RS:Objetos procedurales - Modelado
De TrenSimpedia
(→Creación del cuerpo del muro) |
|||
| (99 ediciones intermedias no se muestran.) | |||
| Línea 5: | Línea 5: | ||
Así mismo se abordarán conceptos de creación de texturas en las que no se entrará al detalle, aunque quien lo desee puede revisar el artículo: [[D3D:Creación de texturas con Gimp|Creación de texturas con Gimp]]. | Así mismo se abordarán conceptos de creación de texturas en las que no se entrará al detalle, aunque quien lo desee puede revisar el artículo: [[D3D:Creación de texturas con Gimp|Creación de texturas con Gimp]]. | ||
| - | La creación del Blueprint y la inclusión del modelo en [[RS:Portada|Rail Simulator]] se abordan en | + | La creación del Blueprint y la inclusión del modelo en [[RS:Portada|Rail Simulator]] se abordan en el artículo [[RS:Objetos_procedurales_-_Blueprint|Objetos procedurales - Blueprint]]. |
==Introducción== | ==Introducción== | ||
| Línea 14: | Línea 14: | ||
Típicamente se construyen con estos elementos: Muros, vallas, andenes, carreteras, caminos, riachuelos, acequias, vías, puentes, etc... | Típicamente se construyen con estos elementos: Muros, vallas, andenes, carreteras, caminos, riachuelos, acequias, vías, puentes, etc... | ||
| - | ==El modelo escogido== | + | ===El modelo escogido=== |
| - | [[Imagen:MuroArt1.jpg|thumb]]Para esta ocasión se ha elegido un muro, con algún elemento decorativo adicional. | + | [[Imagen:MuroArt1.jpg|300px|thumb|Dibujo conceptual]]Para esta ocasión se ha elegido un muro, con algún elemento decorativo adicional. |
| - | El muro, conceptualizado en el dibujo adjunto, estará formado por una pared de ladrillo, rematada en su parte superior por unas losas de piedra. Estará enmarcado y sustentado por unas columnas de hormigón, rematadas también en hormigón por una pirámide achatada de base cuadrada. | + | El muro, conceptualizado en el dibujo adjunto (no necesariamente a escala), estará formado por una pared de ladrillo, rematada en su parte superior por unas losas de piedra. Estará enmarcado y sustentado por unas columnas de hormigón, rematadas también en hormigón por una pirámide achatada de base cuadrada. |
| - | El muro es puramente imaginario, y la mezcla de materiales de | + | El muro es puramente imaginario, y la mezcla de materiales de construcción: ladrillo, piedra y hormigón, se ha forzado para mostrar las posibilidades de texturado. |
| + | |||
| + | No obstante lo anteriormente señalado, este elemento nos permite explorar las diferentes posibilidades de los objetos procedurales, y, por tanto, permitirá entender las claves para la elaboración de cualquier otro elemento similar que se desee recrear. | ||
| + | <br clear=both /> | ||
==Las texturas== | ==Las texturas== | ||
| - | Para este ejemplo no se ha buscado un muro existente, al cual se podría haber fotografiado para obtener así sus texturas, por preferir mostrar las posibilidades de la web | + | Para este ejemplo no se ha buscado un muro existente, al cual se podría haber fotografiado para obtener así sus texturas, por preferir mostrar las posibilidades de la web [http://www.cgtextures.com CGTextures]. Como dice el manifiesto de intenciones de su autor, Marcel Vijfwinkel: |
{{Inicio_Tabla}} | {{Inicio_Tabla}} | ||
| Línea 28: | Línea 31: | ||
{{Fin_Tabla}} | {{Fin_Tabla}} | ||
| - | ''' | + | |
| + | ===Obtención de las texturas=== | ||
| + | [[Imagen:BrickSmallBrown0064 thumb.jpg|300px|thumb|Textura de ladrillo]][[Imagen:BrickLargeBlocks0007 1 thumb.jpg|300px|thumb|Textura de bloques de piedra]][[Imagen:ConcreteBare0022 5 thumb.jpg|300px|thumb|Textura de cemento]]Procederemos a la localización de las texturas que nos parezcan más apropiadas para el caso que nos centra. | ||
| + | |||
| + | Accedemos a la web [http://www.cgtextures.com www.cgtextures.com] y observamos que en la página principal ya se nos muestra las diferentes tipologías de texturas que allí se pueden encontrar. La tercera de las tipologías '''Brick''' nos llama la atención, pues se trata de texturas de ladrillos. Pulsamos sobre ella y observamos que en la web las texturas de ladrillos están clasificadas en 7 subcategorías, de las cuales nos decantaremos por '''Modern Small'''. Esta tipología nuevamente se divide en hasta 13 subcategorías, de ellas nos puede interesar la primera '''Brown'''. Aquí encontramos 136 texturas diferentes de ''Ladrillos modernos pequeños marrones'', cualquiera de las cuales nos puede interesar, pero a mi me llama la atención la tercera, sobre la cual procedemos a pulsar con el ratón. | ||
| + | |||
| + | Observamos que esta textura se denomina '''BrickSmallBrown0064''', es una contribución de ''Jacobo Cortés Ferreira '' y la tenemos disponible en tres resoluciones posibles. Elegiremos la menor de 1024x518, pues será suficiente para nuestro propósito. | ||
| + | |||
| + | Retrocedemos hasta el menú de la categoría ''Briks'' para esta vez acceder a la subcategoría '''Modern Large''' donde elegiremos el tipo '''Blocks''' y nos fijaremos en la tercera de las texturas que aparecen, que bien pudiera servirnos, una de las hileras de bloques, para texturar las losas de piedra que rematarán el muro de ladrillos. En esta ocasión la textura está marcada con la palabra '''SET''', ello indica que no se trata de una textura aislada, si no de un conjunto de texturas (dos o más) sobre un mismo tema u objeto. Al acceder a la textura observamos que se denomina '''BrickLargeBlocks0007''', es una contribución del autor de la página web, se trata de un conjunto de dos fotografías del mismo muro y están disponibles en tres resoluciones. Nos interesará la primera de las texturas del conjunto, puesto que deseamos dar un acabado más sucio al muro, y nos bastará con la resolución más baja. | ||
| + | |||
| + | Por último buscaremos una textura de hormigón para las columnas. Regresaremos a la página principal de la web y seleccionaremos la categoría '''Concrete''' y la subcategoría '''Bare'''. La tercera textura de la segunda fila nos parece que bien pudiera adecuarse a nuestro modelo, más en esta ocasión la textura, además de estar marcada con la palabra SET, también está marcada con la palabra '''TILED''', ello indica que el autor de la textura la ha adecuado para que esta pueda ser acoplada en mosaico con el fin de recubir un área mayor, si es necesario, si que se produzcan l'ineas de unión entre repeticiones de la textura. Accedemos a ella y observamos que se denomina '''ConcreteBare0022''' y que la tercera del conjunto es la que nos parece más apropiada. Por tanto la descargaremos como las anteriores. | ||
| + | <br clear=both /> | ||
| + | |||
| + | ===Preparación de los archivos de textura=== | ||
| + | {| class="wikitable" align=right | ||
| + | |[[Imagen:TxMuroTut01.jpg|thumb|TxMuroTut01]]||[[Imagen:TxMuroTut02.jpg|thumb|90px|TxMuroTut02]] | ||
| + | |} | ||
| + | |||
| + | Crearemos dos archivos de textura: | ||
| + | * Uno para la columna | ||
| + | * Y otro para el muro de ladrillo y el remate de piedra | ||
| + | |||
| + | Para el primero usaremos la textura de cemento, que no necesita demasiada preparación. Bastará escalar dicha textura a un tamaño de 256x256, pues el original quizás es excesivo, y la guardaremos en formato .bmp con un nombre que nos sea significativo. Podemos nombrarla según su contenido (p.e. TxCemento01.bmp) o bien según su uso (p.e. TxMuroTut01.bmp). | ||
| + | |||
| + | Para el segundo crearemos un archivo de 512x256 píxeles (512 de ancho y 256 de alto). En él copiaremos en la parte alta una hilera de bloques de la textura de bloques de piedra, que deberá ocupar el 10% de la hoja de textura en altura (26 píxeles) y todo el ancho. El resto, la zona inferior de 512x230, la ocupará la textura de ladrillos. | ||
| + | {{Importante}} | ||
| + | El conjunto lo deberemos rotar 90º, pues los objetos procedurales toman la repetición de la textura, a lo largo del elemento generado, en el eje Y de la misma (norte-sur). | ||
| + | {{FinNota}} | ||
| + | El resultado será similar a la imagen adjunta y la denominaremos TxMuroTut02, en formato .bmp. | ||
| + | |||
| + | Una vez generadas las texturas procederemos, en este mismo directorio, a convertirlas en archivos .ace con el mismo nombre de archivo que el original, operación que podemos realizar con la herramienta ToAce.exe, o con el plugin para Photoshop que se encuentra disponible en la web de [http://www.railsimulator.com Rail Simulator]. Obtendremos para cada textura dos archivos: el original que usará el programa [[D3D:3D Canvas|3D Canvas]], y su imagen en formato .ace que usará posteriormente el Blueprint para su exportación a [[RS:Portada|Rail Simulator]]. | ||
| + | |||
| + | ==Modelado== | ||
| + | Para el modelado del muro se utilizará, como se ha comentado, [[D3D:3D Canvas|3D Canvas]]. No es pretensión de este artículo mostrar en detalle el funcionamiento de dicho programa, no obstante, los pasos a seguir se mostrarán con el detalle suficiente. | ||
| + | |||
| + | El artículo [[D3D:Descripción_de_la_interfase_en_3D_Canvas|Descripción de la interfase en 3D Canvas]] explica en mayor profundidad el uso de este programa. | ||
| + | |||
| + | ===Preparación de la estructura de directorios=== | ||
| + | [[Imagen:Folders_Muro.jpg|thumb]]Comenzaremos por crear una estructura de directorios de trabajo en la carpeta '''Source''' del directorio donde tengamos instalado el simulador, habitualmente '''C:\Archivos de Programa\Rail Simulator'''. | ||
| + | |||
| + | En la carpeta Source debemos crear un directorio que determine el código de '''Provider''' bajo el cual actuaremos. Podemos tener tantos Providers como queramos, pero es una buena práctica identificar nuestras creaciones bajo un único Provider. Para determinar el código de Provider, si bien éste es totalmente libre, pudiera darse el caso de colisión entre dos creadores que hayan escogido el mismo código. Por tanto, como recomendación y buena práctica, desde Trensim solicitamos que el código de provider de un autor coincida con el código de usuario con el cual se ha debido dar de alta en el foro de la web [http://www.railsimulator.com Rail Simulator] para poder proceder a descargarse el paquete de las ''Developers Tools'', paquete sin el cual no tienen sentido los pasos que vamos a dar a continuación. | ||
| + | |||
| + | En la imagen asociada se puede comprobar que el Provider escogido en este caso ha sido '''Pere'''. | ||
| + | |||
| + | A continuación, en el directorio designado para el Provider que acabamos de mencionar deberemos crear un subdirectorio que determine el código de '''Product''' en el que vamos a encuadrar nuestra creación. Un Product es un conjunto de elementos, ya sean elementos estáticos, vehículos, vegetación, etc, que tienen una relación entre ellos. Este concepto se puede orientar al conjunto de elementos necesarios para una ruta completa, como en las originales que vienen con el juego, o cualquier otro concepto o agrupación que deseemos para nuestras creaciones. De esta forma podemos crear Products para las diferentes compañías de ferrocarril de las cuales vayamos a crear vehículos, o para el conjunto de elementos que elaboremos para una ruta concreta, o para todos los vehículos de una composición o tren concreto que deseemos publicar, etc. Cierto es que a la hora de generar un paquete de distribución de nuestras creaciones éste puede ser un elemento que determine la agrupación a crear, pero también se pueden crear paquetes distribuibles con objetos de diferentes Products, o incluso de diferentes Providers, si es necesario. | ||
