamos a trabajar con vistas a una migración a RS, debemos preparar un par de aspectos para adecuar el editor de [[D3D:3D Canvas|3D Canvas]] a [[RS:Portada|Rail Simulator]], en particular vamos a crear dos campos personalizados para introducir valores que nos servirán para la exportación al formato .IGS, o formato intermedio de RS. | Como vamos a trabajar con vistas a una migración a RS, debemos preparar un par de aspectos para adecuar el editor de [[D3D:3D Canvas|3D Canvas]] a [[RS:Portada|Rail Simulator]], en particular vamos a crear dos campos personalizados para introducir valores que nos servirán para la exportación al formato .IGS, o formato intermedio de RS. | ||
| - | Iremos al menú '''File > Properties...'''. Se abrirá una ventana en la cual seleccionaremos la solapa ''Custom Fields'' (Campos Personalizados) y allí teclearemos '''Rail Sim''' en el primer espacio vacío del grupo ''Group Custom Fields''. También escribiremos '''Rail Sim''' en el primer espacio disponible del grupo ''Material Custom Fields''. Con esta acción hemos creado dos campos especiales para Rail simulator, de los cuales del segundo vamos a hacer buen uso en este trabajo. Finalizaremos esta definición presionando el botón ''OK'' y podremos proceder a iniciar el | + | Iremos al menú '''File > Properties...'''. Se abrirá una ventana en la cual seleccionaremos la solapa ''Custom Fields'' (Campos Personalizados) y allí teclearemos '''Rail Sim''' en el primer espacio vacío del grupo ''Group Custom Fields''. También escribiremos '''Rail Sim''' en el primer espacio disponible del grupo ''Material Custom Fields''. Con esta acción hemos creado dos campos especiales para Rail simulator, de los cuales del segundo vamos a hacer buen uso en este trabajo. Finalizaremos esta definición presionando el botón ''OK'' y podremos proceder a iniciar el trabajo. |
====Corrección de la visualización en Canvas==== | ====Corrección de la visualización en Canvas==== | ||
| Línea 91: | Línea 101: | ||
La escena resultante la deberemos guardar en formato [[D3D:3D Canvas|3D Canvas]] para futuros usos. El mismo directorio del proyecto creado puede ser una buena opción para guardarlo. | La escena resultante la deberemos guardar en formato [[D3D:3D Canvas|3D Canvas]] para futuros usos. El mismo directorio del proyecto creado puede ser una buena opción para guardarlo. | ||
| + | |||
| + | |||
| + | {{Mensaje_En_Curso}} | ||
última version al 10:13 4 jul 2009
Con el presente artículo se pretende introducir al aficionado en el modelado de objetos escénicos para Rail Simulator.
El editor utilizado en el ejemplo es 3D Canvas, pero podría ser cualquier otro editor 3D con el que el autor se sienta más confortable.
Así mismo se abordarán conceptos de creación de texturas en las que no se entrará al detalle, aunque quien lo desee puede revisar el artículo: Creación de texturas con Gimp.
La creación del Blueprint y la inclusión del modelo en Rail Simulator se abordan en el artículo Objetos escénicos - Blueprint.
Contenido |
El modelo escogido
Para esta ocasión se ha elegido un pequeño edificio, sin muchos adornos estructurales, pero con suficiente interés para el fin que nos ocupa.
El elemento original es la factoría de muelle (oficina del factor) de la estación de Mora la Nova. Este elemento se halla ubicado sobre el muelle de carga y justo frente al almacén del mismo.
De estructura rectangular, tiene unas medidas aproximadas de 6 metros de largo por 4 metros de anchura. En ambos laterales dispone de un par de ventanas, mientras que en las fachadas frontal y trasera presenta una puerta de acceso y otra ventana. La altura de las paredes laterales hasta la base del tejado es de 4 metros, mientras que el vértice del mismo se sitúa a unos 5,15 metros sobre el suelo.
El tejado actual está revestido por una chapa ondulada de uralita, atravesada en un lateral por una salida de humos de un tubo de estufa, como único elemento de calefacción.
Por su arquitectura, este pequeño edificio puede ser usado con múltiples finalidades en multitud de rutas ibéricas.
Las texturas
Para este modelo se ha partido de las dos fotografías del edificio real mostradas.