| + | |||
| + | En la imagen asociada se puede comprobar que el Product definido en este caso ha sido '''RenfeIII'''. | ||
| + | |||
| + | Bajo las carpetas Provider y Product deberemos crear una carpeta '''Scenery''', que contendrá todos los elementos escénicos que vayamos a construir, y bajo esta carpeta crearemos otra denominada '''Procedural''' para los proyectos de todo tipo de elementos escénicos procedurales. Hasta aquí la estructura es la estándar que determina [[RS:Portada|Rail Simulator]], y que podemos observar en el Provider '''Developer''' que se crea por defecto y que contiene ejemplos de diferentes tipos de Assets. | ||
| + | |||
| + | Por último, y bajo esta jerarquía predefinida, crearemos un directorio para los archivos de nuestro proyecto, con un subdirectorio denominado '''Textures''' que contendrá las texturas del proyecto. | ||
| + | |||
| + | En este caso se ha denominado '''MuroTut''', pero puede llamarse como consideremos más oportuno. | ||
| + | |||
| + | ===El elemento procedural=== | ||
| + | Empezaremos construyendo el muro en sí, que es el elemento procedural. | ||
| + | |||
| + | Una vez iniciado el programa [[D3D:3D Canvas|3D Canvas]] obtenemos una escena vacía. | ||
| + | |||
| + | ====Preparando 3D Canvas para exportar a Rail Sim==== | ||
| + | Como vamos a trabajar con vistas a una migración a RS, debemos preparar un par de aspectos para adecuar el editor de [[D3D:3D Canvas|3D Canvas]] a [[RS:Portada|Rail Simulator]], en particular vamos a crear dos campos personalizados para introducir valores que nos servirán para la exportación al formato .IGS, o formato intermedio de RS. | ||
| + | |||
| + | Iremos al menú '''File > Properties...'''. Se abrirá una ventana en la cual seleccionaremos la solapa ''Custom Fields'' (Campos Personalizados) y allí teclearemos '''Rail Sim''' en el primer espacio vacío del grupo ''Group Custom Fields''. También escribiremos '''Rail Sim''' en el primer espacio disponible del grupo ''Material Custom Fields''. Con esta acción hemos creado dos campos especiales para Rail simulator, de los cuales del segundo vamos a hacer buen uso en este trabajo. Finalizaremos esta definición presionando el botón ''OK'' y podremos proceder a iniciar el muro. | ||
| + | |||
| + | ====Corrección de la visualización en Canvas==== | ||
| + | [[Imagen:Canvas PointLight.jpg|thumb]]La escena generada en Canvas se verá oscura, aunque ahora no lo notemos, pues la iluminación es una propiedad de la misma y por defecto ésta es mínima. Alterar esto es sencillo: | ||
| + | |||
| + | Localicemos en el árbol de jerarquías de la escena el grupo '''Point Light'''. Al desplegarlo aparecerá un único elemento denominado también Point Light. Este elemento determina la iluminación proyectada desde un determinado punto de luz. Su posición suele ser suficiente para nuestras necesidades. | ||
| + | |||
| + | Apuntemos con el ratón sobre el Point Light ''clicando'' con el botón derecho para desplegar el menú contextual, y seleccionemos de dicho menú la opción '''Properties'''. | ||
| + | |||
| + | Se abrirá la ventana de Propiedades del punto de luz, de las cuales bastará seleccionar el color del mismo. Por defecto estará establecido en el color negro, con lo que el punto de luz no emite luz alguna. Al pinchar sobre él se desplegará la ventana de selección de color de la cual bastará con elegir un gris medio (50%) para una suave iluminación. Evidentemente podemos seleccionar una luz más intensa o de un color determinado, aunque para los propósitos de creación del muro el tono de la luz es totalmente intrascendente. | ||
| + | |||
| + | La escena resultante la deberemos guardar en formato [[D3D:3D Canvas|3D Canvas]] para futuros usos. El mismo directorio del proyecto creado puede ser una buena opción para guardarlo. | ||
| + | |||
| + | ====Creación del cuerpo del muro==== | ||
| + | [[Imagen:Canvas-01.jpg|360px|right]]Seleccionamos el [[D3D:3D_Canvas:_Component_Panel|Component Panel]] para a continuación pinchar y arrastrar la ''primitiva'' "Cube" hasta algún lugar de la escena. Nos aparece un cubo en el sitio donde hemos arrastrado la primitiva. Este cubo tiene como dimensiones 1 metro tanto en alto, ancho y largo.<BR /> | ||
| + | [[Imagen:Canvas-02.jpg|360px|right]]A continuación seleccionamos el [[D3D:3D_Canvas:_Scene_Hierarchy_Panel|Scene Hierarchy Panel]] que nos mostrará la jerarquía de elementos que componen nuestra escena. En esta jerarquía podemos observar la presencia de un punto de luz, una cámara y tres focos, uno de ambiente y dos direccionales, todos ellos elementos comunes a cualquier escena Canvas. Pero además de estos, ha aparecido un grupo denominado "Group" que contiene un elemento denominado "Cube". Éste último es la primitiva que acabamos de añadir a la escena. Como que toda primitiva debe estar asociada a un grupo, también se nos ha generado en la jerarquía el grupo necesario. | ||
| + | |||
| + | Si pinchamos en el grupo "Group" de la jerarquía podremos editar su nombre, cosa que haremos para pasar a denominarle "1_1000_Muro". La nomenclatura de los grupos en RS se describe en el artículo [[RS:Consideraciones_generales_de_creación_en_RS|Consideraciones generales de creación en RS]]. También podemos pinchar en el elemento "Cube" y cambiarle el nombre por "Ladrillos". | ||
| + | |||
| + | [[Imagen:Canvas-03.jpg|360px|right]]Podemos dirigirnos a la Herramienta [[D3D:3D_Canvas:_Visible_Objects|Visible Objects]], en la barra de herramientas superior, que determina de que forma se representan los objetos visibles en la escena. Se desplegará un menú contextual en el cual podemos elegir "Wireframe" para ver el cubo compuesto únicamente por sus aristas. De esta forma vemos en el centro del mismo un Gizzmo que representa el eje de la pieza, y que no debemos confundir con el centro de la escena, que también está representado por un Gizzmo en el centro del damero de la base de la escena. | ||
| + | |||
| + | Seleccionaremos el cubo introducido en la escena y desplegaremos el menú contextual del grupo pulsando el botón derecho del ratón. Del menú que aparece seleccionaremos la última opción: "Properties". Se nos abrirá una ventana con las propiedades del grupo del cubo (recordemos que en Canvas los elementos no tienen propiedades, sólo las tienen el grupo del que dependen en la jerarquía). Nos interesa modificar la posición del grupo dando a los tres parámetros "X", "Y" y "Z" el valor cero. De esta forma situaremos el eje del grupo en el centro de la escena, condición necesaria para una vez generado el objeto éste se sitúe correctamente en la simulación de RS ([[RS:Consideraciones_generales_de_creación_en_RS#Orientaci.C3.B3n_y_origen|Orientación y origen]]). Una vez confirmados los nuevos valores de posición del grupo observamos que el cubo aparece semienterrado en el suelo de la escena. No debemos alarmarnos pues a su debido tiempo lo remediaremos. | ||
| + | <BR CLEAR=BOTH /> | ||
| + | [[Imagen:Canvas-04.jpg|360px|right]]Pasaremos a dar las dimensiones deseadas a la pared de ladrillos. Una longitud de 5 metros (entre columnas), una altura de 2,5 metros y un grosor de 20 centímetos nos parecerán suficientes. Para ello abriremos el [[D3D:3D_Canvas:_Object_Operation_Panel|Object Operation Panel]], que nos mostrará todas las herramientas que tenemos para modificación de objetos, y seleccionaremos la herramienta '''Scale Selection''', que nos permite especificar las nuevas dimensiones del objeto. Aplicaremos los valores a los tres ejes: | ||
| + | * X = 0,2 | ||
| + | * Y = 2,5 | ||
| + | * Z = 5,0 | ||
| + | |||
| + | Como el elemento está centrado en el escenario, lo deberemos elevar hasta el nivel del suelo, pero sin alterar la posición de su eje, que debe permanecer al nivel 0. Para ello usaremos la herramienta de seleccionar ''Group Selection Tool'', del menú de herramientas lateral, con el fin de seleccionar todos los puntos (vértices) del muro y proceder a desplazarlos al lugar adecuado, pero como sólo desplazaremos los puntos del objeto su eje permanecerá en el centro de la escena que es lo que deseamos. | ||
| + | |||
| + | [[Imagen:Canvas-05.jpg|360px|right]]Para garantizar que seleccionamos todos los puntos del objeto cambiaremos la perspectiva de la vista pulsando con el botón derecho del ratón en cualquier punto de la escena para mostrar el menú contextual, del que seleccionaremos '''View > Orthographic > Top''' para tener una vista cenital del objeto. A continuación activamos la herramienta ''Group Selection Tool'' y pincharemos y arrastraremos en la escena con el fin de crear un área de selección que rodee completamente el muro. Se remarcarán los puntos del objeto indicando que están seleccionados. | ||
| + | <BR CLEAR=BOTH /> | ||
| + | [[Imagen:Canvas-06.jpg|360px|right]]Con todos los puntos del muro seleccionados abriremos el [[D3D:3D_Canvas:_Object_Operation_Panel|Object Operation Panel]] y seleccionaremos la herramienta '''Shift Selection''', que nos permite desplazar y/o rotar en cualquiera de los tres ejes una cantidad deseada, en metros para los desplazamientos y en grados para las rotaciones. Desplazaremos el muro en el eje Y 1,25 metros, la mitad de su altura, para ubicarlo justo sobre el nivel del suelo (Valor 0 en el eje Y), y desplazaremos el eje Z 2,5 metros, la mitad de su longitud, para que el frontal del objeto se sitúe también en el valor 0 del eje Z. | ||
| + | {{Importante}} | ||
| + | Este ajuste al plano definido por la coordenada 0 en el eje Z es preciso pues, para un objeto procedural, RS sólo tendrá en cuenta la sección que formarán aquellos puntos y vértices que se hallen en dicho plano. El resto del objeto será ignorado para la generación de la malla en el simulador, usándose solamente la longitud que demos en el editor para ajustar la textura al nuevo objeto que se renderice en el juego. | ||
| + | {{FinNota}} | ||
| + | Aplicaremos los valores a los dos ejes: | ||
| + | * Y = 1,25 | ||
| + | * Z = 2,50 | ||
| + | |||
| + | ====Texturado del cuerpo==== | ||
| + | [[Imagen:Canvas-07.jpg|360px|right]]Una vez situado y escalado el muro procederemos a texturarlo. | ||
| + | |||
| + | [[Imagen:Canvas-08.jpg|360px|right]]Empezaremos por crear un material con el que texturar la pieza creada. Para ello deberemos abrir el [[D3D:3D_Canvas:_Material_Panel|Material Panel]]. De la ''Material Palette'' seleccionaremos la solapa '''Primary Texture''' y pulsaremos en el recuadro que se mostrará (que visualiza la textura actual asignada al material) para cargar una nueva textura en el material. Navegaremos mediante la ventana ''Abrir archivo...'' hasta el directorio Textures, de donde seleccionaremos el archivo "TxMuroTut02.bmp" con las texturas de ladrillos e hilera de piedra. Añadiremos al material el ''Shader'' (Ver [[RS:Consideraciones_generales_de_creación_en_RS#Shaders|Consideraciones generales de creación en RS: Shaders]]) que debemos usar para elementos procedurales pinchando en la solapa '''Custom Fields''', y en el campo ''Rail Sim'' escribiremos "LoftTexDiff.fx". | ||
| + | {{Importante}} | ||
| + | Todo el elemento procedural debe estar texturado usando exclusivamente los shaders "LoftTexDiff.fx" y "LoftTexDiffTrans.fx", en caso contrario el objeto procedural no podrá ser representado por el motor de la simulación, y la simulación puede cerrarse con un error "''Could not create effect''". | ||
| + | {{FinNota}} | ||
| + | Una vez definido el material en la ''Material Palette'', seleccionaremos de la [[D3D:3D_Canvas:_Edit_Toolbar|Edit Toolbar]] la herramienta ''Paint Tool'', que nos permitirá aplicar el material a uno o más polígonos, y con dicha herramienta seleccionada pulsaremos sobre el lateral del muro. Obtendremos un texturado de dicho lateral, aunque la posición de la textura no es la que quisiéramos, fruto de lo comentado anteriormente en este mismo artículo en [[RS:Objetos_procedurales_-_Modelado#Preparaci.C3.B3n_de_los_archivos_de_textura|Preparación de los archivos de textura]], por lo que procederemos a girarla 90 grados. | ||
| + | |||
| + | [[Imagen:Canvas-09.jpg|360px|right]]Seleccionaremos de la [[D3D:3D_Canvas:_Edit_Toolbar|Edit Toolbar]] la herramienta ''Point and Face Selection Tool'', que nos permitirá seleccionar el polígono que acabamos de texturar, y con dicha herramienta seleccionada pincharemos sobre el polígono que pasará a mostrarse en color azul confirmando el elemento que está seleccionado. | ||
| + | |||
| + | Aprovecharemos para seleccionar de la [[D3D:3D_Canvas:_Primary_Toolbar|Primary Toolbar]] el modo '''Edit using Face Coordinates''', que nos facilita el trabajo de edición del polígono para la operación de remapeo que vamos a abordar. A continuación, en el [[D3D:3D_Canvas:_Object_Operation_Panel|Object Operation Panel]] seleccionaremos la herramienta '''UV Re-Map Selection''', que nos permitirá modificar las coordenadas de mapeo del polígono seleccionado. | ||
| + | |||
| + | [[Imagen:Canvas-10.jpg|360px|right]]Esta acción nos ha abierto una nueva ventana, desde la cual podemos proceder a variar las coordenadas del maoeo de la textura. | ||
| + | |||
| + | Podemos pulsar en el botón '''Rotate Clockwise''' para proceder a una rotación en el sentido de las agujas del reloj, que es el que necesitamos. Desgraciadamente, esta herramienta produce un giro pequeño, en un número de grados no documentado, pero en todo caso no es divisor de 90. Por tanto, iremos apretando este botón hasta ''más o menos'' llegar a los 90 grados de giro. Podremos observar en la pre-visualización la correcta posición de la textura en el polígono. | ||
| + | |||
| + | Ahora procederemos a pinchar en las esquinas de la zona de mapeo (cuadrados verdes) para situarlas en su lugar correcto. Empezaremos por la esquina superior izquierda, y la moveremos al mismo extremo de la textura; Las coordenadas del mismo serán ''X:0,000'' e ''Y:0,000''. Desplazaremos el resto de esquinas según las coordenadas siguientes: | ||
| + | |||
| + | {{Cabecera_Tabla|ancho=50%}} | ||
| + | ! Esquina !! X !! Y | ||
| + | {{Fila_Tabla}} | ||
| + | | Superior izquierda || 0,000 || 0,000 | ||
| + | {{Fila_Tabla}} | ||
| + | | Superior derecha || 0,900 || 0,000 | ||
| + | {{Fila_Tabla}} | ||
| + | | Inferior izquierda || 0,000 || 1,000 | ||
| + | {{Fila_Tabla}} | ||
| + | | Inferior derecha || 0,900 || 1,000 | ||
| + | {{Fin_Tabla}} | ||
| + | |||
| + | En conjunto habremos seleccionado la textura de ladrillo, excluyendo la hilera de piedra. Aplicaremos mediante el botón ''OK''. | ||
| + | |||
| + | Procederemos de la misma forma en el otro costado del muro. Usando el [[D3D:3D_Canvas:_Navigation_Control|Navigation Control]] visualizaremos el lado contrario del muro para tener a la vista el lado no texturado del muro, y repetiremos los pasos anteriormente explicados. | ||
| + | <br clear=both /> | ||
| + | |||
| + | ====Terminando el cuerpo==== | ||
| + | |||
| + | [[Imagen:Canvas-11.jpg|360px|right]]Una vez texturado el cuerpo del muro, tendremos que eliminar aquellos polígonos que no forman parte del objeto, en concreto: la cara superior y la inferior del muro, pues no son visibles en el juego, y las caras anterior y posterior, pues no forman parte de la sección procedural. | ||
| + | |||
| + | Podemos dirigirnos a la Herramienta '''Visible Objects''', en la barra de herramientas superior, para seleccionar del menú contextual "Solid Outline" para ver también las aristas de los polígonos incluso vistos desde su cara no visible. Seleccionaremos de la [[D3D:3D_Canvas:_Edit_Toolbar|Edit Toolbar]] la herramienta ''Point and Face Selection Tool'', que nos permitirá seleccionar el polígono frontal, por ejemplo, y con dicho polígono seleccionado (remarcado en azul) pulsamos la tecla '''Supr''' (o ''Borrar'' o ''Delete'' según el teclado) para eliminar dicho polígono del objeto. De esta froma, girando la escena con el [[D3D:3D_Canvas:_Navigation_Control|Navigation Control]] visualizaremos el resto de polígonos a eliminar, los seleccionaremos y los borraremos. | ||
| + | <br clear=both /> | ||
| + | |||
| + | ====Creación del Remate superior==== | ||
| + | |||
| + | [[Imagen:Canvas-12.jpg|360px|right]]El muro de ladrillo está rematado en su parte superior por una hilera de bloques planos de piedra. Para recrear este elemento procederemos de forma muy parecida a como hemos hecho con el cuerpo del muro: | ||
| + | |||
| + | Seleccionamos el [[D3D:3D_Canvas:_Component_Panel|Component Panel]] para arrastrar una ''primitiva'' "Cube" hasta algún lugar de la escena. A continuación seleccionamos el [[D3D:3D_Canvas:_Scene_Hierarchy_Panel|Scene Hierarchy Panel]] y pinchamos en el nuevo elemento "Cube", dentro del nuevo grupo "Group", para cambiarle el nombre por "Remate". | ||
| + | |||
| + | Seleccionaremos el cubo introducido en la escena y desplegaremos el menú contextual del grupo para seleccionar la opción "Properties". En la ventana de propiedades del grupo del nuevo cubo modificaremos la posición del mismo grupo dando a los tres parámetros "X", "Y" y "Z" el valor cero, y así también situaremos el eje del remate en el centro de la escena, | ||
| + | <br clear=both /> | ||
| + | [[Imagen:Canvas-13.jpg|360px|right]]Pasaremos a dar las dimensiones deseadas al remate abriendo el [[D3D:3D_Canvas:_Object_Operation_Panel|Object Operation Panel]] y seleccionando la herramienta '''Scale Selection'''. | ||
| + | |||
| + | Aplicaremos los valores a los tres ejes: | ||
| + | * X = 0,35 | ||
| + | * Y = 0,10 | ||
| + | * Z = 5,00 | ||
| + | <br clear=both /> | ||
| + | [[Imagen:Canvas-14.jpg|360px|right]]Como el elemento está centrado en el escenario, lo deberemos elevar hasta situarlo sobre la pared de ladrillo. En su momento, ésta la elevación para el muro la hicimos procurando que el centro del objeto no se modificase, pero en este caso no nos va a importar dicha situación porque el centro final del muro lo marcará la pared de ladrillo, como veremos más adelante. Por tanto, para elevarlo simplemente con el objeto seleccionado del [[D3D:3D_Canvas:_Object_Operation_Panel|Object Operation Panel]] seleccionaremos la herramienta '''Shift Selection''' y desplazaremos el remate en el eje Y 2,55 metros, la mitad de su altura más la altura de la pared, para ubicarlo justo sobre el muro, y desplazaremos el eje Z 2,5 metros, la mitad de su longitud, para que el frontal del remate se sitúe también en el valor 0 del eje Z. | ||
| + | |||
| + | Aplicaremos los valores a los dos ejes: | ||
| + | * Y = 2,55 | ||
| + | * Z = 2,50 | ||
| + | <br clear=both /> | ||
| + | |||
| + | ====Texturado del remate==== | ||
| + | [[Imagen:Canvas-15.jpg|360px|right]]Una vez situado y escalado el remate procederemos a texturarlo. | ||
| + | |||
| + | Usaremos el mismo material con el que texturamos el muro de ladrillos, pues la textura del remate de piedra está incluida en el mismo, para lo cual bastará verificar, abriendo el [[D3D:3D_Canvas:_Material_Panel|Material Panel]], que el material nos muestra la textura correcta y que el shader, pinchando en la solapa '''Custom Fields''', sigue siendo "LoftTexDiff.fx". | ||
| + | |||
| + | Pulsaremos en el botón '''Crop Texture''' para determinar que el proceso de texturado se realice no con toda la textura si no con tan sólo una parte de ésta. Nos abrirá una ventana donde podemos realizar dicha selección, y seleccionaremos la hilera de piedra, que si hemos realizado la textura como se cita más arriba vendrá a dar unos valores de recorte de: | ||
| + | * ''Origin Left'': 0,90.[[Imagen:Canvas-16.jpg|360px|right]] | ||
| + | * ''Origin Top'': 0,00. | ||
| + | * ''Width'': 0,10. | ||
| + | * ''Height'': 1,00. | ||
| + | |||
| + | De la [[D3D:3D_Canvas:_Edit_Toolbar|Edit Toolbar]] seleccionaremos la herramienta ''Paint Tool'' con la que "pintaremos" en los polígonos superior, inferior y laterales del remate. Los extremos podemos dejarlos sin texturar pues los eliminaremos como hicimos con el muro. Observaremos que los polígonos superior e inferior han quedado correctamente texturados, no así los laterales, por el mismo efecto de la orientación de la textura que necesitan los objetos texturales. Deberemos proceder a modificar el mapeo UV de ambos polígonos laterales, como ya hicimos con el cuerpo del muro. | ||
| + | <br clear=both /> | ||
| + | |||
| + | ====Terminando el remate==== | ||
| + | |||
| + | [[Imagen:Canvas-17.jpg|360px|right]]Una vez texturado el remate, tendremos que eliminar los polígonos frontal y posterior, que no forman parte de la sección procedural. | ||
| + | |||
| + | Una vez terminado el proceso de creación del remate, podemos observar la jerarquía que nos ha quedado, y observaremos que en la escena tenemos, además de las luces y la cámara presentes en toda escena Canvas, dos grupos: por un lado el grupo que contiene la pared de ladrillos, y que llamamos en su momento "1_1000_Muro", y por otro lado un grupo que contiene el remate y al que no hemos cambiado el nombre, y por tanto se llama "Group". Para poder exportar a [[RS:Portada|Rail Simulator]] debemos tener todos los elementos y grupos bajo un grupo común raíz. En el presente caso lo más sencillo será coger el elemento "Remate" y arrastrarlo al grupo "1_1000_Muro". De esta forma hemos agrupado los dos objetos en el mismo grupo, y observaremos que el grupo "Group" ha desaparecido al haber quedado desprovisto de todo elemento en su interior. Como el eje del muro lo define el grupo raíz, y este ya estaba centrado en la escena, el remate a pasado a estar referenciado por este mismo eje al haber perdido el de su grupo original. | ||
| + | <br clear=both /> | ||
| + | |||
| + | ====Exportación del elemento procedural==== | ||
| + | |||
| + | Para efectuar la exportación primero deberemos seleccionar el elemento de la escena que deseamos exportar. Bastará con que seleccionemos con el '''botón derecho''' del ratón el grupo raíz del muro "1_1000_Muro". | ||
| + | |||
| + | En el menú contextual que se despliega en la anterior operación, seleccionaremos '''Select Group''', y después nos dirigiremos al menú principal para seleccionar: '''File > Export > Trainworks > Rail Simulator Intermediary Geometry Format (.igs)'''. | ||
| + | |||
| + | Una ventana nos preguntará por la ubicación y el nombre del archivo resultante. Deberemos guardar la exportación en el directorio del proyecto que hemos creado al principio y podemos darle el nombre que deseemos, en nuestro caso usaremos '''MuroTut.IGS'''. | ||