Obtención de las texturas
A partir de la fotografía lateral de la casilla, escuadraremos las líneas superior e inferior, así como las laterales, para conseguir una textura de la pared lateral del edificio.Esta imagen la deberemos "limpiar" de elementos molestos (en este caso las sombras de las catenarias) y una vez obtenida la textura a nuestro agrado la ubicaremos en una hoja de texturas. Para este proyecto he pensado que bastará una hoja de 512 x 512 píxeles para las texturas de las paredes de edificio. de esta hoja, reservaremos la mitad superior (altura de 256 píxeles) para la pared lateral, y en este lugar colocaremos la textura obtenida. Se verá una imagen como la mostrada en TxFact01. Podéis "pinchar" en la imagen para verla a mayor resolución.
La imagen se deberá limpiar igualmente de los elementos extraños que puedan aparecer en ella, y una vez terminada dicha labor escalaremos convenientemente la textura para que ocupa 256 píxeles de altura, pues la situaremos en la mitad inferior de la anterior hoja de texturas, tal como se muestra en TxFact02.
Como no disponemos de ninguna fotografía "decente" de esta vista, pues al estar la factoría situada frente al almacén, este impide tomar fotografías de dicha fachada frontal, procederemos a "reconstruir" la puerta en esta última textura con el simple método de repetir la textura de la ventana hasta llegar al suelo. En TxFact03 se muestra como deberá verse dicha puerta. El trabajo lo podemos concluir procediendo a eliminar las trazas del texto pintada en la pared que presenta la fachada posterior, dándole de esta forma una mínima diferenciación con la anterior pared.
La imagen TxFact04 muestra un posible resultado de este tipo de trabajo, en el que se observará que aprovechando la fotografía original, mantendremos los líquenes asentados en esta estructura, lo cual dará un aspecto más real al modelo.
No se le escapará a nadie que esta última textura puede ser aprovechada para otros modelos que podamos construir en el futuro, y será una buena práctica el ir formando una pequeña colección de texturas "multiuso" que facilitará las tareas futuras de construcción de modelos.
Preparación de los archivos de Backdrop
Vamos a proceder a construir unos archivos de backdrop como ayuda para el modelado del edificio, aunque por la envergadura de este proyecto esto no sería estrictamente necesario.
Los backdrop son imágenes que se pueden ubicar en el editor 3D a modo de plano de fondo de nuestra área de trabajo para ayudarnos en el proceso de modelado.
En el presente caso, eligiremos unos backdrops de diez metros de longitud, que es el tamaño estándar de 3D Canvas para la rejilla de diseño.
Backdrop lateral
La textura lateral la hemos creado tal como se muestra arriba en la imagen TxFact01. Allí el lateral del edificio ha resultado en unas medidas de 382 x 256 píxeles. Por una sencilla regla de tres, y sabiendo que el edificio real tiene una longitud de 6 metros, si 6 metros son 382 píxeles entonces 10 metros serán 637 píxeles. Por tanto crearemos una imagen de 637 x 256 píxeles, y en ella pegaremos bien centrada la textura del lateral del edificio, y la guardaremos en un archivo con formato BMP. La imagen resultante tendrá la proporción adecuada para ser "estirada" en diez metros, mostrando la fachada del edificio de seis metros de longitud.
Modelado
Para el modelado del edificio se utilizará, como se ha comentado, 3D Canvas. No es pretensión de este artículo mostrar en detalle el funcionamiento de dicho programa, no obstante, los pasos a seguir se mostrarán con el detalle suficiente.
El artículo Descripción de la interfase en 3D Canvas explica en mayor profundidad el uso de este programa.
Preparación de la estructura de directorios
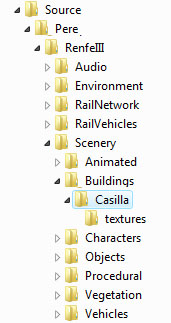
Comenzaremos por crear una estructura de directorios de trabajo en la carpeta Source del directorio donde tengamos instalado el simulador, habitualmente C:\Archivos de Programa\Rail Simulator.En la carpeta Source debemos crear un directorio que determine el código de Provider bajo el cual actuaremos. Podemos tener tantos Providers como queramos, pero es una buena práctica identificar nuestras creaciones bajo un único Provider. Para determinar el código de Provider, si bien éste es totalmente libre, pudiera darse el caso de colisión entre dos creadores que hayan escogido el mismo código. Por tanto, como recomendación y buena práctica, desde Trensim solicitamos que el código de provider de un autor coincida con el código de usuario con el cual se ha debido dar de alta en el foro de la web Rail Simulator para poder proceder a descargarse el paquete de las Developers Tools, paquete sin el cual no tienen sentido los pasos que vamos a dar a continuación.