| + | |||
| + | Una nueva ventana nos preguntará si deseamos crear LODs (Levels Of Detail) para el modelo. Aunque podemos obviar estos elementos, lo deseable es que el plugin de exportación cree los LODs. | ||
| + | |||
| + | Finalmente una nueva ventana nos solicita si los LODs los queremos generar a partir de los niveles que hayamos introducido en los nombres de las piezas. En el presente caso, en que hemos llevado a cabo dicha creación de nombres, contestaremos que sí. | ||
| + | |||
| + | Con esto ya tenemos creado el archivo IGS para el cuerpo del muro. | ||
| + | |||
| + | ===El elemento repetitivo=== | ||
| + | |||
| + | Ahora crearemos la columna de sustentación del muro, que como vemos es un elemento independiente del muro en cuanto a su modelado, y no posee ninguna característica de elemento procedural. Se podría decir que es un elemento escénico normal. | ||
| + | |||
| + | Iniciamos el programa [[D3D:3D Canvas|3D Canvas]] para obtener una escena vacía, o si ya estábamos en sesión podemos simplemente hacer '''File >> New'''. También podemos partir de una escena ya existente, guardarla con otro nombre y trabajar sobre ésta eliminando (o no) los objetos existentes mediante selección del grupo raíz y borrado de dicha selección. | ||
| + | |||
| + | Elegiremos esta última opción porque nos da, en este caso, varias ventajas: ya tenemos preparada la escena para la conversión a RS (véase [[RS:Objetos_procedurales_-_Modelado#Preparando_3D_Canvas_para_exportar_a_Rail_Sim|Preparando 3D Canvas para exportar a Rail Sim]]), ya tenemos corregida la iluminación de la escena a nuestro gusto (véase [[RS:Objetos_procedurales_-_Modelado#Correcci.C3.B3n_de_la_visualizaci.C3.B3n_en_Canvas|Corrección de la visualización en Canvas]]) y podemos ver como quedará la columna en conjunto con el muro. | ||
| + | |||
| + | El tener más de un objeto en una misma escena, que desearemos exportar de forma individual a RS, no es ningún problema como veremos a continuación. | ||
| + | |||
| + | ====Creación del cuerpo de la columna==== | ||
| + | |||
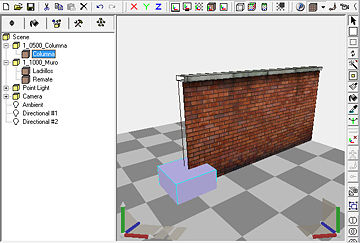
| + | [[Imagen:Canvas-18.jpg|360px|right]]Creamos un nuevo cubo seleccionando del [[D3D:3D_Canvas:_Component_Panel|Component Panel]] la ''primitiva'' "Cube" y arrastrándola hasta algún lugar de la escena. | ||
| + | |||
| + | En el [[D3D:3D_Canvas:_Scene_Hierarchy_Panel|Scene Hierarchy Panel]] editaremos el nombre del nuevo elemento para llamarle "Columna", y a su grupo le llamaremos "1_0500_Columna". Como se describe en el artículo [[RS:Consideraciones_generales_de_creación_en_RS|Consideraciones generales de creación en RS]] con este nombre el nuevo elemento tendrá un LOD que será visible sólo hasta los 500 metros, miestras que recordemos que el muro lo será hasta los 1000 metros. He escogido distancias diferentes para ver la aplicación de esta característica de LODs en RS, pero podrían ser ambas cualesquiera distancias que nos interesen. | ||
| + | |||
| + | [[Imagen:Canvas-19.jpg|360px|right]]Seleccionaremos el cubo introducido en la escena y lo centraremos en la escena desplegando el menú contextual del grupo pulsando el botón derecho del ratón, y seleccionando "Properties". En la ventana de propiedades del grupo de la columna modificaremos la posición de su eje dando a los tres parámetros "X", "Y" y "Z" el valor cero. | ||
| + | |||
| + | Pasaremos a dar las dimensiones deseadas a la columna. Una base de 50 por 50 centímetros y una altura de 2,8 metros (un poco más que el muro) nos parecerán suficientes. Para ello del [[D3D:3D_Canvas:_Object_Operation_Panel|Object Operation Panel]] seleccionaremos la herramienta '''Scale Selection''' y aplicaremos los valores a los tres ejes: | ||
| + | * X = 0,5 | ||
| + | * Y = 2,8 | ||
| + | * Z = 0,5 | ||
| + | |||
| + | Como el elemento está centrado en el escenario, lo deberemos elevar hasta el nivel del suelo, pero sin alterar la posición de su eje, que debe permanecer al nivel 0. Para ello usaremos la herramienta de seleccionar ''Group Selection Tool'', del menú de herramientas lateral, con el fin de seleccionar todos los puntos (vértices) de la columna y proceder a desplazarlos al lugar adecuado, pero como sólo desplazaremos los puntos del objeto su eje permanecerá en el centro de la escena que es lo que deseamos. | ||
| + | |||
| + | [[Imagen:Canvas-20.jpg|360px|right]]Para garantizar que seleccionamos todos los puntos del objeto cambiaremos la perspectiva de la vista pulsando con el botón derecho del ratón en cualquier punto de la escena para mostrar el menú contextual, del que seleccionaremos '''View > Orthographic > Top''' para tener una vista cenital del objeto. | ||
| + | |||
| + | A continuación activamos la herramienta ''Group Selection Tool'' y pincharemos y arrastraremos en la escena con el fin de crear un área de selección que rodee completamente el muro. Se remarcarán los puntos del objeto indicando que están seleccionados. | ||
| + | |||
| + | Con todos los puntos del muro seleccionados abriremos el [[D3D:3D_Canvas:_Object_Operation_Panel|Object Operation Panel]] y seleccionaremos la herramienta '''Shift Selection''', con la que desplazaremos el muro en el eje Y 1,40 metros, la mitad de su altura, para ubicarlo justo sobre el nivel del suelo (Valor 0 en el eje Y). | ||
| + | |||
| + | Aplicamos el valor al eje: | ||
| + | * Y = 1,4 | ||
| + | <br clear=both /> | ||
| + | |||
| + | ====Texturado de la columna==== | ||
| + | Una vez situada y escalada la columna procederemos a texturarla. | ||
| + | |||
| + | [[Imagen:Canvas-21.jpg|360px|right]]Crearemos el material con el que texturar la columna en el [[D3D:3D_Canvas:_Material_Panel|Material Panel]]. De la ''Material Palette'' seleccionaremos la solapa '''Primary Texture''' y pulsaremos en el recuadro que se mostrará (que visualiza la textura actual asignada al material) para cargar el archivo "TxMuroTut01.bmp" anteriormente creado con la textura de cemento. Añadiremos al material el mismo ''Shader'' (Ver [[RS:Consideraciones_generales_de_creación_en_RS#Shaders|Consideraciones generales de creación en RS: Shaders]]) que hemos utilizado en el muro, para que no se produzcan efectos de luz distintos a los del muro, pinchando en la solapa '''Custom Fields''', y en el campo ''Rail Sim'' escribiremos "LoftTexDiff.fx". Mientras que para el muro era obligatorio dicho ''shader'', en el caso de la columna (que no es un elemento procedural) lo podemos usar libremente si deseamos. | ||
| + | |||
| + | Para aplicar la textura usaremos la herramienta '''Fill Tool''', que a diferencia de la anteriormente usada para el muro, aplica el material no sólo a uno (o varios) polígonos, si no que lo hace al objeto entero (a todos sus polígonos). Para determinar la forma en que se aplica la textura, pincharemos en el botón '''Cylindrical Warp''', que reparte la textura entre los polígonos frontales, traseros y laterales haciendo un recorrido de 360º, muy habitual para texturar tubos o cilindros. Aunque la columna no es propiamente un cilindro, este texturado nos servirá perfectamente, aunque dejará mal texturados los polígonos de las caras superior e inferior de la columna. Esto no nos preocupará puesto que dichos polígonos los eliminaremos al no ser visibles en el objeto final. | ||
| + | |||
| + | Una vez definido el material en la ''Material Palette'', seleccionaremos de la [[D3D:3D_Canvas:_Edit_Toolbar|Edit Toolbar]] la herramienta ''Fill Tool'', que nos permitirá aplicar el material a todo el objeto, y con dicha herramienta seleccionada pulsaremos sobre cualquier punto de la columna. | ||
| + | <br clear=both /> | ||
| + | |||
| + | ====Terminando la columna==== | ||
| + | |||
| + | Una vez texturada la columna, eliminaremos los polígonos de las caras superior e inferior. | ||
| + | |||
| + | Podemos dirigirnos a la Herramienta '''Visible Objects''', en la barra de herramientas superior, para seleccionar del menú contextual "Solid Outline" para ver también las aristas de los polígonos incluso vistos desde su cara no visible. Seleccionaremos de la [[D3D:3D_Canvas:_Edit_Toolbar|Edit Toolbar]] la herramienta ''Point and Face Selection Tool'', que nos permitirá seleccionar el polígono superior, por ejemplo, y con dicho polígono seleccionado (remarcado en azul) pulsamos la tecla '''Supr''' (o ''Borrar'' o ''Delete'' según el teclado) para eliminar dicho polígono del objeto. Después, girando la escena con el [[D3D:3D_Canvas:_Navigation_Control|Navigation Control]] visualizaremos el polígono inferior, lo seleccionaremos también y lo eliminaremos a su vez. | ||
| + | |||
| + | ====Creación del Remate de la columna==== | ||
| + | |||
| + | [[Imagen:Canvas-22.jpg|360px|right]]La columna está rematada en su parte superior por un bloque terminado en forma piramidal. Para recrear este elemento procederemos de forma muy parecida a como hemos hecho con el cuerpo de la columna: | ||
| + | |||
| + | Seleccionamos el [[D3D:3D_Canvas:_Component_Panel|Component Panel]] para arrastrar una ''primitiva'' "Cube" hasta algún lugar de la escena. A continuación seleccionamos el [[D3D:3D_Canvas:_Scene_Hierarchy_Panel|Scene Hierarchy Panel]] y pinchamos en el nuevo elemento "Cube", dentro del nuevo grupo "Group", para cambiarle el nombre por "Remate". | ||
| + | |||
| + | Seleccionaremos el cubo introducido en la escena y desplegaremos el menú contextual del grupo para seleccionar la opción "Properties". En la ventana de propiedades del grupo del nuevo cubo modificaremos la posición del mismo grupo dando a los tres parámetros "X", "Y" y "Z" el valor cero, y así también situaremos el eje del remate en el centro de la escena, | ||
| + | <br clear=both /> | ||
| + | [[Imagen:Canvas-23.jpg|360px|right]]Pasaremos a dar las dimensiones deseadas al remate abriendo el [[D3D:3D_Canvas:_Object_Operation_Panel|Object Operation Panel]] y seleccionando la herramienta '''Scale Selection'''. Aplicaremos los valores a los tres ejes: | ||
| + | * X = 0,6 | ||
| + | * Y = 0,2 | ||
| + | * Z = 0,6 | ||
| + | |||
| + | Como el elemento está centrado en el escenario, lo deberemos elevar hasta situarlo sobre la columna. En su momento, ésta elevación para la columna la hicimos procurando que el centro del objeto no se modificase, pero en este caso no nos va a importar dicha situación porque el centro final del conjunto lo marcará el grupo de la columna, al cual añadiremos el remate como veremos más adelante. | ||
| + | <br clear=both /> | ||
| + | [[Imagen:Canvas-24.jpg|360px|right]]Por tanto, para elevarlo, con el objeto seleccionado, usaremos del [[D3D:3D_Canvas:_Object_Operation_Panel|Object Operation Panel]] la herramienta '''Shift Selection''' y desplazaremos el remate en el eje Y 2,9 metros, la mitad de su altura (0,1 metros) más la altura de la columna (2,8 metros). | ||
| + | |||
| + | Aplicaremos el valor al eje: | ||
| + | * Y = 2,9 | ||
| + | |||
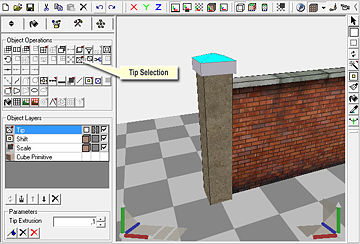
| + | Para realizar la forma piramidal de la cara superior del remate tenemos en el [[D3D:3D_Canvas:_Object_Operation_Panel|Object Operation Panel]] la herramienta ''Tip Selection'', que produce la elevación de un punto central en las caras seleccionadas de un objeto. | ||
| + | <br clear=both /> | ||
| + | [[Imagen:Canvas-26.jpg|360px|right]]Por tanto, procederemos a seleccionar la cara superior del remate mediante la herramienta ''Point and Face Selection Tool'' de la [[D3D:3D_Canvas:_Edit_Toolbar|Edit Toolbar]]. | ||
| + | |||
| + | Con dicha cara seleccionada, usaremos la herramienta '''Tip Selection''' que nos dividirá el polígono en cuatro triángulos con un nuevo punto central común a todos ellos, el cual sufrirá, por defecto, una extrusión de 0,5 metros. | ||
| + | |||
| + | Este valor es excesivo para nuestros deseos, por lo que lo reduciremos hasta unos 10 centímetros, mediante el parámetro que está asociado a la herramienta: | ||
| + | |||
| + | * Tip Extrusion: 0,1 | ||
| + | <br clear=both /> | ||
| + | |||
| + | ====Texturado del remate de la columna==== | ||
| + | |||
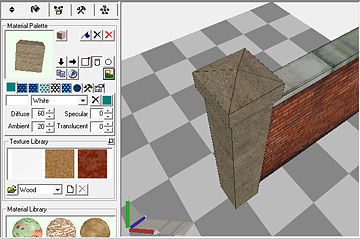
| + | [[Imagen:Canvas-28.jpg|360px|right]]Una vez situado y escalado el remate procederemos a texturarlo. | ||
| + | |||
| + | Usaremos el mismo material con el que hemos texturado la columna. Pero pulsaremos en el botón '''Crop Texture''' para determinar que el proceso de texturado se realice no con toda la textura si no con tan sólo una parte de ésta, dado que la proporción de superficie a texturar es menor y es deseable que el tamaño del detalle de la textura esté en proporción en ambos elementos. En la ventana que se abre daremos unos valores de recorte de: | ||
| + | * ''Origin Left'': 0,00. | ||
| + | * ''Origin Top'': 0,20. | ||
| + | * ''Width'': 1,00. | ||
| + | * ''Height'': 0,20. | ||
| + | |||
| + | |||
| + | [[Imagen:Canvas-29.jpg|360px|right]]De la [[D3D:3D_Canvas:_Edit_Toolbar|Edit Toolbar]] seleccionaremos la herramienta ''Fill Tool'' con la que "pintaremos" en el remate. Aunque esto nos texturará aceptablemente los laterales del remate, los polígonos superiores quedarán con la textura "estirada" porque aún debemos tener el modo ''Cylindrical Wrap'' activado. | ||
| + | |||
| + | Corregiremos esto reaplicando un nuevo texturado a estos polígonos de la siguiente manera. Mediante el botón '''Crop Texture''' seleccionaremos una zona a texturar para la superficie superior del remate. En la ventana que se abre daremos unos valores de recorte de: | ||
| + | * ''Origin Left'': 0,00. | ||
| + | * ''Origin Top'': 0,20. | ||
| + | * ''Width'': 0,40. | ||
| + | * ''Height'': 0,40. | ||
| + | |||
| + | <br clear=both /> | ||
| + | [[Imagen:Canvas-30.jpg|360px|right]]De la [[D3D:3D_Canvas:_Edit_Toolbar|Edit Toolbar]] seleccionaremos la herramienta '''Paint Tool''', con la que aplicamos textura a polígonos y no al objeto entero, y con la que "pintaremos" en los cuatro triángulos superiores del remate pinchando sobre uno de ellos y arrastrando hacia el resto, que se irán marcando de color amarillo conforme los recorramos, mostrando de esta forma a que polígonos se aplicará la textura al soltar el botón del ratón. | ||
| + | |||
| + | Una vez soltado el botón del ratón observamos que ahora el remate tiene una textura que nos satisface. | ||
| + | <br clear=both /> | ||
| + | |||
| + | ====Terminando el remate de la columna==== | ||
| + | |||
| + | Una vez terminado el proceso de creación del remate, observaremos la jerarquía de la escena en el [[D3D:3D_Canvas:_Scene_Hierarchy_Panel|Scene Hierarchy Panel]]. | ||
| + | |||
| + | Deberemos, en dicha jerarquía, pinchar el remate de la columna (que se hallará aún dentro del grupo ''Group'') y arrastrarlo al grupo de la columna, denominado "1_0500_Columna". De esta forma hemos agrupado los dos objetos de la columna en el mismo grupo, y observaremos que el grupo "Group" ha desaparecido al haber quedado desprovisto de todo elemento en su interior. Como el eje de la columna lo define el grupo raíz, y este ya estaba centrado en la escena, el remate a pasado a estar referenciado por este mismo eje al haber perdido el de su grupo original. | ||
| + | |||
| + | ====Exportación del elemento repetitivo==== | ||
| + | |||
| + | [[Imagen:Canvas-31.jpg|360px|right]]Para efectuar la exportación de la columna primero deberemos seleccionar el elemento de la escena que deseamos exportar. Bastará con que seleccionemos con el '''botón derecho''' del ratón el grupo raíz del muro "1_0500_Columna". El proceso de exportación tomará en cuenta tan sólo los elementos que encuentre jerárquicamente bajo el grupo que hemos seleccionado, y por tanto ignorará el muro que también se halla en la misma escena. | ||
| + | |||
| + | En el menú contextual que se despliega en la anterior operación, seleccionaremos '''Select Group''', y después nos dirigiremos al menú principal para seleccionar: '''File > Export > Trainworks > Rail Simulator Intermediary Geometry Format (.igs)'''. | ||
| + | |||
| + | Una ventana nos preguntará por la ubicación y el nombre del archivo resultante. Deberemos guardar la exportación en el directorio del proyecto que hemos creado al principio y podemos darle el nombre que deseemos, en nuestro caso usaremos '''MuroTutCol.IGS'''. | ||
| + | |||
| + | Una nueva ventana nos preguntará si deseamos crear LODs (Levels Of Detail) para el modelo. Aunque podemos obviar estos elementos, lo deseable es que el plugin de exportación cree los LODs. | ||
| + | |||
| + | Finalmente una nueva ventana nos solicita si los LODs los queremos generar a partir de los niveles que hayamos introducido en los nombres de las piezas. En el presente caso, en que hemos llevado a cabo dicha creación de nombres, contestaremos que sí. | ||
| + | |||
| + | Con esto ya tenemos creado el archivo IGS para la columna complemento del muro. | ||
| + | |||
| + | ---- | ||
| + | |||
| + | [[Categoría:RS|Modelado de un Objeto Procedural]] | ||
| + | [[Categoría:Creación de contenidos RS|Modelado de un Objeto Procedural]] | ||
última version al 09:43 14 abr 2009
Con el presente artículo se pretende introducir al aficionado en el modelado de objetos procedurales para Rail Simulator.
El editor utilizado en el ejemplo es 3D Canvas, pero podría ser cualquier otro editor 3D con el que el autor se sienta más confortable.
Así mismo se abordarán conceptos de creación de texturas en las que no se entrará al detalle, aunque quien lo desee puede revisar el artículo: Creación de texturas con Gimp.
La creación del Blueprint y la inclusión del modelo en Rail Simulator se abordan en el artículo Objetos procedurales - Blueprint.
Introducción
Un objeto procedural es un elemento 3D del cual tan solo se informa al simulador de su perfil, procediendo el motor de la simulación a generar el volumen del objeto por extrusión de dicho perfil, ajustando dicho desarrollo a un perfil curvilíneo que se determine.
Un objeto procedural se puede completar con un elemento fijo en cada uno de sus extremos, además de otro objeto fijo que se puede repetir a lo largo del perfil de desarrollo a espacios regulares predeterminados.
Típicamente se construyen con estos elementos: Muros, vallas, andenes, carreteras, caminos, riachuelos, acequias, vías, puentes, etc...
El modelo escogido
Para esta ocasión se ha elegido un muro, con algún elemento decorativo adicional.El muro, conceptualizado en el dibujo adjunto (no necesariamente a escala), estará formado por una pared de ladrillo, rematada en su parte superior por unas losas de piedra. Estará enmarcado y sustentado por unas columnas de hormigón, rematadas también en hormigón por una pirámide achatada de base cuadrada.
El muro es puramente imaginario, y la mezcla de materiales de construcción: ladrillo, piedra y hormigón, se ha forzado para mostrar las posibilidades de texturado.
No obstante lo anteriormente señalado, este elemento nos permite explorar las diferentes posibilidades de los objetos procedurales, y, por tanto, permitirá entender las claves para la elaboración de cualquier otro elemento similar que se desee recrear.
Las texturas
Para este ejemplo no se ha buscado un muro existente, al cual se podría haber fotografiado para obtener así sus texturas, por preferir mostrar las posibilidades de la web CGTextures. Como dice el manifiesto de intenciones de su autor, Marcel Vijfwinkel:
|
CGTextures se esfuerza por ser el mejor sitio de texturas. Siendo yo mismo un artista 3D, sé lo difícil que es crear texturas de materiales sin una buena foto. La realización de texturas debe ser una tarea de creatividad, no de pasar horas buscando la imagen apropiada en Internet. Espero que mediante el suministro de texturas de buena calidad de una manera organizada, su trabajo cotidiano será más fácil y más agradable. |
Obtención de las texturas
Procederemos a la localización de las texturas que nos parezcan más apropiadas para el caso que nos centra.Accedemos a la web www.cgtextures.com y observamos que en la página principal ya se nos muestra las diferentes tipologías de texturas que allí se pueden encontrar. La tercera de las tipologías Brick nos llama la atención, pues se trata de texturas de ladrillos. Pulsamos sobre ella y observamos que en la web las texturas de ladrillos están clasificadas en 7 subcategorías, de las cuales nos decantaremos por Modern Small. Esta tipología nuevamente se divide en hasta 13 subcategorías, de ellas nos puede interesar la primera Brown. Aquí encontramos 136 texturas diferentes de Ladrillos modernos pequeños marrones, cualquiera de las cuales nos puede interesar, pero a mi me llama la atención la tercera, sobre la cual procedemos a pulsar con el ratón.
Observamos que esta textura se denomina BrickSmallBrown0064, es una contribución de Jacobo Cortés Ferreira y la tenemos disponible en tres resoluciones posibles. Elegiremos la menor de 1024x518, pues será suficiente para nuestro propósito.
Retrocedemos hasta el menú de la categoría Briks para esta vez acceder a la subcategoría Modern Large donde elegiremos el tipo Blocks y nos fijaremos en la tercera de las texturas que aparecen, que bien pudiera servirnos, una de las hileras de bloques, para texturar las losas de piedra que rematarán el muro de ladrillos. En esta ocasión la textura está marcada con la palabra SET, ello indica que no se trata de una textura aislada, si no de un conjunto de texturas (dos o más) sobre un mismo tema u objeto. Al acceder a la textura observamos que se denomina BrickLargeBlocks0007, es una contribución del autor de la página web, se trata de un conjunto de dos fotografías del mismo muro y están disponibles en tres resoluciones. Nos interesará la primera de las texturas del conjunto, puesto que deseamos dar un acabado más sucio al muro, y nos bastará con la resolución más baja.
Por último buscaremos una textura de hormigón para las columnas. Regresaremos a la página principal de la web y seleccionaremos la categoría Concrete y la subcategoría Bare. La tercera textura de la segunda fila nos parece que bien pudiera adecuarse a nuestro modelo, más en esta ocasión la textura, además de estar marcada con la palabra SET, también está marcada con la palabra TILED, ello indica que el autor de la textura la ha adecuado para que esta pueda ser acoplada en mosaico con el fin de recubir un área mayor, si es necesario, si que se produzcan l'ineas de unión entre repeticiones de la textura. Accedemos a ella y observamos que se denomina ConcreteBare0022 y que la tercera del conjunto es la que nos parece más apropiada. Por tanto la descargaremos como las anteriores.