En la imagen asociada se puede comprobar que el Provider escogido en este caso ha sido Pere.
A continuación, en el directorio designado para el Provider que acabamos de mencionar deberemos crear un subdirectorio que determine el código de Product en el que vamos a encuadrar nuestra creación. Un Product es un conjunto de elementos, ya sean elementos estáticos, vehículos, vegetación, etc, que tienen una relación entre ellos. Este concepto se puede orientar al conjunto de elementos necesarios para una ruta completa, como en las originales que vienen con el juego, o cualquier otro concepto o agrupación que deseemos para nuestras creaciones. De esta forma podemos crear Products para las diferentes compañías de ferrocarril de las cuales vayamos a crear vehículos, o para el conjunto de elementos que elaboremos para una ruta concreta, o para todos los vehículos de una composición o tren concreto que deseemos publicar, etc. Cierto es que a la hora de generar un paquete de distribución de nuestras creaciones éste puede ser un elemento que determine la agrupación a crear, pero también se pueden crear paquetes distribuibles con objetos de diferentes Products, o incluso de diferentes Providers, si es necesario.
En la imagen asociada se puede comprobar que el Product definido en este caso ha sido RenfeIII.
Bajo las carpetas Provider y Product deberemos crear una carpeta Scenery, que contendrá todos los elementos escénicos que vayamos a construir, y bajo esta carpeta crearemos otra denominada Buildings para los proyectos de todo tipo de elementos escénicos que representen edificios. Hasta aquí la estructura es la estándar que determina Rail Simulator, y que podemos observar en el Provider Developer que se crea por defecto y que contiene ejemplos de diferentes tipos de Assets.
Por último, y bajo esta jerarquía predefinida, crearemos un directorio para los archivos de nuestro proyecto, con un subdirectorio denominado Textures que contendrá las texturas del proyecto.
En este caso lo podemos denominar Casilla, pero puede llamarse como consideremos más oportuno.
El modelo 3D
Una vez iniciado el programa 3D Canvas obtenemos una escena vacía.
Preparando 3D Canvas para exportar a Rail Works
Como vamos a trabajar con vistas a una migración a RS, debemos preparar un par de aspectos para adecuar el editor de 3D Canvas a Rail Simulator, en particular vamos a crear dos campos personalizados para introducir valores que nos servirán para la exportación al formato .IGS, o formato intermedio de RS.
Iremos al menú File > Properties.... Se abrirá una ventana en la cual seleccionaremos la solapa Custom Fields (Campos Personalizados) y allí teclearemos Rail Sim en el primer espacio vacío del grupo Group Custom Fields. También escribiremos Rail Sim en el primer espacio disponible del grupo Material Custom Fields. Con esta acción hemos creado dos campos especiales para Rail simulator, de los cuales del segundo vamos a hacer buen uso en este trabajo. Finalizaremos esta definición presionando el botón OK y podremos proceder a iniciar el trabajo.
Corrección de la visualización en Canvas
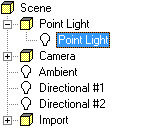
La escena generada en Canvas se verá oscura, aunque ahora no lo notemos, pues la iluminación es una propiedad de la misma y por defecto ésta es mínima. Alterar esto es sencillo:Localicemos en el árbol de jerarquías de la escena el grupo Point Light. Al desplegarlo aparecerá un único elemento denominado también Point Light. Este elemento determina la iluminación proyectada desde un determinado punto de luz. Su posición suele ser suficiente para nuestras necesidades.
Apuntemos con el ratón sobre el Point Light clicando con el botón derecho para desplegar el menú contextual, y seleccionemos de dicho menú la opción Properties.
Se abrirá la ventana de Propiedades del punto de luz, de las cuales bastará seleccionar el color del mismo. Por defecto estará establecido en el color negro, con lo que el punto de luz no emite luz alguna. Al pinchar sobre él se desplegará la ventana de selección de color de la cual bastará con elegir un gris medio (50%) para una suave iluminación. Evidentemente podemos seleccionar una luz más intensa o de un color determinado, aunque para los propósitos de creación del muro el tono de la luz es totalmente intrascendente.
La escena resultante la deberemos guardar en formato 3D Canvas para futuros usos. El mismo directorio del proyecto creado puede ser una buena opción para guardarlo.
|
|
Este artículo o sección se encuentra en fase de desarrollo por parte de un contribuidor. Es posible que la información suministrada aquí no sea completa. Ampliándolo ayudarás a mejorar la TrenSimpedia, pero recuerda que alguien posiblemente ya tiene en mente completarlo.
|