Preparación de los archivos de textura
Crearemos dos archivos de textura:
- Uno para la columna
- Y otro para el muro de ladrillo y el remate de piedra
Para el primero usaremos la textura de cemento, que no necesita demasiada preparación. Bastará escalar dicha textura a un tamaño de 256x256, pues el original quizás es excesivo, y la guardaremos en formato .bmp con un nombre que nos sea significativo. Podemos nombrarla según su contenido (p.e. TxCemento01.bmp) o bien según su uso (p.e. TxMuroTut01.bmp).
Para el segundo crearemos un archivo de 512x256 píxeles (512 de ancho y 256 de alto). En él copiaremos en la parte alta una hilera de bloques de la textura de bloques de piedra, que deberá ocupar el 10% de la hoja de textura en altura (26 píxeles) y todo el ancho. El resto, la zona inferior de 512x230, la ocupará la textura de ladrillos.
| |
|---|
|
El conjunto lo deberemos rotar 90º, pues los objetos procedurales toman la repetición de la textura, a lo largo del elemento generado, en el eje Y de la misma (norte-sur). |
El resultado será similar a la imagen adjunta y la denominaremos TxMuroTut02, en formato .bmp.
Una vez generadas las texturas procederemos, en este mismo directorio, a convertirlas en archivos .ace con el mismo nombre de archivo que el original, operación que podemos realizar con la herramienta ToAce.exe, o con el plugin para Photoshop que se encuentra disponible en la web de Rail Simulator. Obtendremos para cada textura dos archivos: el original que usará el programa 3D Canvas, y su imagen en formato .ace que usará posteriormente el Blueprint para su exportación a Rail Simulator.
Modelado
Para el modelado del muro se utilizará, como se ha comentado, 3D Canvas. No es pretensión de este artículo mostrar en detalle el funcionamiento de dicho programa, no obstante, los pasos a seguir se mostrarán con el detalle suficiente.
El artículo Descripción de la interfase en 3D Canvas explica en mayor profundidad el uso de este programa.
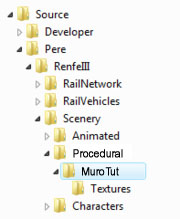
Preparación de la estructura de directorios
Comenzaremos por crear una estructura de directorios de trabajo en la carpeta Source del directorio donde tengamos instalado el simulador, habitualmente C:\Archivos de Programa\Rail Simulator.En la carpeta Source debemos crear un directorio que determine el código de Provider bajo el cual actuaremos. Podemos tener tantos Providers como queramos, pero es una buena práctica identificar nuestras creaciones bajo un único Provider. Para determinar el código de Provider, si bien éste es totalmente libre, pudiera darse el caso de colisión entre dos creadores que hayan escogido el mismo código. Por tanto, como recomendación y buena práctica, desde Trensim solicitamos que el código de provider de un autor coincida con el código de usuario con el cual se ha debido dar de alta en el foro de la web Rail Simulator para poder proceder a descargarse el paquete de las Developers Tools, paquete sin el cual no tienen sentido los pasos que vamos a dar a continuación.
En la imagen asociada se puede comprobar que el Provider escogido en este caso ha sido Pere.
A continuación, en el directorio designado para el Provider que acabamos de mencionar deberemos crear un subdirectorio que determine el código de Product en el que vamos a encuadrar nuestra creación. Un Product es un conjunto de elementos, ya sean elementos estáticos, vehículos, vegetación, etc, que tienen una relación entre ellos. Este concepto se puede orientar al conjunto de elementos necesarios para una ruta completa, como en las originales que vienen con el juego, o cualquier otro concepto o agrupación que deseemos para nuestras creaciones. De esta forma podemos crear Products para las diferentes compañías de ferrocarril de las cuales vayamos a crear vehículos, o para el conjunto de elementos que elaboremos para una ruta concreta, o para todos los vehículos de una composición o tren concreto que deseemos publicar, etc. Cierto es que a la hora de generar un paquete de distribución de nuestras creaciones éste puede ser un elemento que determine la agrupación a crear, pero también se pueden crear paquetes distribuibles con objetos de diferentes Products, o incluso de diferentes Providers, si es necesario.
En la imagen asociada se puede comprobar que el Product definido en este caso ha sido RenfeIII.
Bajo las carpetas Provider y Product deberemos crear una carpeta Scenery, que contendrá todos los elementos escénicos que vayamos a construir, y bajo esta carpeta crearemos otra denominada Procedural para los proyectos de todo tipo de elementos escénicos procedurales. Hasta aquí la estructura es la estándar que determina Rail Simulator, y que podemos observar en el Provider Developer que se crea por defecto y que contiene ejemplos de diferentes tipos de Assets.
Por último, y bajo esta jerarquía predefinida, crearemos un directorio para los archivos de nuestro proyecto, con un subdirectorio denominado Textures que contendrá las texturas del proyecto.
En este caso se ha denominado MuroTut, pero puede llamarse como consideremos más oportuno.
El elemento procedural
Empezaremos construyendo el muro en sí, que es el elemento procedural.
Una vez iniciado el programa 3D Canvas obtenemos una escena vacía.
Preparando 3D Canvas para exportar a Rail Sim
Como vamos a trabajar con vistas a una migración a RS, debemos preparar un par de aspectos para adecuar el editor de 3D Canvas a Rail Simulator, en particular vamos a crear dos campos personalizados para introducir valores que nos servirán para la exportación al formato .IGS, o formato intermedio de RS.
Iremos al menú File > Properties.... Se abrirá una ventana en la cual seleccionaremos la solapa Custom Fields (Campos Personalizados) y allí teclearemos Rail Sim en el primer espacio vacío del grupo Group Custom Fields. También escribiremos Rail Sim en el primer espacio disponible del grupo Material Custom Fields. Con esta acción hemos creado dos campos especiales para Rail simulator, de los cuales del segundo vamos a hacer buen uso en este trabajo. Finalizaremos esta definición presionando el botón OK y podremos proceder a iniciar el muro.
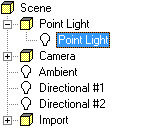
Corrección de la visualización en Canvas
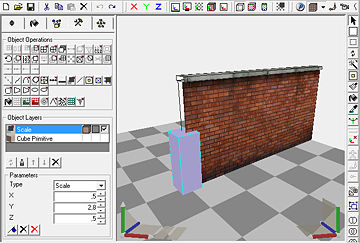
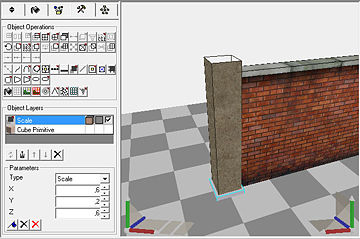
La escena generada en Canvas se verá oscura, aunque ahora no lo notemos, pues la iluminación es una propiedad de la misma y por defecto ésta es mínima. Alterar esto es sencillo:Localicemos en el árbol de jerarquías de la escena el grupo Point Light. Al desplegarlo aparecerá un único elemento denominado también Point Light. Este elemento determina la iluminación proyectada desde un determinado punto de luz. Su posición suele ser suficiente para nuestras necesidades.
Apuntemos con el ratón sobre el Point Light clicando con el botón derecho para desplegar el menú contextual, y seleccionemos de dicho menú la opción Properties.
Se abrirá la ventana de Propiedades del punto de luz, de las cuales bastará seleccionar el color del mismo. Por defecto estará establecido en el color negro, con lo que el punto de luz no emite luz alguna. Al pinchar sobre él se desplegará la ventana de selección de color de la cual bastará con elegir un gris medio (50%) para una suave iluminación. Evidentemente podemos seleccionar una luz más intensa o de un color determinado, aunque para los propósitos de creación del muro el tono de la luz es totalmente intrascendente.
La escena resultante la deberemos guardar en formato 3D Canvas para futuros usos. El mismo directorio del proyecto creado puede ser una buena opción para guardarlo.
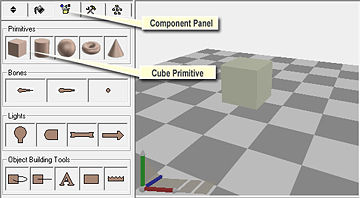
Creación del cuerpo del muro
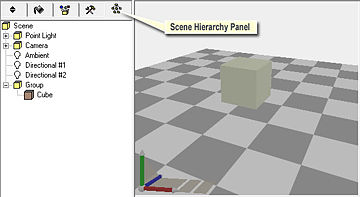
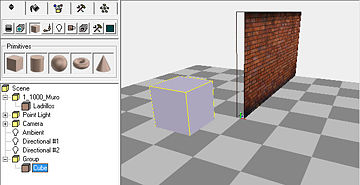
Seleccionamos el Component Panel para a continuación pinchar y arrastrar la primitiva "Cube" hasta algún lugar de la escena. Nos aparece un cubo en el sitio donde hemos arrastrado la primitiva. Este cubo tiene como dimensiones 1 metro tanto en alto, ancho y largo.A continuación seleccionamos el Scene Hierarchy Panel que nos mostrará la jerarquía de elementos que componen nuestra escena. En esta jerarquía podemos observar la presencia de un punto de luz, una cámara y tres focos, uno de ambiente y dos direccionales, todos ellos elementos comunes a cualquier escena Canvas. Pero además de estos, ha aparecido un grupo denominado "Group" que contiene un elemento denominado "Cube". Éste último es la primitiva que acabamos de añadir a la escena. Como que toda primitiva debe estar asociada a un grupo, también se nos ha generado en la jerarquía el grupo necesario.
Si pinchamos en el grupo "Group" de la jerarquía podremos editar su nombre, cosa que haremos para pasar a denominarle "1_1000_Muro". La nomenclatura de los grupos en RS se describe en el artículo Consideraciones generales de creación en RS. También podemos pinchar en el elemento "Cube" y cambiarle el nombre por "Ladrillos".
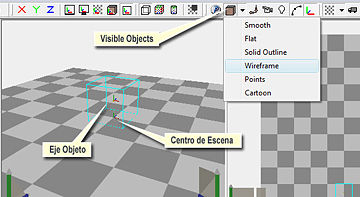
Podemos dirigirnos a la Herramienta Visible Objects, en la barra de herramientas superior, que determina de que forma se representan los objetos visibles en la escena. Se desplegará un menú contextual en el cual podemos elegir "Wireframe" para ver el cubo compuesto únicamente por sus aristas. De esta forma vemos en el centro del mismo un Gizzmo que representa el eje de la pieza, y que no debemos confundir con el centro de la escena, que también está representado por un Gizzmo en el centro del damero de la base de la escena.Seleccionaremos el cubo introducido en la escena y desplegaremos el menú contextual del grupo pulsando el botón derecho del ratón. Del menú que aparece seleccionaremos la última opción: "Properties". Se nos abrirá una ventana con las propiedades del grupo del cubo (recordemos que en Canvas los elementos no tienen propiedades, sólo las tienen el grupo del que dependen en la jerarquía). Nos interesa modificar la posición del grupo dando a los tres parámetros "X", "Y" y "Z" el valor cero. De esta forma situaremos el eje del grupo en el centro de la escena, condición necesaria para una vez generado el objeto éste se sitúe correctamente en la simulación de RS (Orientación y origen). Una vez confirmados los nuevos valores de posición del grupo observamos que el cubo aparece semienterrado en el suelo de la escena. No debemos alarmarnos pues a su debido tiempo lo remediaremos.
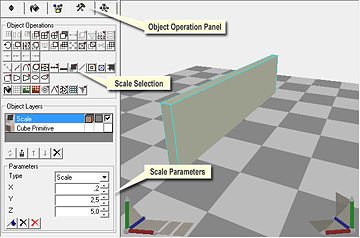
- X = 0,2
- Y = 2,5
- Z = 5,0
Como el elemento está centrado en el escenario, lo deberemos elevar hasta el nivel del suelo, pero sin alterar la posición de su eje, que debe permanecer al nivel 0. Para ello usaremos la herramienta de seleccionar Group Selection Tool, del menú de herramientas lateral, con el fin de seleccionar todos los puntos (vértices) del muro y proceder a desplazarlos al lugar adecuado, pero como sólo desplazaremos los puntos del objeto su eje permanecerá en el centro de la escena que es lo que deseamos.
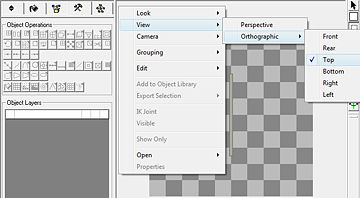
Para garantizar que seleccionamos todos los puntos del objeto cambiaremos la perspectiva de la vista pulsando con el botón derecho del ratón en cualquier punto de la escena para mostrar el menú contextual, del que seleccionaremos View > Orthographic > Top para tener una vista cenital del objeto. A continuación activamos la herramienta Group Selection Tool y pincharemos y arrastraremos en la escena con el fin de crear un área de selección que rodee completamente el muro. Se remarcarán los puntos del objeto indicando que están seleccionados.
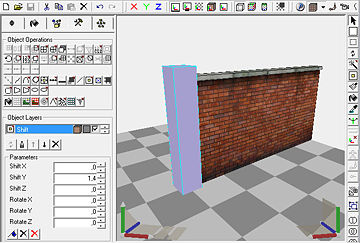
Aplicaremos los valores a los dos ejes:
- Y = 1,25
- Z = 2,50
Texturado del cuerpo
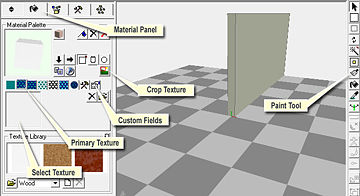
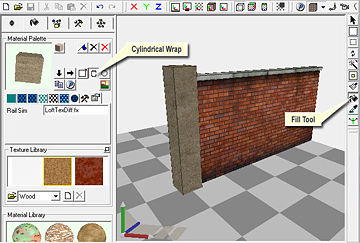
Una vez situado y escalado el muro procederemos a texturarlo. Empezaremos por crear un material con el que texturar la pieza creada. Para ello deberemos abrir el Material Panel. De la Material Palette seleccionaremos la solapa Primary Texture y pulsaremos en el recuadro que se mostrará (que visualiza la textura actual asignada al material) para cargar una nueva textura en el material. Navegaremos mediante la ventana Abrir archivo... hasta el directorio Textures, de donde seleccionaremos el archivo "TxMuroTut02.bmp" con las texturas de ladrillos e hilera de piedra. Añadiremos al material el Shader (Ver Consideraciones generales de creación en RS: Shaders) que debemos usar para elementos procedurales pinchando en la solapa Custom Fields, y en el campo Rail Sim escribiremos "LoftTexDiff.fx".Una vez definido el material en la Material Palette, seleccionaremos de la Edit Toolbar la herramienta Paint Tool, que nos permitirá aplicar el material a uno o más polígonos, y con dicha herramienta seleccionada pulsaremos sobre el lateral del muro. Obtendremos un texturado de dicho lateral, aunque la posición de la textura no es la que quisiéramos, fruto de lo comentado anteriormente en este mismo artículo en Preparación de los archivos de textura, por lo que procederemos a girarla 90 grados.
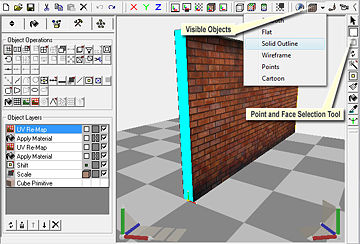
Seleccionaremos de la Edit Toolbar la herramienta Point and Face Selection Tool, que nos permitirá seleccionar el polígono que acabamos de texturar, y con dicha herramienta seleccionada pincharemos sobre el polígono que pasará a mostrarse en color azul confirmando el elemento que está seleccionado.Aprovecharemos para seleccionar de la Primary Toolbar el modo Edit using Face Coordinates, que nos facilita el trabajo de edición del polígono para la operación de remapeo que vamos a abordar. A continuación, en el Object Operation Panel seleccionaremos la herramienta UV Re-Map Selection, que nos permitirá modificar las coordenadas de mapeo del polígono seleccionado.
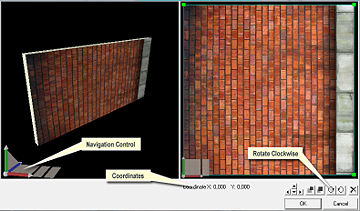
Esta acción nos ha abierto una nueva ventana, desde la cual podemos proceder a variar las coordenadas del maoeo de la textura.Podemos pulsar en el botón Rotate Clockwise para proceder a una rotación en el sentido de las agujas del reloj, que es el que necesitamos. Desgraciadamente, esta herramienta produce un giro pequeño, en un número de grados no documentado, pero en todo caso no es divisor de 90. Por tanto, iremos apretando este botón hasta más o menos llegar a los 90 grados de giro. Podremos observar en la pre-visualización la correcta posición de la textura en el polígono.
Ahora procederemos a pinchar en las esquinas de la zona de mapeo (cuadrados verdes) para situarlas en su lugar correcto. Empezaremos por la esquina superior izquierda, y la moveremos al mismo extremo de la textura; Las coordenadas del mismo serán X:0,000 e Y:0,000. Desplazaremos el resto de esquinas según las coordenadas siguientes:
| Esquina | X | Y |
|---|---|---|
| Superior izquierda | 0,000 | 0,000 |
| Superior derecha | 0,900 | 0,000 |
| Inferior izquierda | 0,000 | 1,000 |
| Inferior derecha | 0,900 | 1,000 |
En conjunto habremos seleccionado la textura de ladrillo, excluyendo la hilera de piedra. Aplicaremos mediante el botón OK.
Procederemos de la misma forma en el otro costado del muro. Usando el Navigation Control visualizaremos el lado contrario del muro para tener a la vista el lado no texturado del muro, y repetiremos los pasos anteriormente explicados.
Terminando el cuerpo
Una vez texturado el cuerpo del muro, tendremos que eliminar aquellos polígonos que no forman parte del objeto, en concreto: la cara superior y la inferior del muro, pues no son visibles en el juego, y las caras anterior y posterior, pues no forman parte de la sección procedural.Podemos dirigirnos a la Herramienta Visible Objects, en la barra de herramientas superior, para seleccionar del menú contextual "Solid Outline" para ver también las aristas de los polígonos incluso vistos desde su cara no visible. Seleccionaremos de la Edit Toolbar la herramienta Point and Face Selection Tool, que nos permitirá seleccionar el polígono frontal, por ejemplo, y con dicho polígono seleccionado (remarcado en azul) pulsamos la tecla Supr (o Borrar o Delete según el teclado) para eliminar dicho polígono del objeto. De esta froma, girando la escena con el Navigation Control visualizaremos el resto de polígonos a eliminar, los seleccionaremos y los borraremos.
Creación del Remate superior
El muro de ladrillo está rematado en su parte superior por una hilera de bloques planos de piedra. Para recrear este elemento procederemos de forma muy parecida a como hemos hecho con el cuerpo del muro:Seleccionamos el Component Panel para arrastrar una primitiva "Cube" hasta algún lugar de la escena. A continuación seleccionamos el Scene Hierarchy Panel y pinchamos en el nuevo elemento "Cube", dentro del nuevo grupo "Group", para cambiarle el nombre por "Remate".
Seleccionaremos el cubo introducido en la escena y desplegaremos el menú contextual del grupo para seleccionar la opción "Properties". En la ventana de propiedades del grupo del nuevo cubo modificaremos la posición del mismo grupo dando a los tres parámetros "X", "Y" y "Z" el valor cero, y así también situaremos el eje del remate en el centro de la escena,
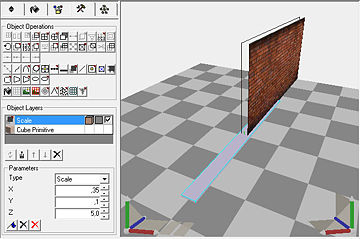
Aplicaremos los valores a los tres ejes:
- X = 0,35
- Y = 0,10
- Z = 5,00
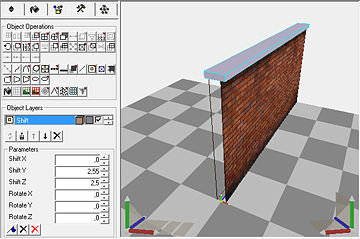
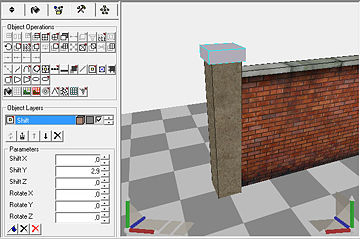
Aplicaremos los valores a los dos ejes:
- Y = 2,55
- Z = 2,50
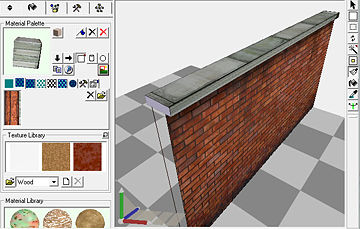
Texturado del remate
Una vez situado y escalado el remate procederemos a texturarlo.Usaremos el mismo material con el que texturamos el muro de ladrillos, pues la textura del remate de piedra está incluida en el mismo, para lo cual bastará verificar, abriendo el Material Panel, que el material nos muestra la textura correcta y que el shader, pinchando en la solapa Custom Fields, sigue siendo "LoftTexDiff.fx".
Pulsaremos en el botón Crop Texture para determinar que el proceso de texturado se realice no con toda la textura si no con tan sólo una parte de ésta. Nos abrirá una ventana donde podemos realizar dicha selección, y seleccionaremos la hilera de piedra, que si hemos realizado la textura como se cita más arriba vendrá a dar unos valores de recorte de:
- Origin Left: 0,90.
- Origin Top: 0,00.
- Width: 0,10.
- Height: 1,00.
De la Edit Toolbar seleccionaremos la herramienta Paint Tool con la que "pintaremos" en los polígonos superior, inferior y laterales del remate. Los extremos podemos dejarlos sin texturar pues los eliminaremos como hicimos con el muro. Observaremos que los polígonos superior e inferior han quedado correctamente texturados, no así los laterales, por el mismo efecto de la orientación de la textura que necesitan los objetos texturales. Deberemos proceder a modificar el mapeo UV de ambos polígonos laterales, como ya hicimos con el cuerpo del muro.
Terminando el remate
Una vez texturado el remate, tendremos que eliminar los polígonos frontal y posterior, que no forman parte de la sección procedural.Una vez terminado el proceso de creación del remate, podemos observar la jerarquía que nos ha quedado, y observaremos que en la escena tenemos, además de las luces y la cámara presentes en toda escena Canvas, dos grupos: por un lado el grupo que contiene la pared de ladrillos, y que llamamos en su momento "1_1000_Muro", y por otro lado un grupo que contiene el remate y al que no hemos cambiado el nombre, y por tanto se llama "Group". Para poder exportar a Rail Simulator debemos tener todos los elementos y grupos bajo un grupo común raíz. En el presente caso lo más sencillo será coger el elemento "Remate" y arrastrarlo al grupo "1_1000_Muro". De esta forma hemos agrupado los dos objetos en el mismo grupo, y observaremos que el grupo "Group" ha desaparecido al haber quedado desprovisto de todo elemento en su interior. Como el eje del muro lo define el grupo raíz, y este ya estaba centrado en la escena, el remate a pasado a estar referenciado por este mismo eje al haber perdido el de su grupo original.
Exportación del elemento procedural
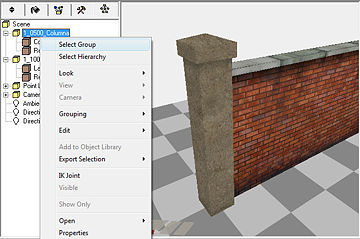
Para efectuar la exportación primero deberemos seleccionar el elemento de la escena que deseamos exportar. Bastará con que seleccionemos con el botón derecho del ratón el grupo raíz del muro "1_1000_Muro".
En el menú contextual que se despliega en la anterior operación, seleccionaremos Select Group, y después nos dirigiremos al menú principal para seleccionar: File > Export > Trainworks > Rail Simulator Intermediary Geometry Format (.igs).
Una ventana nos preguntará por la ubicación y el nombre del archivo resultante. Deberemos guardar la exportación en el directorio del proyecto que hemos creado al principio y podemos darle el nombre que deseemos, en nuestro caso usaremos MuroTut.IGS.
Una nueva ventana nos preguntará si deseamos crear LODs (Levels Of Detail) para el modelo. Aunque podemos obviar estos elementos, lo deseable es que el plugin de exportación cree los LODs.
Finalmente una nueva ventana nos solicita si los LODs los queremos generar a partir de los niveles que hayamos introducido en los nombres de las piezas. En el presente caso, en que hemos llevado a cabo dicha creación de nombres, contestaremos que sí.
Con esto ya tenemos creado el archivo IGS para el cuerpo del muro.
El elemento repetitivo
Ahora crearemos la columna de sustentación del muro, que como vemos es un elemento independiente del muro en cuanto a su modelado, y no posee ninguna característica de elemento procedural. Se podría decir que es un elemento escénico normal.
Iniciamos el programa 3D Canvas para obtener una escena vacía, o si ya estábamos en sesión podemos simplemente hacer File >> New. También podemos partir de una escena ya existente, guardarla con otro nombre y trabajar sobre ésta eliminando (o no) los objetos existentes mediante selección del grupo raíz y borrado de dicha selección.
Elegiremos esta última opción porque nos da, en este caso, varias ventajas: ya tenemos preparada la escena para la conversión a RS (véase Preparando 3D Canvas para exportar a Rail Sim), ya tenemos corregida la iluminación de la escena a nuestro gusto (véase Corrección de la visualización en Canvas) y podemos ver como quedará la columna en conjunto con el muro.
El tener más de un objeto en una misma escena, que desearemos exportar de forma individual a RS, no es ningún problema como veremos a continuación.
Creación del cuerpo de la columna
Creamos un nuevo cubo seleccionando del Component Panel la primitiva "Cube" y arrastrándola hasta algún lugar de la escena.En el Scene Hierarchy Panel editaremos el nombre del nuevo elemento para llamarle "Columna", y a su grupo le llamaremos "1_0500_Columna". Como se describe en el artículo Consideraciones generales de creación en RS con este nombre el nuevo elemento tendrá un LOD que será visible sólo hasta los 500 metros, miestras que recordemos que el muro lo será hasta los 1000 metros. He escogido distancias diferentes para ver la aplicación de esta característica de LODs en RS, pero podrían ser ambas cualesquiera distancias que nos interesen.
Seleccionaremos el cubo introducido en la escena y lo centraremos en la escena desplegando el menú contextual del grupo pulsando el botón derecho del ratón, y seleccionando "Properties". En la ventana de propiedades del grupo de la columna modificaremos la posición de su eje dando a los tres parámetros "X", "Y" y "Z" el valor cero.Pasaremos a dar las dimensiones deseadas a la columna. Una base de 50 por 50 centímetros y una altura de 2,8 metros (un poco más que el muro) nos parecerán suficientes. Para ello del Object Operation Panel seleccionaremos la herramienta Scale Selection y aplicaremos los valores a los tres ejes:
- X = 0,5
- Y = 2,8
- Z = 0,5
Como el elemento está centrado en el escenario, lo deberemos elevar hasta el nivel del suelo, pero sin alterar la posición de su eje, que debe permanecer al nivel 0. Para ello usaremos la herramienta de seleccionar Group Selection Tool, del menú de herramientas lateral, con el fin de seleccionar todos los puntos (vértices) de la columna y proceder a desplazarlos al lugar adecuado, pero como sólo desplazaremos los puntos del objeto su eje permanecerá en el centro de la escena que es lo que deseamos.
Para garantizar que seleccionamos todos los puntos del objeto cambiaremos la perspectiva de la vista pulsando con el botón derecho del ratón en cualquier punto de la escena para mostrar el menú contextual, del que seleccionaremos View > Orthographic > Top para tener una vista cenital del objeto.A continuación activamos la herramienta Group Selection Tool y pincharemos y arrastraremos en la escena con el fin de crear un área de selección que rodee completamente el muro. Se remarcarán los puntos del objeto indicando que están seleccionados.
Con todos los puntos del muro seleccionados abriremos el Object Operation Panel y seleccionaremos la herramienta Shift Selection, con la que desplazaremos el muro en el eje Y 1,40 metros, la mitad de su altura, para ubicarlo justo sobre el nivel del suelo (Valor 0 en el eje Y).
Aplicamos el valor al eje:
- Y = 1,4
Texturado de la columna
Una vez situada y escalada la columna procederemos a texturarla.
Crearemos el material con el que texturar la columna en el Material Panel. De la Material Palette seleccionaremos la solapa Primary Texture y pulsaremos en el recuadro que se mostrará (que visualiza la textura actual asignada al material) para cargar el archivo "TxMuroTut01.bmp" anteriormente creado con la textura de cemento. Añadiremos al material el mismo Shader (Ver Consideraciones generales de creación en RS: Shaders) que hemos utilizado en el muro, para que no se produzcan efectos de luz distintos a los del muro, pinchando en la solapa Custom Fields, y en el campo Rail Sim escribiremos "LoftTexDiff.fx". Mientras que para el muro era obligatorio dicho shader, en el caso de la columna (que no es un elemento procedural) lo podemos usar libremente si deseamos.Para aplicar la textura usaremos la herramienta Fill Tool, que a diferencia de la anteriormente usada para el muro, aplica el material no sólo a uno (o varios) polígonos, si no que lo hace al objeto entero (a todos sus polígonos). Para determinar la forma en que se aplica la textura, pincharemos en el botón Cylindrical Warp, que reparte la textura entre los polígonos frontales, traseros y laterales haciendo un recorrido de 360º, muy habitual para texturar tubos o cilindros. Aunque la columna no es propiamente un cilindro, este texturado nos servirá perfectamente, aunque dejará mal texturados los polígonos de las caras superior e inferior de la columna. Esto no nos preocupará puesto que dichos polígonos los eliminaremos al no ser visibles en el objeto final.
Una vez definido el material en la Material Palette, seleccionaremos de la Edit Toolbar la herramienta Fill Tool, que nos permitirá aplicar el material a todo el objeto, y con dicha herramienta seleccionada pulsaremos sobre cualquier punto de la columna.
Terminando la columna
Una vez texturada la columna, eliminaremos los polígonos de las caras superior e inferior.
Podemos dirigirnos a la Herramienta Visible Objects, en la barra de herramientas superior, para seleccionar del menú contextual "Solid Outline" para ver también las aristas de los polígonos incluso vistos desde su cara no visible. Seleccionaremos de la Edit Toolbar la herramienta Point and Face Selection Tool, que nos permitirá seleccionar el polígono superior, por ejemplo, y con dicho polígono seleccionado (remarcado en azul) pulsamos la tecla Supr (o Borrar o Delete según el teclado) para eliminar dicho polígono del objeto. Después, girando la escena con el Navigation Control visualizaremos el polígono inferior, lo seleccionaremos también y lo eliminaremos a su vez.
Creación del Remate de la columna
La columna está rematada en su parte superior por un bloque terminado en forma piramidal. Para recrear este elemento procederemos de forma muy parecida a como hemos hecho con el cuerpo de la columna:Seleccionamos el Component Panel para arrastrar una primitiva "Cube" hasta algún lugar de la escena. A continuación seleccionamos el Scene Hierarchy Panel y pinchamos en el nuevo elemento "Cube", dentro del nuevo grupo "Group", para cambiarle el nombre por "Remate".
Seleccionaremos el cubo introducido en la escena y desplegaremos el menú contextual del grupo para seleccionar la opción "Properties". En la ventana de propiedades del grupo del nuevo cubo modificaremos la posición del mismo grupo dando a los tres parámetros "X", "Y" y "Z" el valor cero, y así también situaremos el eje del remate en el centro de la escena,
- X = 0,6
- Y = 0,2
- Z = 0,6
Como el elemento está centrado en el escenario, lo deberemos elevar hasta situarlo sobre la columna. En su momento, ésta elevación para la columna la hicimos procurando que el centro del objeto no se modificase, pero en este caso no nos va a importar dicha situación porque el centro final del conjunto lo marcará el grupo de la columna, al cual añadiremos el remate como veremos más adelante.
Aplicaremos el valor al eje:
- Y = 2,9
Para realizar la forma piramidal de la cara superior del remate tenemos en el Object Operation Panel la herramienta Tip Selection, que produce la elevación de un punto central en las caras seleccionadas de un objeto.
Con dicha cara seleccionada, usaremos la herramienta Tip Selection que nos dividirá el polígono en cuatro triángulos con un nuevo punto central común a todos ellos, el cual sufrirá, por defecto, una extrusión de 0,5 metros.
Este valor es excesivo para nuestros deseos, por lo que lo reduciremos hasta unos 10 centímetros, mediante el parámetro que está asociado a la herramienta:
- Tip Extrusion: 0,1
Texturado del remate de la columna
Una vez situado y escalado el remate procederemos a texturarlo.Usaremos el mismo material con el que hemos texturado la columna. Pero pulsaremos en el botón Crop Texture para determinar que el proceso de texturado se realice no con toda la textura si no con tan sólo una parte de ésta, dado que la proporción de superficie a texturar es menor y es deseable que el tamaño del detalle de la textura esté en proporción en ambos elementos. En la ventana que se abre daremos unos valores de recorte de:
- Origin Left: 0,00.
- Origin Top: 0,20.
- Width: 1,00.
- Height: 0,20.
Corregiremos esto reaplicando un nuevo texturado a estos polígonos de la siguiente manera. Mediante el botón Crop Texture seleccionaremos una zona a texturar para la superficie superior del remate. En la ventana que se abre daremos unos valores de recorte de:
- Origin Left: 0,00.
- Origin Top: 0,20.
- Width: 0,40.
- Height: 0,40.
Una vez soltado el botón del ratón observamos que ahora el remate tiene una textura que nos satisface.
Terminando el remate de la columna
Una vez terminado el proceso de creación del remate, observaremos la jerarquía de la escena en el Scene Hierarchy Panel.
Deberemos, en dicha jerarquía, pinchar el remate de la columna (que se hallará aún dentro del grupo Group) y arrastrarlo al grupo de la columna, denominado "1_0500_Columna". De esta forma hemos agrupado los dos objetos de la columna en el mismo grupo, y observaremos que el grupo "Group" ha desaparecido al haber quedado desprovisto de todo elemento en su interior. Como el eje de la columna lo define el grupo raíz, y este ya estaba centrado en la escena, el remate a pasado a estar referenciado por este mismo eje al haber perdido el de su grupo original.
Exportación del elemento repetitivo
Para efectuar la exportación de la columna primero deberemos seleccionar el elemento de la escena que deseamos exportar. Bastará con que seleccionemos con el botón derecho del ratón el grupo raíz del muro "1_0500_Columna". El proceso de exportación tomará en cuenta tan sólo los elementos que encuentre jerárquicamente bajo el grupo que hemos seleccionado, y por tanto ignorará el muro que también se halla en la misma escena.En el menú contextual que se despliega en la anterior operación, seleccionaremos Select Group, y después nos dirigiremos al menú principal para seleccionar: File > Export > Trainworks > Rail Simulator Intermediary Geometry Format (.igs).
Una ventana nos preguntará por la ubicación y el nombre del archivo resultante. Deberemos guardar la exportación en el directorio del proyecto que hemos creado al principio y podemos darle el nombre que deseemos, en nuestro caso usaremos MuroTutCol.IGS.
Una nueva ventana nos preguntará si deseamos crear LODs (Levels Of Detail) para el modelo. Aunque podemos obviar estos elementos, lo deseable es que el plugin de exportación cree los LODs.
Finalmente una nueva ventana nos solicita si los LODs los queremos generar a partir de los niveles que hayamos introducido en los nombres de las piezas. En el presente caso, en que hemos llevado a cabo dicha creación de nombres, contestaremos que sí.
Con esto ya tenemos creado el archivo IGS para la columna complemento del muro.